Use Apollo Client in your Storybook stories.
- If you're using Apollo Client 2.x and Storybook 5.x use version 1.x
- If you're using Apollo Client 2.x or 3.x and Storybook 6.x use version 4.x
- If you're using Apollo Client 2.x or 3.x and Storybook 7.x use version 5.x
- If you're using Apollo Client 2.x or 3.x and Storybook 8.x use version 7.x
due to how MockedProvider works in Apollo, you will have to hard refresh when visiting sub stories (visiting stories that exist in the same file) to get the expected results, please upvote my comment here to see if we can get this fixed: https://github.com/apollographql/apollo-client/issues/9738#issuecomment-1606316338
pnpm
pnpm add -D storybook-addon-apollo-clientyarn
yarn add -D storybook-addon-apollo-clientnpm
npm install -D storybook-addon-apollo-clientAdd the addon to your configuration in .storybook/main.ts
export default {
...config,
addons: [
...yourAddons
"storybook-addon-apollo-client",
],
};- removed
globalMockskey to favor composition
preview.ts
import { MockedProvider } from "@apollo/client/testing"; // Use for Apollo Version 3+
// import { MockedProvider } from "@apollo/react-testing"; // Use for Apollo Version < 3
export const preview = {
parameters: {
apolloClient: {
MockedProvider,
globalMocks: [
// whatever mocks you want here
],
},
},
};preview.ts
// Whatever you want here, but not Apollo Client relatedcomponent.stories.ts
import type { Meta } from "@storybook/react";
import { globalMocks } from "./globalMocks";
import { otherMocks } from "./otherMocks";
import { YourComponent, YOUR_QUERY } from "./component";
export const meta: Meta<typeof DisplayLocation> = {
component: YourComponent,
parameters: {
apolloClient: {
mocks: [
...globalMocks,
...otherMocks,
{
request: {
query: YOUR_QUERY,
},
result: {
data: {
// your data here
},
},
},
],
},
},
};In previous versions, we had a decorator called withApolloClient this is no longer nesscessary. If you're upgrading from this API here are the following changes that you'll need to make:
- remove all code referencing the deprecated withApolloClient decorator.
- follow install instructions
import DashboardPage, { DashboardPageQuery } from ".";
export default {
title: "My Story",
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
mocks: [
{
request: {
query: DashboardPageQuery,
},
result: {
data: {
viewer: null,
},
},
},
],
},
};Read more about the options available for MockedProvider at https://www.apollographql.com/docs/react/development-testing/testing
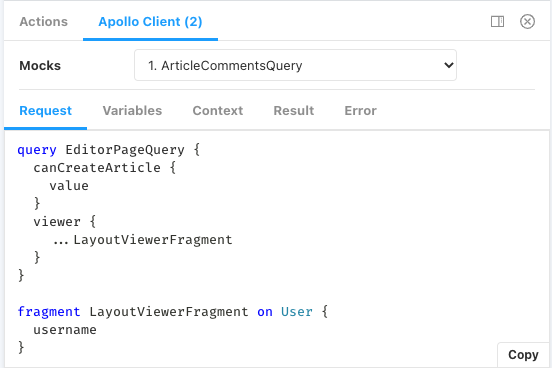
In Storybook, click "Show Addons" and navigate to the "Apollo Client" tab.
To see real world usage of how to use this addon, check out the example app:
https://github.com/lifeiscontent/realworld
You can use the delay parameter to simulate loading state.
import DashboardPage, { DashboardPageQuery } from ".";
export default {
title: "My Story",
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
mocks: [
{
// Use `delay` parameter to increase loading time
delay: 1000,
request: {
query: DashboardPageQuery,
},
result: {
data: {},
},
},
],
},
};You can use the error parameter to create error state.
import DashboardPage, { DashboardPageQuery } from ".";
export default {
title: "My Story",
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
mocks: [
{
request: {
query: DashboardPageQuery,
},
error: new ApolloError("This is a mock network error"),
},
],
},
};