Rutynka Svelte binary quiz
This is a Svelte quiz type for Rutynka apps.
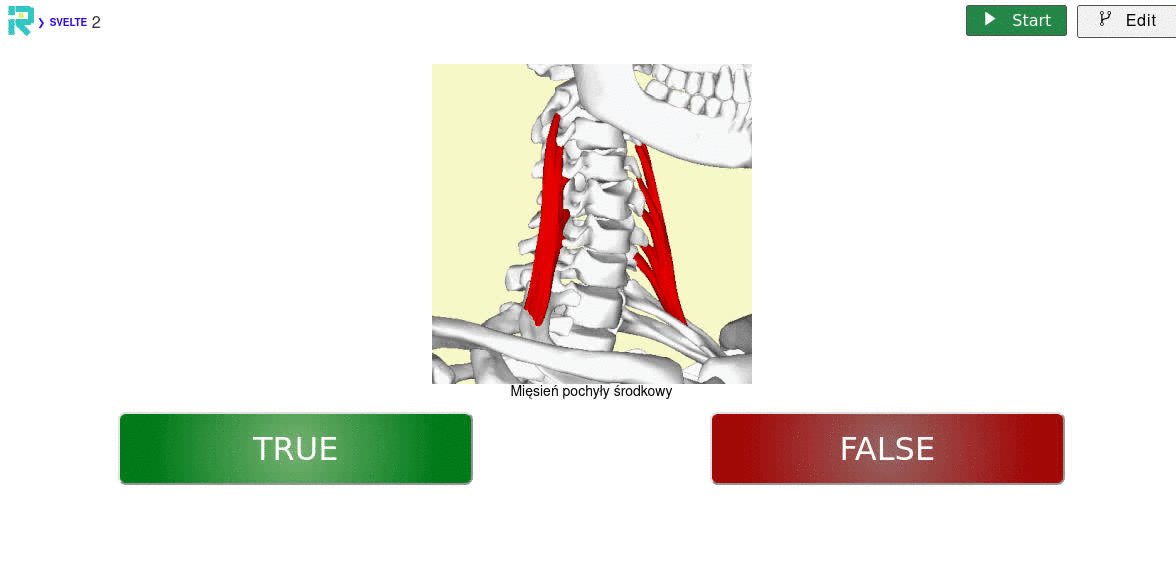
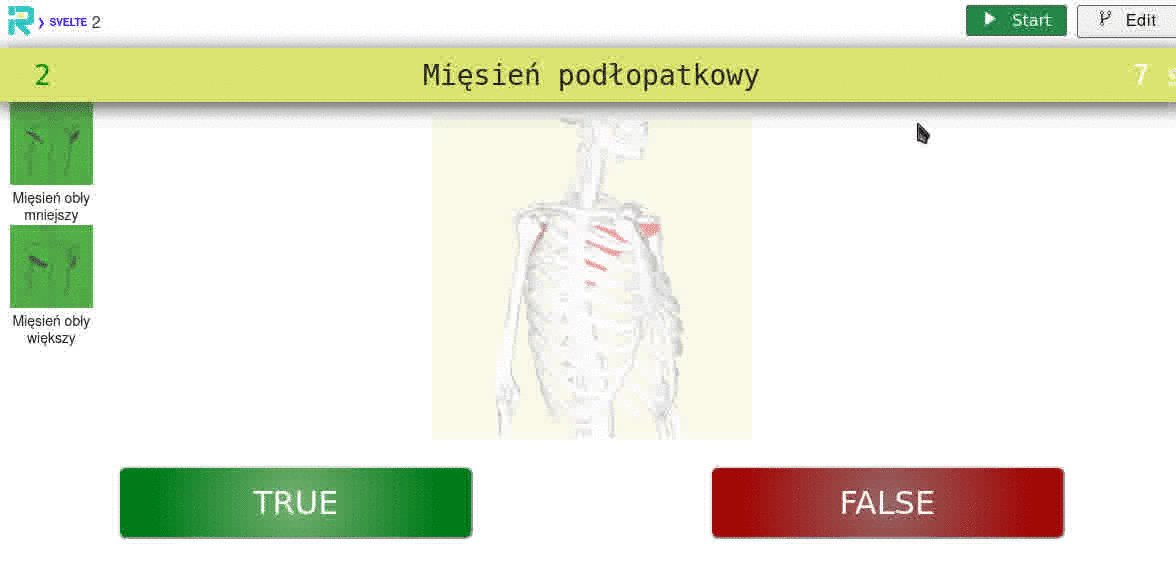
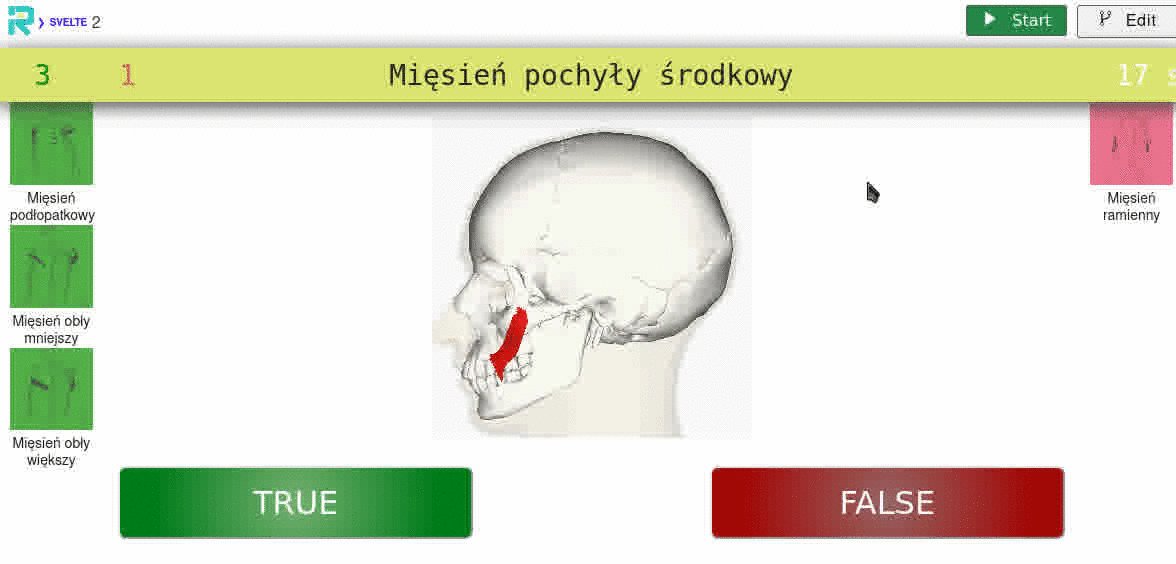
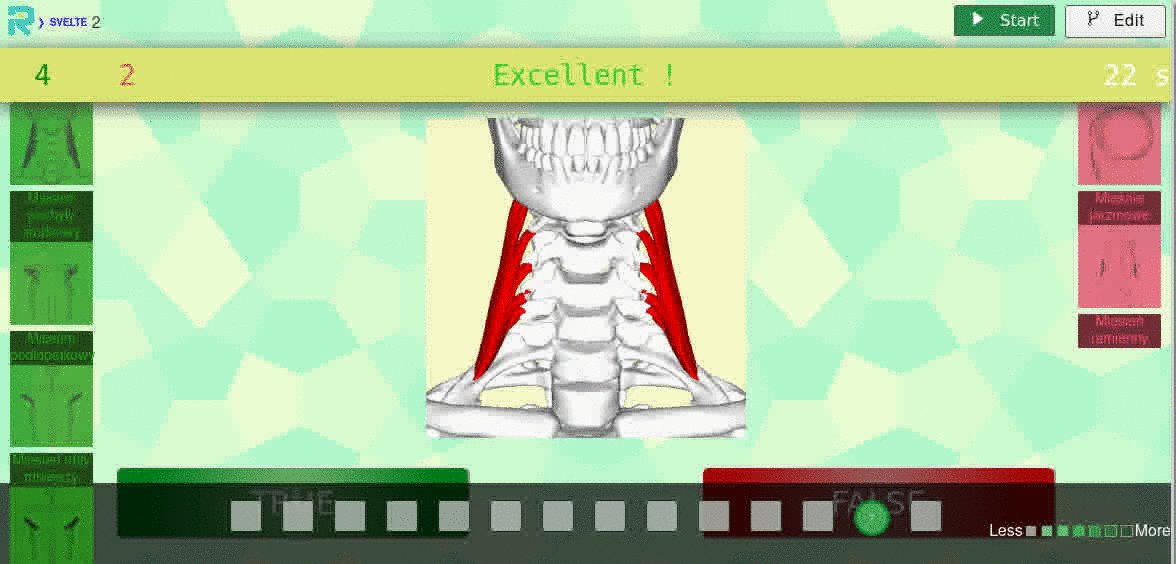
Stand-alone live demo on surge
Get started
Clone and install the dependencies...
npx degit rutynka/routine-svelte-binary-quiz#master routine-svelte-binary-quiz.git
cd routine-svelte-binary-quiz
yarn installhttps://betterstack.dev/blog/npm-package-best-practices/ ...then start Rollup:
yarn devNavigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
By default, the server will only respond to requests from localhost. To allow connections from other computers, edit the sirv commands in package.json to include the option --host 0.0.0.0.
Get more data from Rutynka
https://public.rutynka.io/beta-testers/silly_hodgkin/14-Rabbit_breeds_originating_in_the_United_States.html https://public.rutynka.io/beta-testers/silly_hodgkin/19-Dog_fighting_breeds.html
https://public.rutynka.io/beta-testers/silly_hodgkin/14-Rabbit_breeds_originating_in_the_United_States.json https://public.rutynka.io/beta-testers/silly_hodgkin/19-Dog_fighting_breeds.json
Building and running in production mode
To create an optimised version of the app:
npm run buildYou can run the newly built app with npm run start. This uses sirv, which is included in your package.json's dependencies so that the app will work when you deploy to platforms like Heroku.
Single-page app mode
By default, sirv will only respond to requests that match files in public. This is to maximise compatibility with static fileservers, allowing you to deploy your app anywhere.
If you're building a single-page app (SPA) with multiple routes, sirv needs to be able to respond to requests for any path. You can make it so by editing the "start" command in package.json:
"start": "sirv public --single"Using TypeScript
This template comes with a script to set up a TypeScript development environment, you can run it immediately after cloning the template with:
node scripts/setupTypeScript.jsOr remove the script via:
rm scripts/setupTypeScript.jsDeploying to the web
With Vercel
Install vercel if you haven't already:
npm install -g vercelThen, from within your project folder:
cd public
vercel deploy --name my-projectWith surge
Install surge if you haven't already:
npm install -g surgeThen, from within your project folder:
npm run build
surge public my-project.surge.sh