storybook-addon-custom-event-broadcaster
Custom panel tab to send custom events to components.
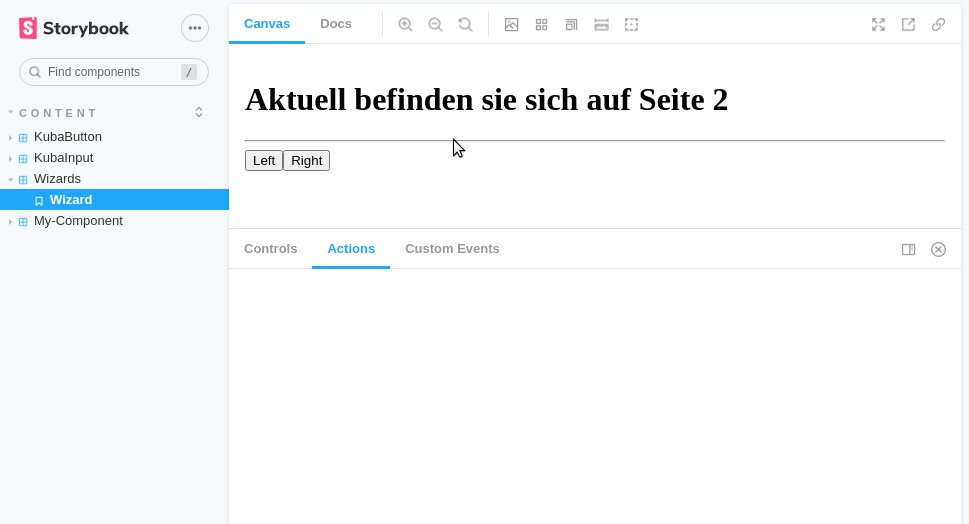
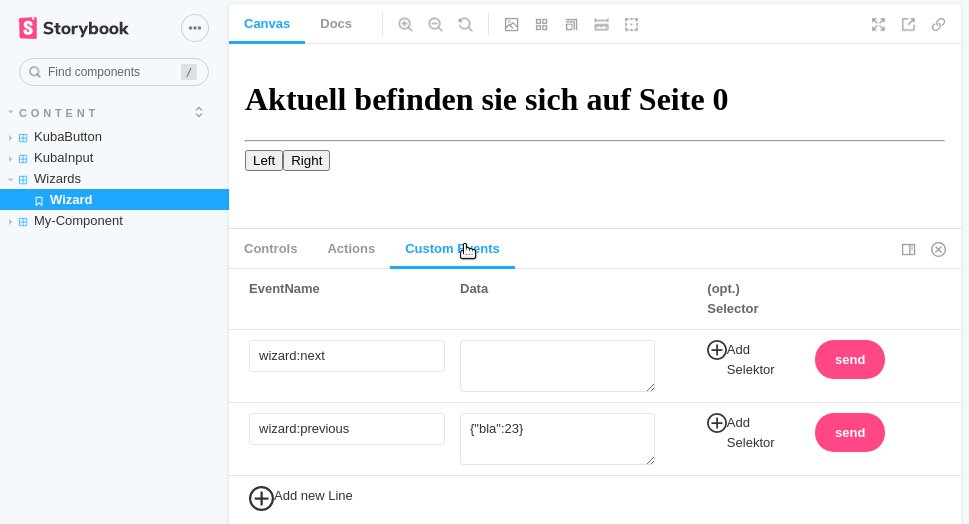
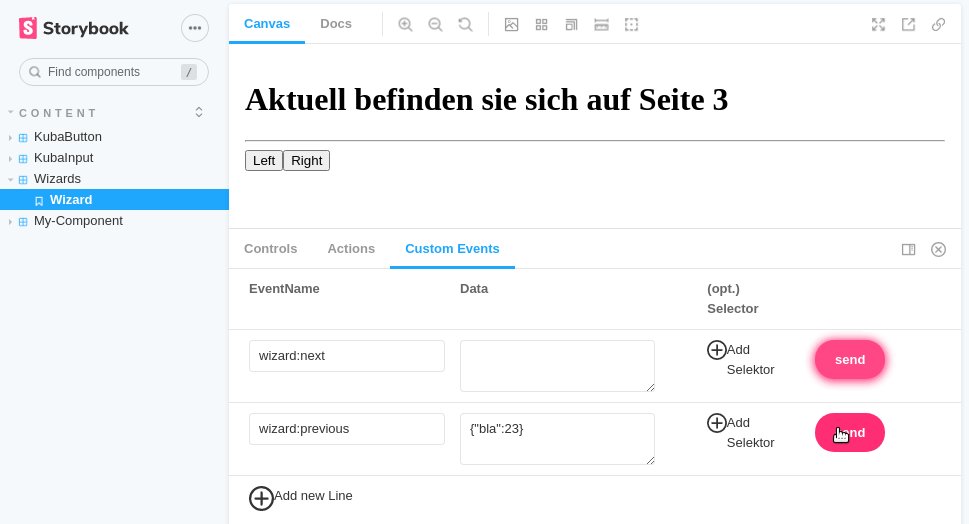
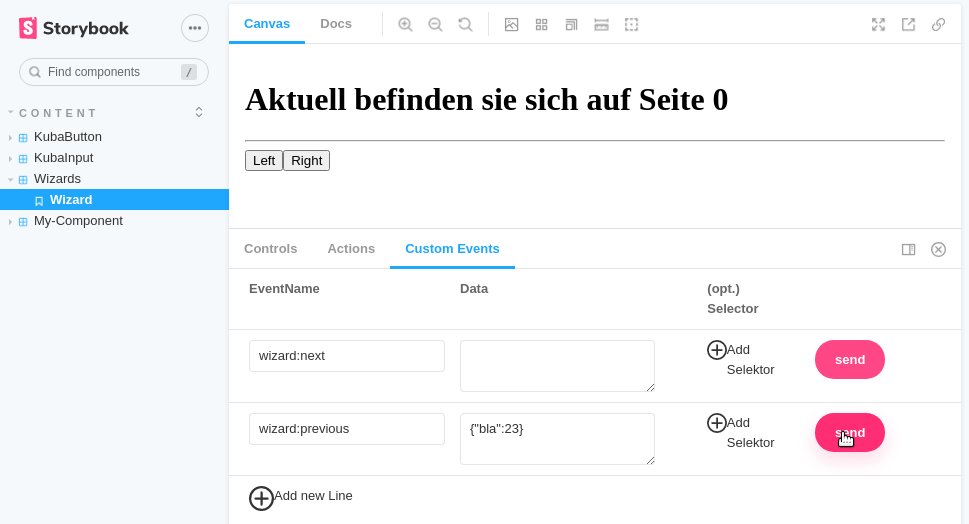
This addon adds a tab to the addon panel. It has a set of input fields. The input of these fields are used to create a custom event.
| Input | functionality |
|---|---|
| EventName | Name of the event |
| Data | custom data, to be send in the event |
| Selector | the selector of the node the event will be fired on |
| "send"-Button | Push to send the event |
Install
npm install storybook-addon-custom-event-broadcasterAdd the addon to the storybook configuration:
// .storybook/main.js
module.exports = {
...
addons: [
...
'storybook-addon-custom-event-broadcaster',
],
};Configuration in your story
To configure your story you need to add an customEventPanel-object to the parameters section. it has one required parameter eventName and two optional parameters eventData,selector. It is analogous to the three input fields.
If the selector-field is empty, the event will be fired on the document-object of the page. if it is filled it will fire the event on the selected node.
// \*.stories.jsx
// example configuration of 3 lines
export default {
title: "Content/MyStory",
parameters: {
customEventPanel: [
{
eventName: "event:example",
},
{
eventName: "my:event",
eventData: {
opt: 23,
},
selector: ".selector",
},
{
eventName: "my:otherevent",
eventData: {
foo: 23,
},
},
],
},
argTypes: {},
};Plugin in Action
I have a example project using this addon on https://github.com/derKuba/stenciljs-tutorial/tree/main/component-lib.
Development scripts
-
npm startruns babel in watch mode and starts Storybook -
npm run buildbuild and package your addon code
Switch from TypeScript to JavaScript
Don't want to use TypeScript? We offer a handy eject command: npm run eject-ts
This will convert all code to JS. It is a destructive process, so we recommended running this before you start writing any code.