React-Native-ViewPager
ViewPager and Indicator component for react-native on both android and ios. ViewPager's props is the same as ViewPagerAndroid.

Features
- unify <ViewPagerAndroid> and <ScrollView pagingEnabled={true}> to <ViewPager>, add offer same props as ViewPagerAndroid.
- <IndicatorViewPager> component support render indicator
- implement common indicator: DotIndicator, TitleIndicator and TabIndicator
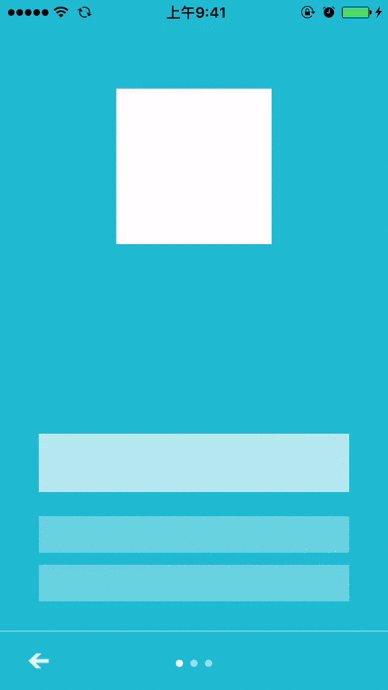
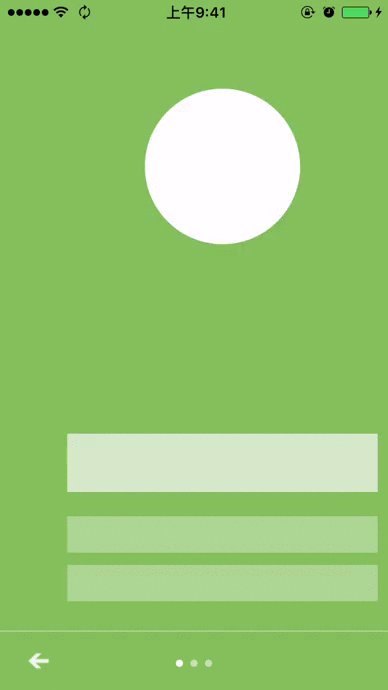
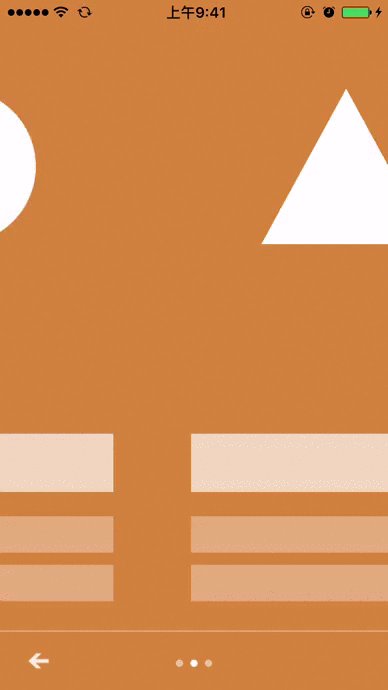
Preview



Build and run the demo
cd RNViewPagerDemo/
npm install
react-native run-ios
Component API
<IndicatorViewPager /> Component API
<PagerDotIndicator /> Component API
<PagerTabIndicator /> Component API
<PagerTitleIndicator /> Component API
Usage
Install from npm:
npm install --save rn-viewpager
Integrate into your app:
import StyleSheet View Text from 'react-native';import React Component from 'react';import PagerTabIndicator IndicatorViewPager PagerTitleIndicator PagerDotIndicator from 'rn-viewpager'; { return <View => <IndicatorViewPager = = > <View => <Text>page one</Text> </View> <View => <Text>page two</Text> </View> <View => <Text>page three</Text> </View> </IndicatorViewPager> <IndicatorViewPager = = > <View => <Text>page one</Text> </View> <View => <Text>page two</Text> </View> <View => <Text>page three</Text> </View> </IndicatorViewPager> <IndicatorViewPager = = > <View => <Text>page one</Text> </View> <View => <Text>page two</Text> </View> <View => <Text>page three</Text> </View> </IndicatorViewPager> </View> ; } { return <PagerTitleIndicator = />; } { return <PagerDotIndicator = />; } { let tabs = text: 'Home' iconSource: selectedIconSource: text: 'Message' iconSource: selectedIconSource: text: 'Profile' iconSource: selectedIconSource: ; return <PagerTabIndicator = />; } Note
When use this lib in ListView header on android platform, please add removeClippedSubviews={false} prop to your ListView.



