Single File Blade Components
Laravel Mix extension which lets you use blade components like Vue's single file components.

Usage
First, install the extension.
npm install single-file-blade-components --save-dev
Then, require it within your webpack.mix.js file:
let mix = ; ; mix; // or mix;How it works
This extension extracts JS/CSS from blade file into separate JS/CSS file. During build process, it extracts style or x-style tag content into a separate css file and script or x-script tag content into a separate js file.
Examples:
Minimal example
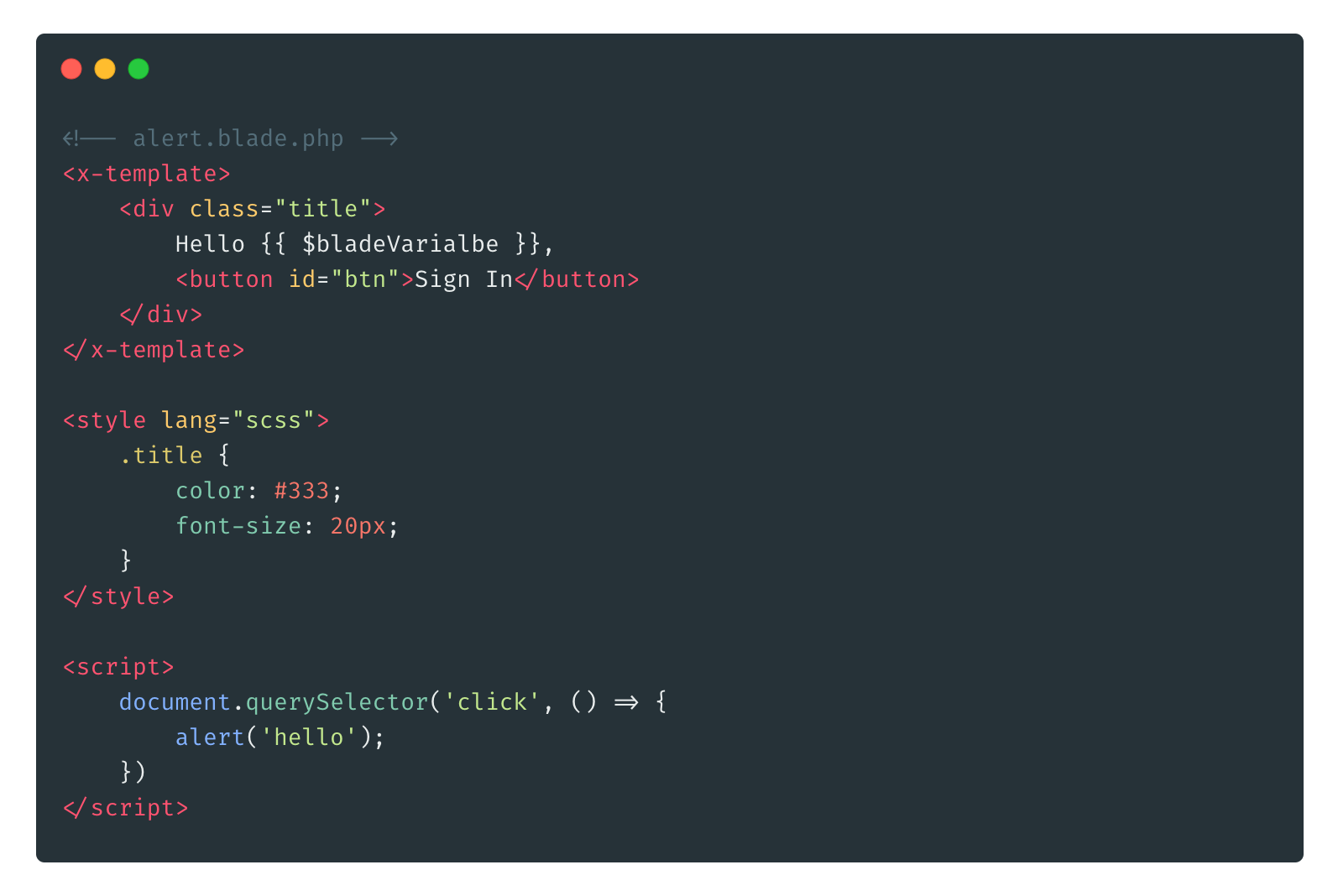
alert.blade.php
Hello {{ $bladeVarialbe }}, Sign In webpack.mix.js
mix;Note: You will have to create
x-templateblade component.
CSS Pre-Processors
Use `lang' attribute to set css pre-processor
Hello div { h1 { color: #333; } }CSS extraction
By default CSS declared in the blade file will be extracted into a separate file. You can disable this behavior by setting the extract attribute value as false.
For extract="false", it keeps CSS in the js file and gets injected into the dom via JS.
Hello h1 { color: #333; }Options
This plugin use mini-css-extract-plugin for css extraction. You can change mini-css-extract-plugin configuration via miniCssExtractPlugin option.
mixoptions miniCssExtractPlugin: filename: '[name].css' Caveat
Code written in script or style tag should not be rendered directly on the frontend as it is a untranspiled code.
To avoid this you can wrap script and style tag in falsy if statement or create x-style and x-script blade component.
@if(false)@endif @if(false)@endif 
