react-d3-components
D3 Components for React
Let React have complete control over the DOM even when using D3. This way we can benefit from Reacts Virtual DOM.

Table of Contents
Installation
npm install react-d3-components
Description
Ideally the library should be usable with minimum configuration. Just put the data in and see the charts. I try to provide sensible defaults, but since for most use-cases we need to customize D3's parameters they will be made accessible to the user. Most Charts will turn into their stacked variant when given an array as input.
If you like the project please consider starring and a pull request. I am open for any additions.
Documentation
Documentation is in the Wiki. For quick testing the examples might be enough.
Features
- Brushes
- Tooltips
- Custom accessors to support any data format
- Negative axes
- CSS classes to allow styling
- Bar Chart
- Stacked Bar Chart
- Scatter Plot
- Line Chart
- Area Chart
- Stacked Area Chart
- Pie Plot
Todo
- More Charts
- Animations
- Legend
- Documentation
- Tests
Changelog
- 0.4.8: Fixed bug were graphs don't resize correctly.
- 0.4.7: Moved to React 0.13.1
- 0.4.6: Added sort property to PieChart, same usage as d3.Pie.sort(). Added support for strokeWidth, strokeDasharray, strokeLinecap to LineChart, can be string or function. Small bug fixes.
- 0.4.5: Fixed tooltip not showing when mouse is over tooltip symbol. Tooltip will soon be revamped to allow custom components.
- 0.4.4: Fixed tooltip position inside relative layout containers. Moved to webpack.
- 0.4.3: Fixed tooltip not showing in Safari.
- 0.4.2: Improved LineChart tooltip to show d3.svg.symbol() on nearest data point. Can be customized with shape and shapeColor props. LineChart toolip callback is callback(label, value) now where the format of value depends on your data format, default is {x: x, y: y}.
- 0.4.1: Fixed compatibility issues with Safari and possible other browsers not supporting Number.isFinite().
- 0.4.0: Added X-Axis Brush. Functioning but might change to improve ease of usage etc. Fixed Axis tickFormat not being set correctly.
- 0.3.6: Fixed not correctly requiring D3.
- 0.3.5: Fixed npm packaging.
- 0.3.4: Charts now render correctly when included in another component. Line chart default axes now meet at 0.
- 0.3.0: Added tooltips and made axis properties accessible.
- 0.2.2: Fixed accessors not being used everywhere
- 0.2.1: Excluded external libraries from build and make it usable as a browser include
- 0.2.0: Custom accessors, stacked charts, default scales
Examples
Check out example/index.html found here.
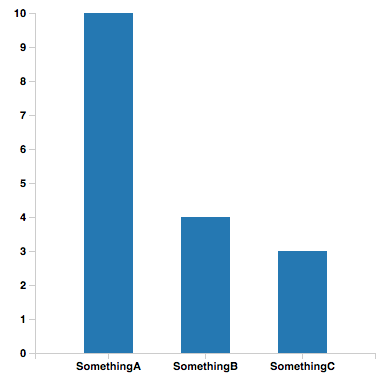
BarChart
var BarChart = ReactD3BarChart; var data = label: 'somethingA' values: x: 'SomethingA' y: 10 x: 'SomethingB' y: 4 x: 'SomethingC' y: 3; React;
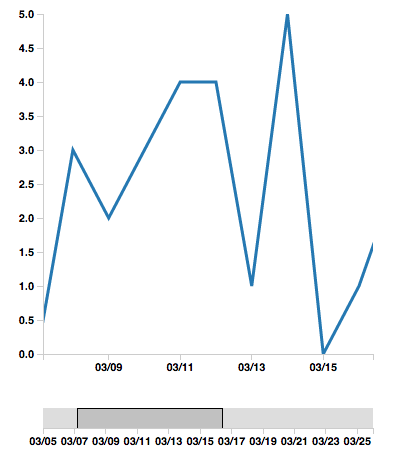
Brush
With Brushes we can build interactive Graphs. My personal use-case is to select date ranges as shown below and in the example. The Brush feature is still incomplete, for now only offering a x-Axis Brush but y-Axis will follow soon as well as refactoring. For now the Brush is rendered in its own SVG, this allows flexible use but might change in the future, or become optional. Also there is no Brush support for the built-in default Scales.
var LineChart = ReactD3LineChart; var Brush = ReactD3Brush; var SomeComponent = React;
Tooltips
You can provide a callback to every chart that will return html for the tooltip. Depending on the type of chart the callback will receive different parameters that are useful.
- Bar Chart: x, y0, y of the hovered bar and the total bar height in case of a stacked bar chart.
- Scatter Plot: x, y of the hovered point.
- Pie Chart: x, y, of the hovered wedge.
- Area Chart: closest y value to the cursor of the area under the mouse and the cumulative y value in case of a stacked area chart.
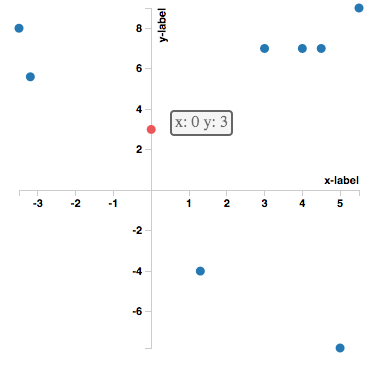
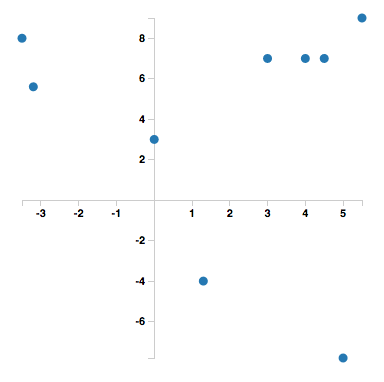
Example Scatter Plot:
var { return "x: " + x + " y: " + y;}; React;
Axis parameters
All D3 axis parameters can optionally be provided to the chart. For detailed explanation please check the documentation.
React;The following are the default values.
tickArguments: 10tickValues: null { return x; }innerTickSize: 6tickPadding: 3outerTickSize: 6className: "axis"zero: 0label: ""Custom Accessors
data = customLabel: 'somethingA' customValues: 0 3 13 -4 3 7 -35 8 4 7 45 7 5 -78; var { return stackcustomLabel; };var { return stackcustomValues; };var { return element0; };var { return element1; }; React;Overriding default parameters
All Charts provide defaults for scales, colors, etc... If you want to use your own scale just pass it to the charts constructor.
The scales are normal D3 objects, their documentation can be found here and here.
There are more parameters like barPadding, strokeWidth, fill, opacity, etc. please check the documentation for details.
var xScale = d3scale; //... + set it up appropriatelyvar yScale = d3scale;var colorScale = d3scale; <BarChart xScale=xScale yScale=yScale colorScale=colorScale barPadding=03 data=data width=400 height=400 margin=top: 10 bottom: 50 left: 50 right: 10/>LineChart stroke style
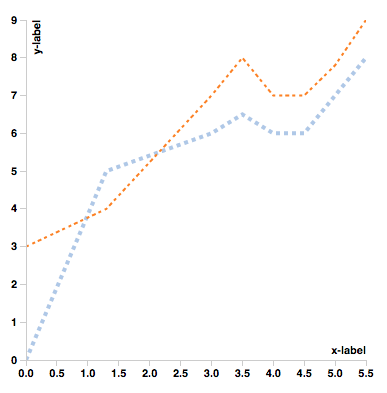
You can customize the line style of LineCharts with CSS or if you want to have more control over how each line in your dataset gets rendered you can use the stroke property of LineChart as follows. Note that you do not have to set all the properties in the object.
var { if label == "somethingA" return "4 4 4"; if label == "somethingB" return "3 4 3"; } var { if label == "somethingA" return "4"; if label == "somethingB" return "2"; } var { if label == "somethingA" return "round"; } React;
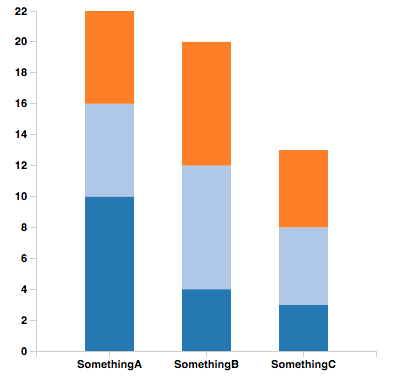
StackedBarChart
var BarChart = ReactD3BarChart; data = label: 'somethingA' values: x: 'SomethingA' y: 10 x: 'SomethingB' y: 4 x: 'SomethingC' y: 3 label: 'somethingB' values: x: 'SomethingA' y: 6 x: 'SomethingB' y: 8 x: 'SomethingC' y: 5 label: 'somethingC' values: x: 'SomethingA' y: 6 x: 'SomethingB' y: 8 x: 'SomethingC' y: 5 ; React;
Other Charts
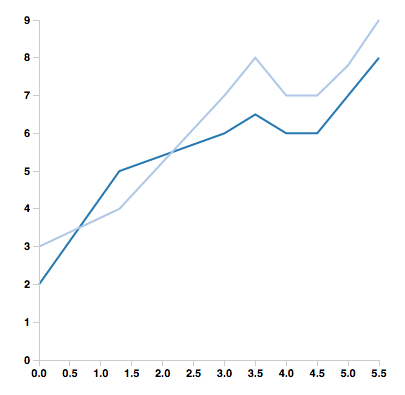
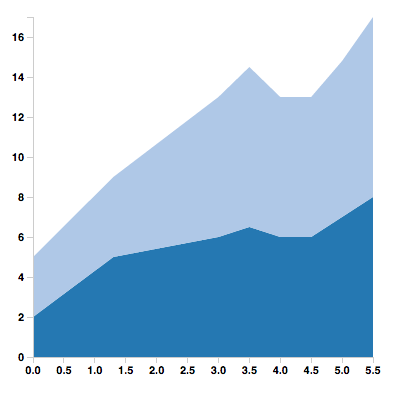
var ScatterPlot = ReactD3ScatterPlot;var LineChart = ReactD3LineChart;var AreaChart = ReactD3AreaChart; data = label: 'somethingA' values: x: 0 y: 2 x: 13 y: 5 x: 3 y: 6 x: 35 y: 65 x: 4 y: 6 x: 45 y: 6 x: 5 y: 7 x: 55 y: 8 label: 'somethingB' values: x: 0 y: 3 x: 13 y: 4 x: 3 y: 7 x: 35 y: 8 x: 4 y: 7 x: 45 y: 7 x: 5 y: 78 x: 55 y: 9 ; React; React; React;


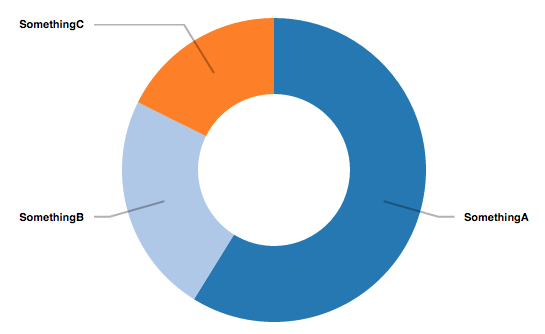
PieChart
By default d3 sorts the PieChart but you can use the sort property to pass a custom comparator or null to disable sorting.
var PieChart = ReactD3PieChart; var data = label: 'somethingA' values: x: 'SomethingA' y: 10 x: 'SomethingB' y: 4 x: 'SomethingC' y: 3; var sort = null; // d3.ascending, d3.descending, func(a,b) { return a - b; }, etc... React;
Credits
This library uses parts of D3.js.