storybook-addon-data
Present a component's properties in Storybook@5.
Getting started
npm i storybook-addon-data --saveThen install the required peerDependency packages, which are listed by the command:
npm info "storybook-addon-data@latest" peerDependenciesIf using npm 5+, use this shortcut:
npx install-peerdeps --dev storybook-addon-data # or yarn add storybook-addon-data -D --peerBasic Usage
// .storybook/addons.js// index.stories.js And the data.json looks like this:
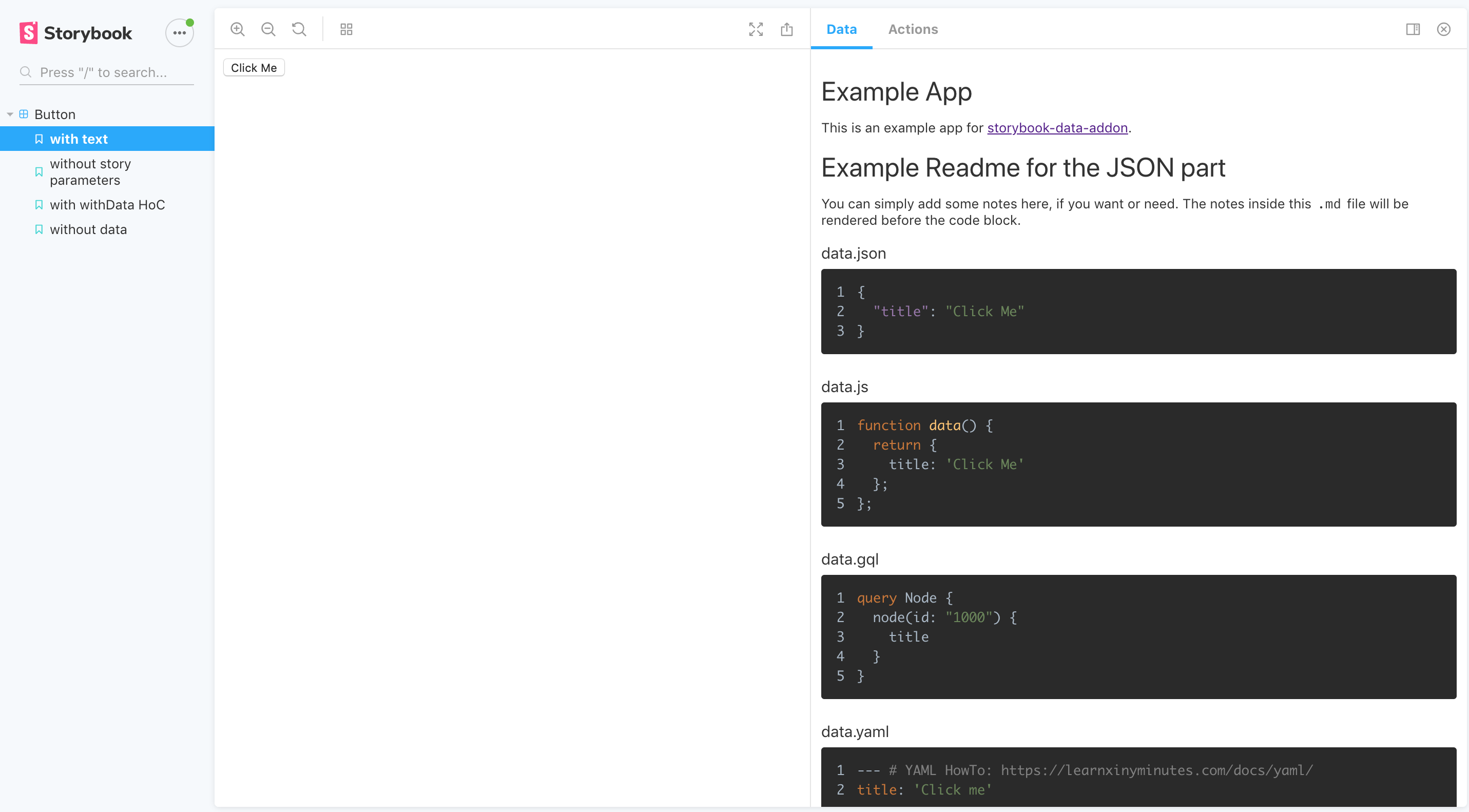
The result will look similar to:

Please note, that graphql-tag/loader
(or another webpack loader) is required to make .gql files work in
storybook. Also raw-loader is
required for .yaml files.
Take a closer look at the example`s webpack.config.js for more details.
Available Methods
withData
The withData story decorator
accepts an object-array as the first and only argument. Each object must look
similar to like this:
// or any other supported language (required) type: 'json' // the code to show in the addon panel (required) data: dataJson // title above the code-block (optional) name: 'data.json' // will be rendered above the code block (optional, supports markdown) notes: README_JSON withDataHOC
withDataHOC (previously called withDataWrapper accepts the same object-array
as withData does. The only difference is, that each data provided in any of
the objects can be made available to the rendered component of the story.
This will look similar to:
Supported Languages
The following languages are supported: prism languages.
Available Syntax Highlighting Styles
As of now, the style is hard coded to dracula. This might change in one of the
future updates.
A list of available styles can be found here.
Development - Getting started
Use yarn instead of npm, because we rely on yarn's workspaces feature.
yarn # will invoke yarn bootstrap afterwards automatically yarn start # starts storybook (http://localhost:9001) yarn watch # builds the addon with every change, but a browser request is still required This is how one can add new dependencies to one of the packages:
npx lerna add raw-loader --scope storybook-addon-dataPublish
git checkout master# prepare changelog, then push changes to master git commit -m "prepare release x.y.z"git push# now increase the versions with lerna and publish the package yarn publish-lernaLicence
Maintainers

Stefan Natter |


