
Step by Step Modal
React Native step by step modal component.
👉Bare minimum
👉Advanced configuration
Install
npm i step-by-step-modal -S
or,
yarn add step-by-step-modal
Usage
Props:
| Property | isRequired | Description |
|---|---|---|
closeModal |
true | Function for closing the modal passed from parent component |
modalColor |
- | Define modal background color |
modalHeaderComponent |
- | Component shown instead of default header |
modalVisible |
true | Boolean which indicates if the modal is open, or closed |
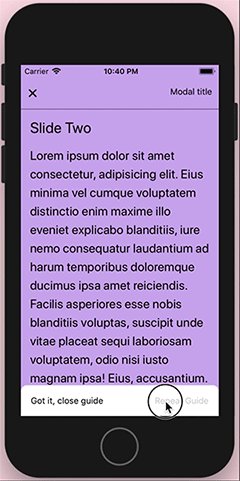
popupComponent |
- | Popup component which will be shown on the last step |
popupRepeatComponent |
- | Component which will return user to the fist slide. Functionality will be removed if - value is passed to this property |
progressColor |
- | Define progress color active step color. Secondary color is represented as 30% opaque |
progressStyles |
- | Override progress styles |
slides |
true | Array of slide components |
stepStyles |
- | Override active step styles |
withoutPopup |
- | Boolean which indicates weather popup should be shown on the last slide |
Basic example
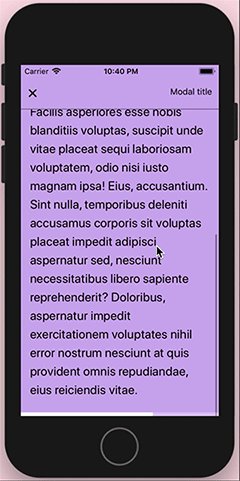
Bellow is bare minimum which is needed for this component to work.
;;; state = modalVisible: false { const modalVisible = thisstate; this; } { const modalVisible = thisstate; return <View style=styleswrapper> <StepByStepModal modalVisible=modalVisible closeModal= this slides= <SampleSlide title="Initial slide" /> <SampleSlide title="Slide One" /> <SampleSlide title="Slide Two" /> /> <TouchableOpacity onPress= this> <Text>Show Progress Modal</Text> </TouchableOpacity> </View> ; }TODO
- Add tests