⛱ Sandpit
A playground for creative coding using JavaScript and the canvas element.
npm install sandpit --save
NOTE:
Sandpitis pretty new, so the API is likely to change between now and 1.0. Help shape its ongoing development by reporting issues and making suggestions. 💖

Built in ES6, Sandpit uses dat.GUI to manage settings and encourages copy and paste sharing of ideas. It features a bunch of helpers so you can get straight down to coding.
- Getting started
- Browser support
- Why use Sandpit?
- Demos and examples
- Documentation
- Want to contribute?
- Who's behind it?
Getting Started
Add Sandpit to your project:
npm install sandpit --save
Or if you're into Yarn, that works too:
yarn add sandpit
In your app, add:
var Sandpit = default // for es5
Celebrate. You are a success.
Setting up a new project
If you're looking for a quick way to set up a sandpit with an ES6 friendly environment, you can use create-react-app:
npm install create-react-app -gcreate-react-app partycd partynpm install sandpit --savenpm start
Then replace src/index.js with:
var sandpit = 'body' SandpitCANVASsandpitsettings = youAreGreat: value: truesandpit { console }sandpitstart
You can grab an example from https://github.com/sandpit/sandpit-create-react-app-demo, too.
Sticking with the script tag
Alternatively, you can use the latest Sandpit version in the browser, which is useful for Codepen and the like.
<script src="https://sandpitjs.com/dist/sandpit.min.js"></script><script>var sandpit = 'body' SandpitCANVAS</script>
You can see it in action using ES6, and ES5.
Browser support
Currently Sandpit targets modern browsers, including IE11 and Edge, and uses babel-polyfill when compiled for ES5.
Why use Sandpit?
The goal of Sandpit is to normalise and simplify the process of creative coding—using code to make pretty things. This usually takes the form of drawing onto the Canvas element, in either a 2d or 3d context. It has resulted in a ton of tools, from Processing.js to Three.js, and an incredible community of people who have pushed the bar of what can be done on the web.
Sandpit supports a bunch of key features that aim to simplify creative coding. Specifically, helps with the following:
- Manages inputs, like touches, taps, clicks, force and the accelerometer, and takes care of touch event handling for multitouch on mobile so you don't have to worry about pinch to zoom
- Makes it easy to drop in settings, with a simple API for specifying ranges, types and defaults (with dat.GUI behind the scenes)
- Stores settings in the query string, so you can copy and paste them without needing to touch a line of code
- Offers a bunch of helpers, covering maths, color and vector manipulation (kudos to color and Victor)
- Supports bringing your own canvas—for example, to simplify using Three
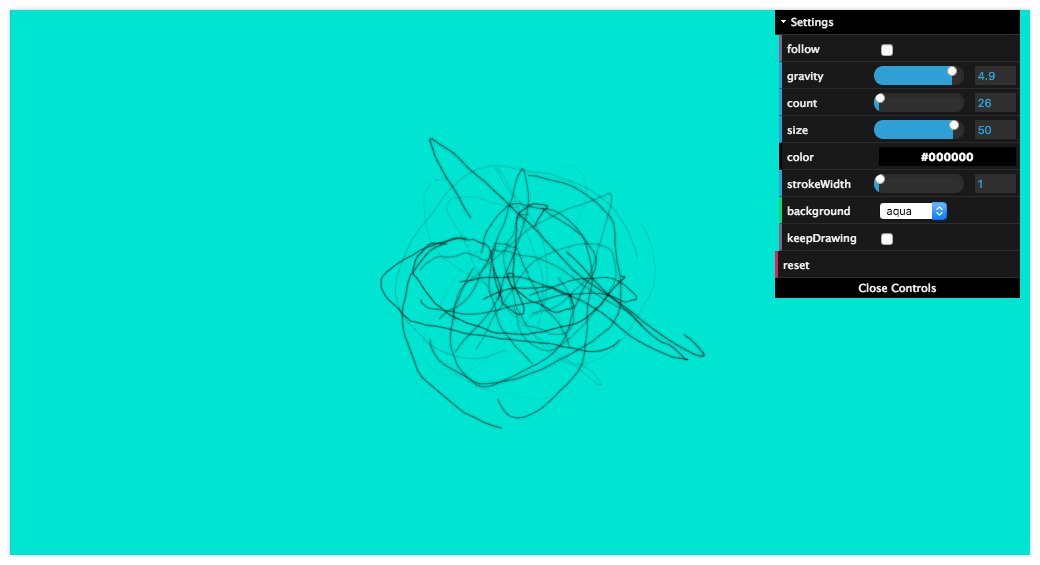
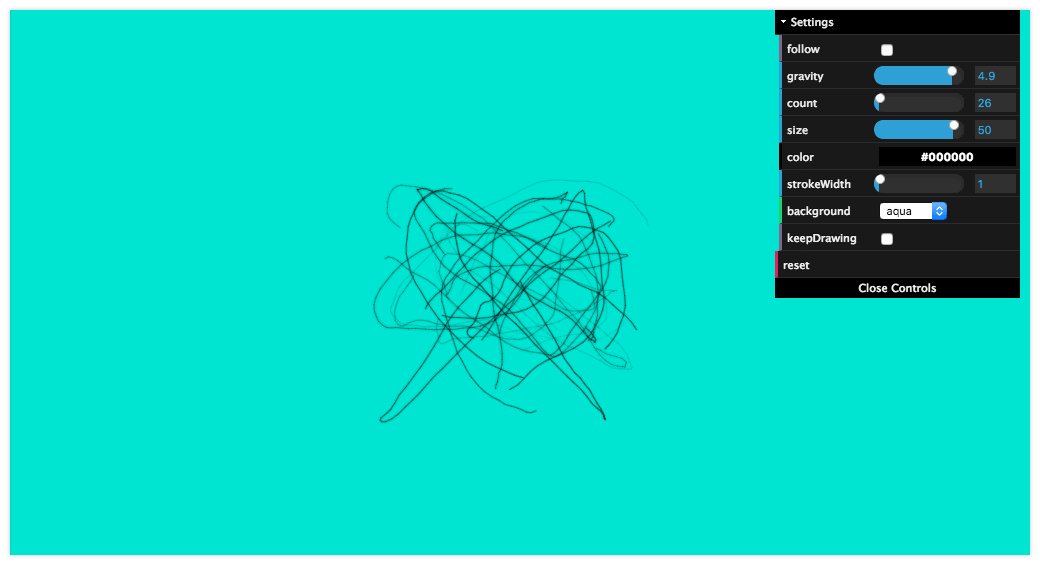
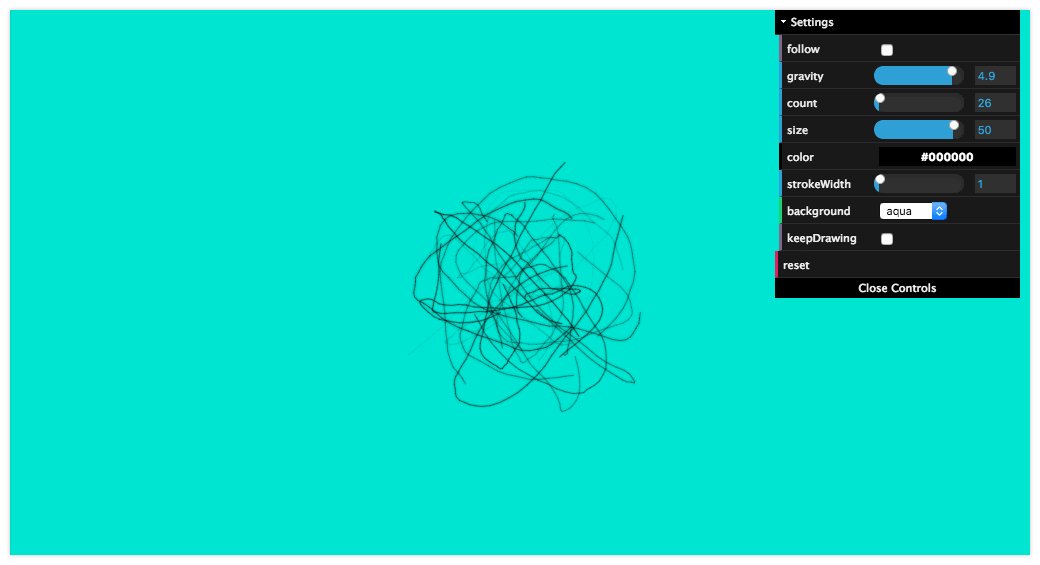
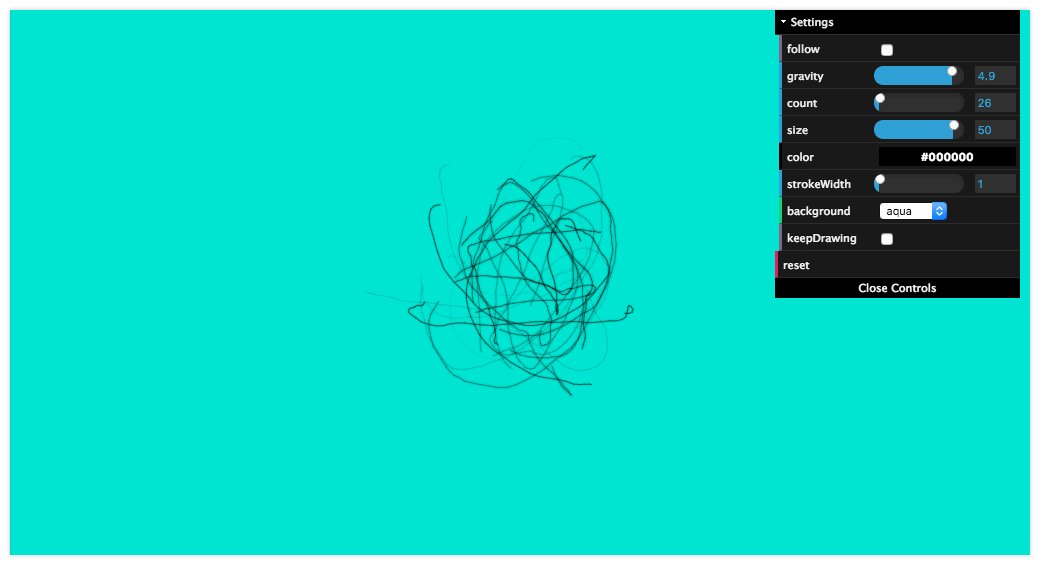
Demos and examples

There are a bunch of examples at https://sandpitjs.com, the source for which can be found at https://github.com/sandpit/sandpit-site/.
Documentation
Look no further—here's documentation of the full API.
Want to contribute?
You 100% should. You can find out more about contributing here, and we more than appreciate pull requests, issues, and seeing the rad stuff you've made.
Who's behind it?
- Charlie Gleason @superhighfives
- Glen Maddern @glenmaddern
