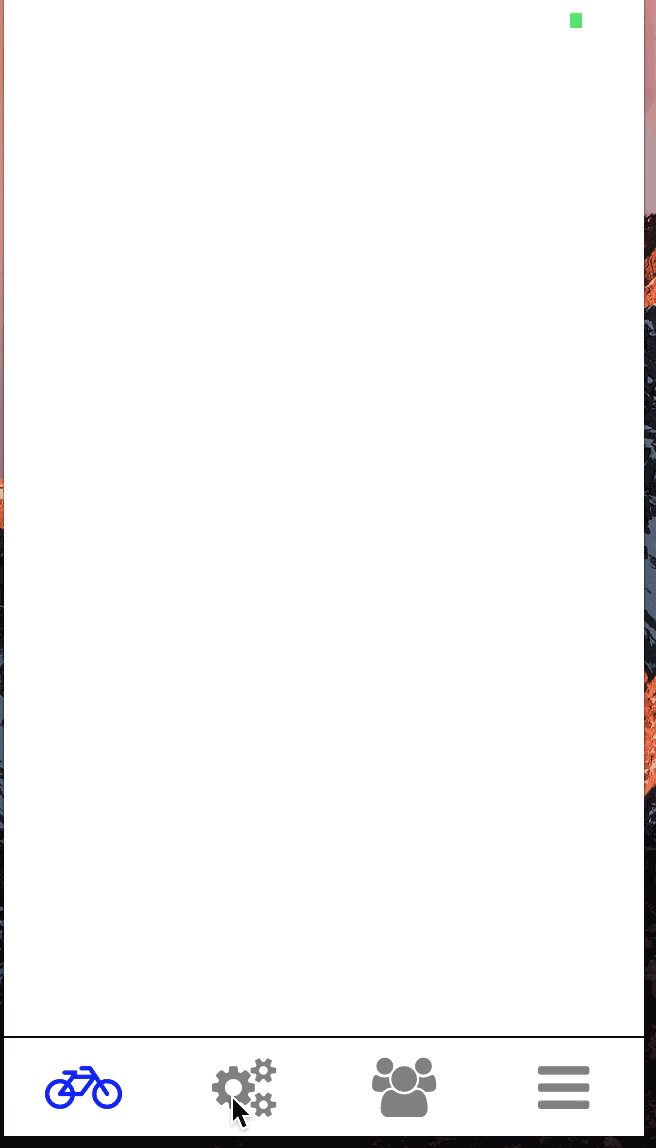
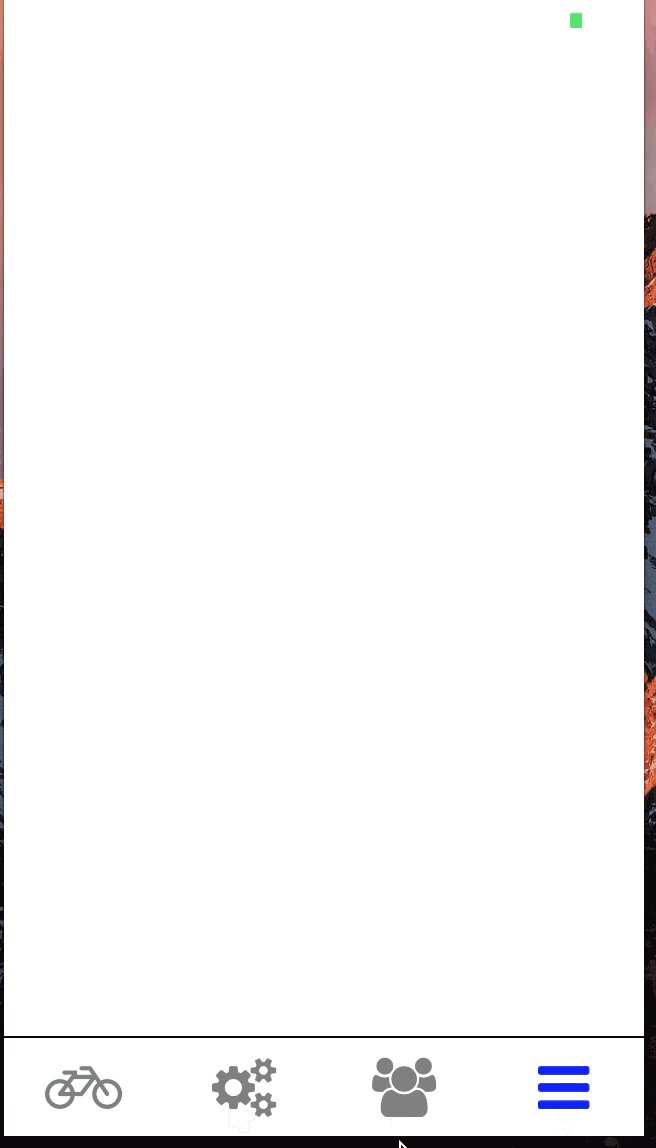
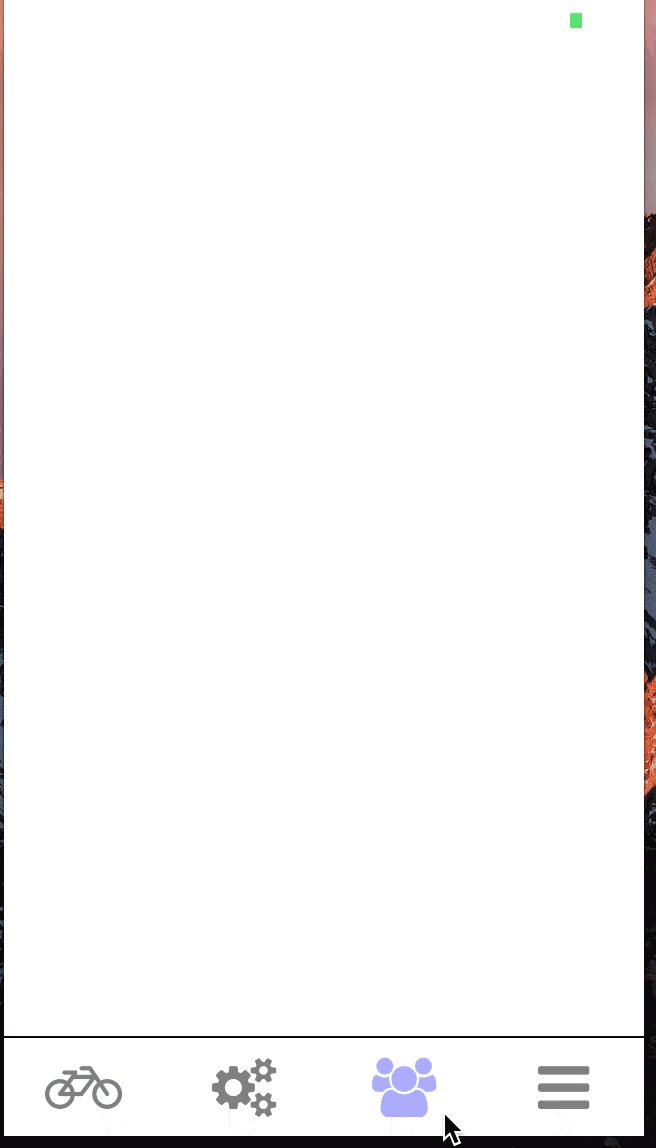
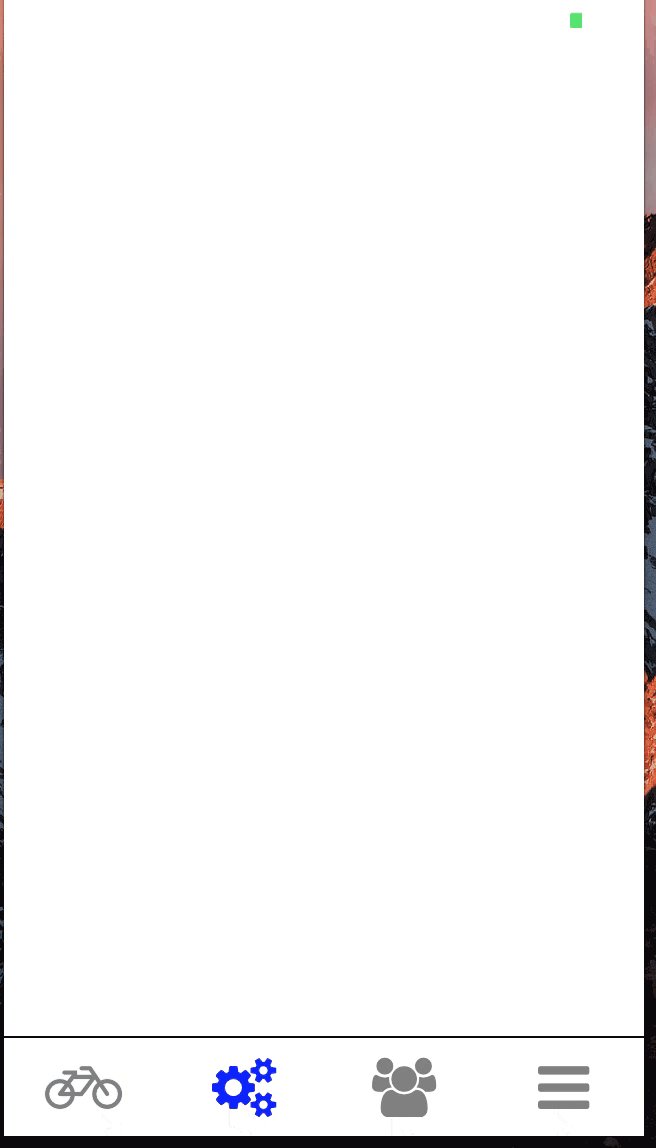
rn-tab-bar

React-Native tab bar, optional text with icons as well.
Can use local icons or Font Awesome icons
npm install rn-tab-bar --save
npm install react-native-vector-icons --save
react-native link
Props
| Prop | Type | Description | Required |
|---|---|---|---|
| tabs | array of objects | the tabs to render SEE TAB STRUCTURE | YES |
| containerStyle | object | styles applied to the tab bar container | YES |
Tab Structure
| Key | Value | Description | Required |
|---|---|---|---|
| localIcon | boolean | render a local icon in lieu of FontAwesome icon | YES |
| iconProps | icon or image props | transfers props to an Image or FontAwesome Icon depending on the above | YES |
| onPress | function | called when the tab is pressed, use this to update you component to respond to tab changes | YES |
| text | string | optionally display text under the icon | no |
| textProps | Text props | any valid Text props | no |
| tabStyle | object | optionally add styles to the individual tabs | |
| badge | string or null | add a badge to the tabs | no |
| badgeTextProps | Text props | any valid Text props | no |
Example
; ; Component { thisselectTab = thisselectTab; super; thisstate = selectedTabs: one:truetwo:falsethree:falsefour:false ; }; { let tabs = thisstateselectedTabs; for var i in tabs i === tab ? tabsi = true:tabsi = false ; this; }; { return <View style=flex:1> <View style=flex:1 /> <TabBar containerStyle= borderTopWidth: 1 height:50 tabs= localIcon:false iconProps: name: 'bicycle' size: 30 color: thisstateselectedTabsone ? 'blue':'gray' this localIcon: false iconProps: name: 'cogs' size: 30 color: thisstateselectedTabstwo ? 'blue':'gray' this localIcon:false iconProps: name: 'users' size: 30 color: thisstateselectedTabsthree ? 'blue':'gray' this localIcon: false iconProps: name: 'bars' size: 30 color: thisstateselectedTabsfour ? 'blue':'gray' this /> </View> }; ;