npm i rxjs-debug --save-devIntroduction
RxJS-Debug provides a single utility function to debug complicated RxJS streams. It visualizes the piped-operators, subscriptions and completion.
🤾 Playground
⚡ Example
The utility function $D is the only API that RxJS-Debug has.
You can wrap an Observable with it and enable automated logging without any extra effort.
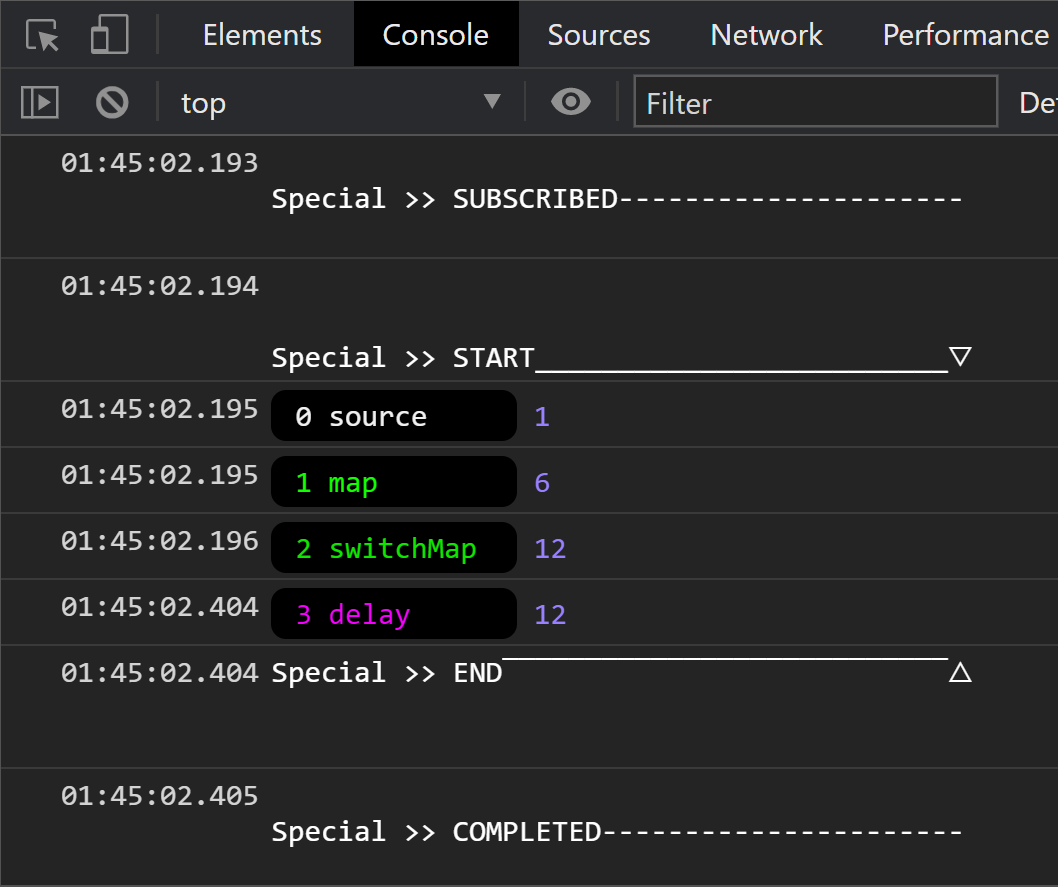
// a simple observable; // wrap it with rxjs-debug// you can also provide an optional id to identify the Observable$Dsource, // returns a copy of the original Observable with logging enabled // apply operators on it (optional) .pipe mapx + 5, switchMapofx * 2, delay200 .subscribe; // activate the streamThis is what you'd get in the console

You can try it out here.
✍ Notes
Please don't leave the $D in your production code/build, rxjs-debug is only meant to be used during development.
You should keep the rxjs-debug in your devDependencies and just use $D whenever you need it (for debugging).
🤝 Contributing
We appreciate your help with reporting issues and fixing bugs. We also welcome your suggestions and feedback.



