sails-custom-swagger-hook
Important! develoment in progress..
- swagger.io hook for Sails JS.
- Customized to support the Swagger 2.0 specification, it is a simple and clean solution to integrate swagger with Sails JS, the application's models, controllers, and routes are automatically aggregated and transformed into a Swagger Document.
- Based in forks(outdated) of swagger-express, sails-swagger and sails-swagr, but uptate and personalize to use with up to date dependencies and with a couple of extra features for allow inject CSS and JS files for brand personalization.
Summary
This module will do it best to autogenerate everything it can from Sails configuration and create
a Swagger 2.0 JSON Specification to be used with the Swagger-UI. After routes and models have been generated,
you may create a docs directory under api/ and place YML documents with paths definitions for each Controller. As a result, the generated JSONs and YAMLs will be merged.
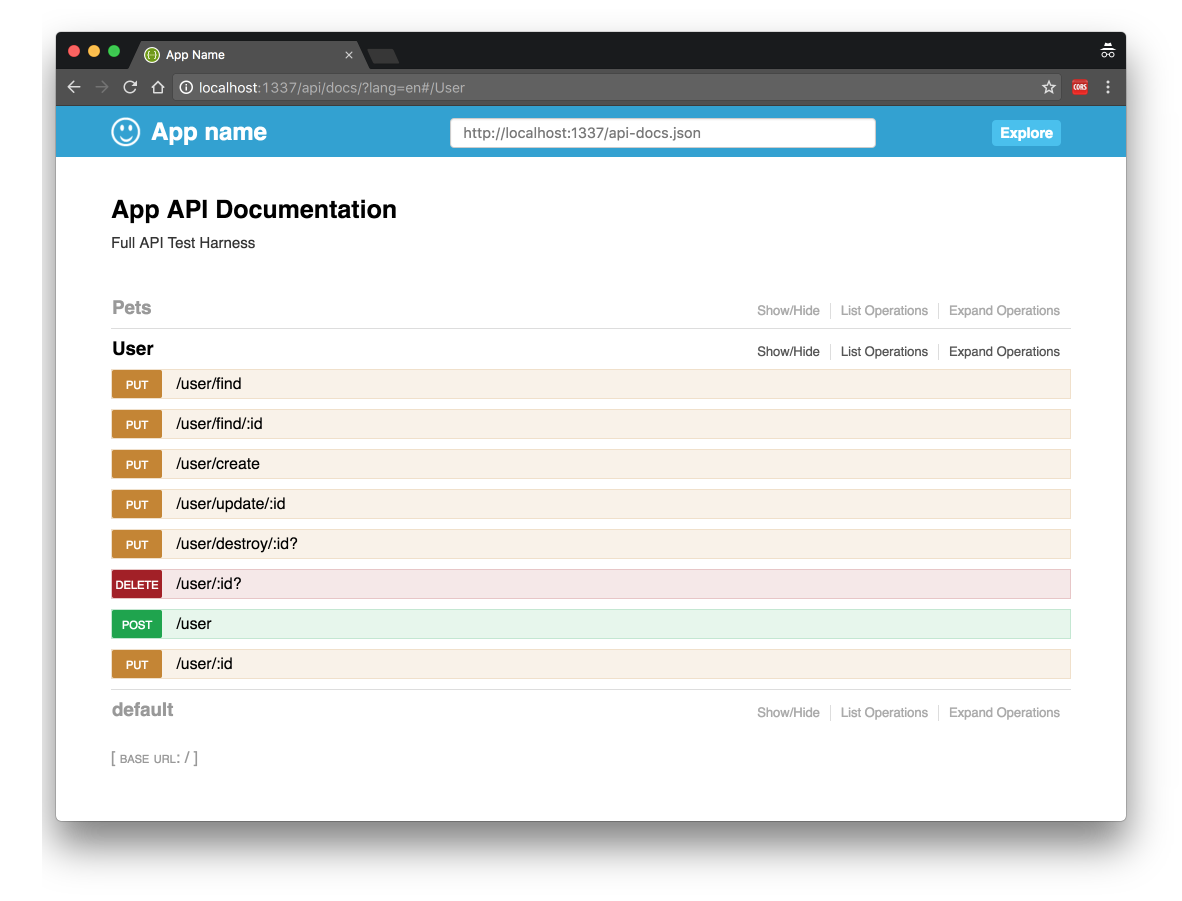
Here is how documentation API page looks like (sample):

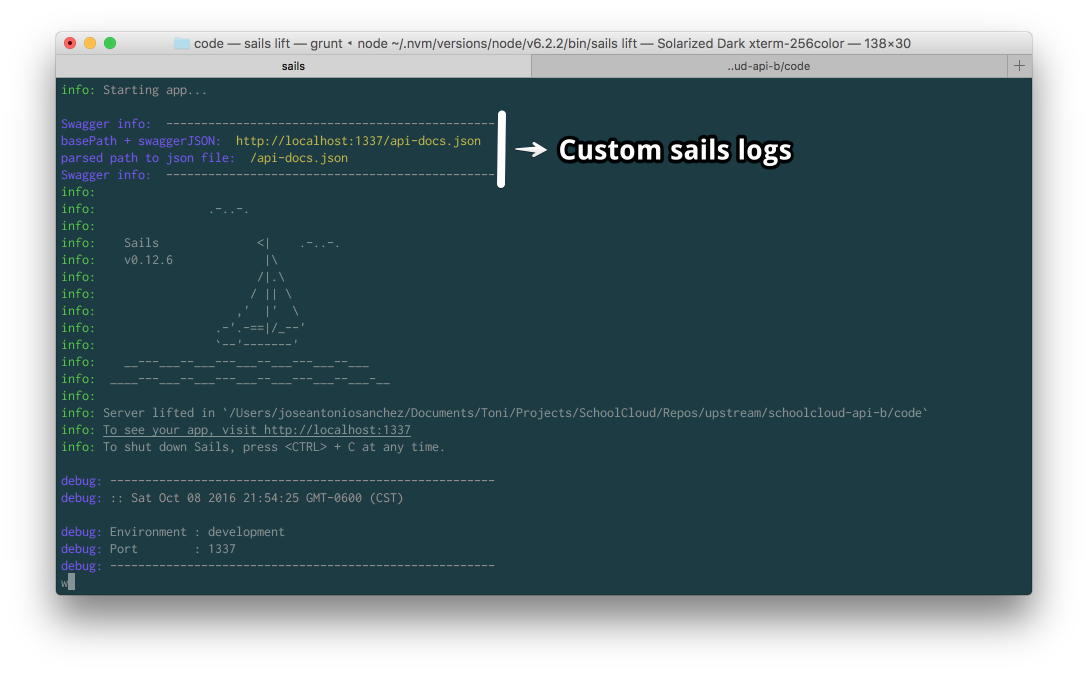
Logs

Installation
$ npm install sails-custom-swagger-hook --save
Quick Start
Configure hook as express middleware.
| Key | Example value | Description |
|---|---|---|
apiVersion |
'1.0' | Your api version. |
swaggerVersion |
'2.0' | Swagger version. |
swaggerURL |
'/api/docs' | Path to use for swagger ui web interface. |
swaggerJSON |
'/api-docs.json' | Path to use for swagger ui JSON. |
basePath |
sails.config.appUrl | The basePath for swagger.js |
info |
{ title: '', description: ''} | [Metadata][info] about the API |
apis |
['./api/docs/User.yml'] | Define your api array. |
middleware |
fn | Function before response. |
custom |
{folder: sails.config.appPath + '/assets/docs'} | Path to folder where custom-swagger.css and custom-swagger.js are stored |
Note:
sails.config.appPathis provided by sails jssails.config.appUrlis a environment variable, please see: sails environment variables- Currently the implementation for personalization is very basic, you can place the folder for the customization files in any convenient folder of your application, for example
assets/docs, however the name for the css/js files are mandatory. For properly operation of the hook please preserve the name forcustom-swagger.cssandcustom-swagger.js- Files placed in your customization folder are availables as static assets, For example if your customization folder is
assets/docsany file placed on the folder is available in the url{host path}/api/docs/{file path/name}
Simple set sails.config.appPath variable
Read:
Steps (e.g.):
- In your
config/local.jsfile add the valueappUrl: "http://localhost:1337" - In your
config/env/heroku.jsfile add the valueappUrl: "http://myapp.herokuapp.com" - In your
config/env/development.jsfile add the valueappUrl: "http://dev.myapp.com" - In your
config/env/staging.jsfile add the valueappUrl: "http://stg.myapp.com" - In your
config/env/production.jsfile add the valueappUrl: "http://myapp.com" - Set the properly NODE_ENV variable on each environment that you configure
Sails Integration
Modify the config/http.js to look like:
{ var swagger = ; var express = ; app; sails;} Inject files for look and feel customization, a JS and CSS file
Place the personalization files in your selected folder, for example '/assets/docs'. Find below a example for each one of this files:
// @Name: custom-swagger.js // Swagger UI uses jQuery,// so there is not problem with to use it here;CSS file
/* @Name: custom-swagger.css */ Swagger-UI
Lift sails and navigate to the specified swaggerURL e.g.
http://localhost:1337/api/docs
Read from YAML file
Example 'Users.yml'
paths: /login: post: summary: Login with username and password notes: Returns a user based on username responseClass: User nickname: login consumes: - text/html parameters: - name: username dataType: string paramType: query required: true description: Your username - name: password dataType: string paramType: query required: true description: Your password definitions: User: properties: username: type: String password: type: StringSwagger is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services. View demo.
That’s it!
