rn-less
Style react-native with less.
Powered by react-native-css and less.js.
Example
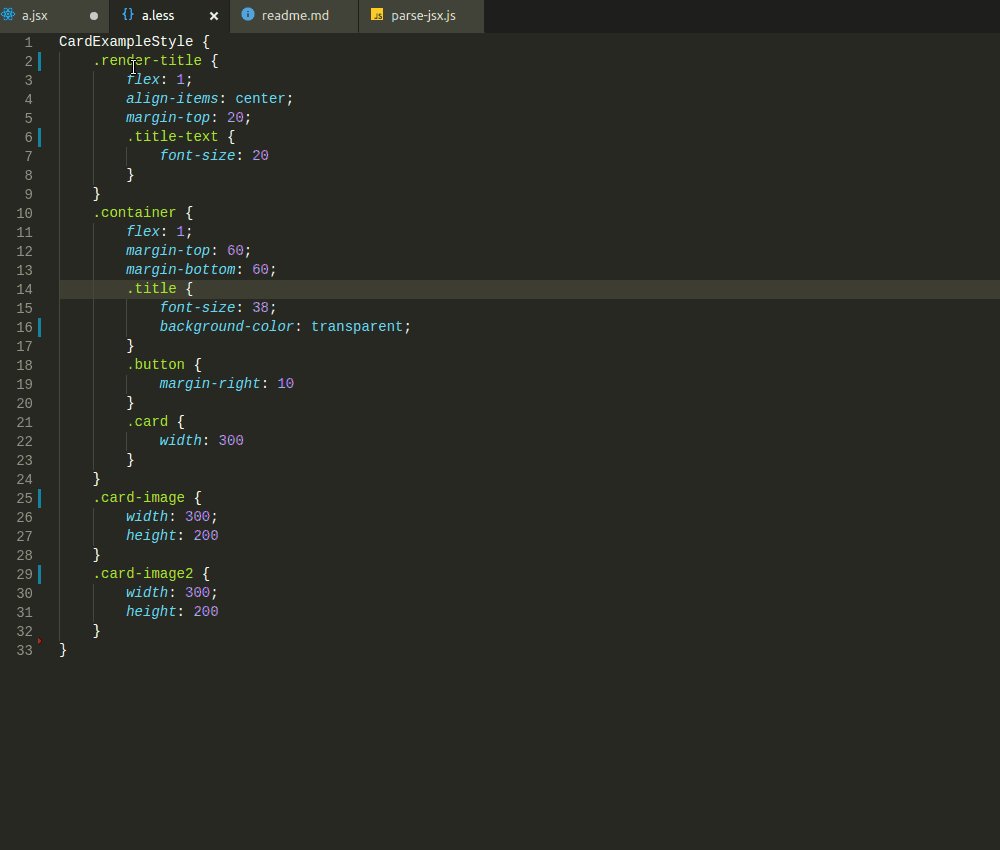
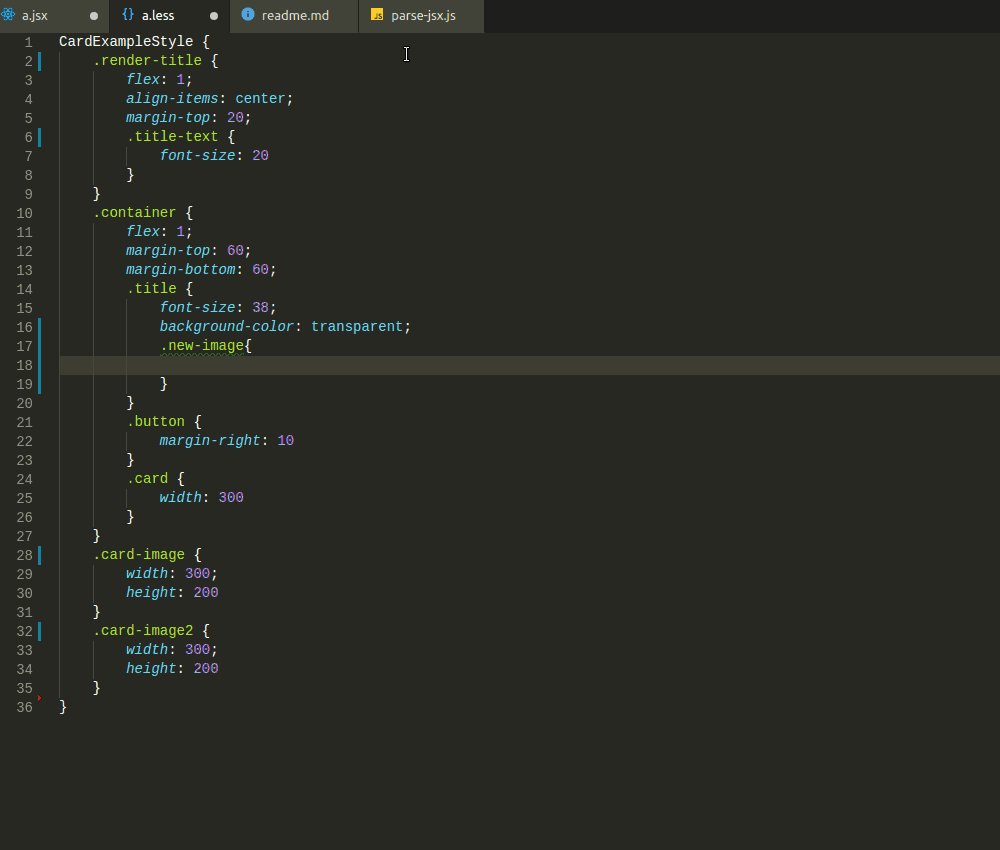
rn-config//style's configarguments: containerMargin,bgColor;//arguments used in lessCardExampleStyle.render-titleflex: 1;align-items: center;margin-top: 20;.title-textfont-size: 20.containerflex: 1;margin-top: containerMargin;// use the variable declared abovemargin-bottom: "containerMargin";// use the variable with string.titlefont-size: "containerMargin/2";// and any expression starts with variable namebackground-color: bgColor;
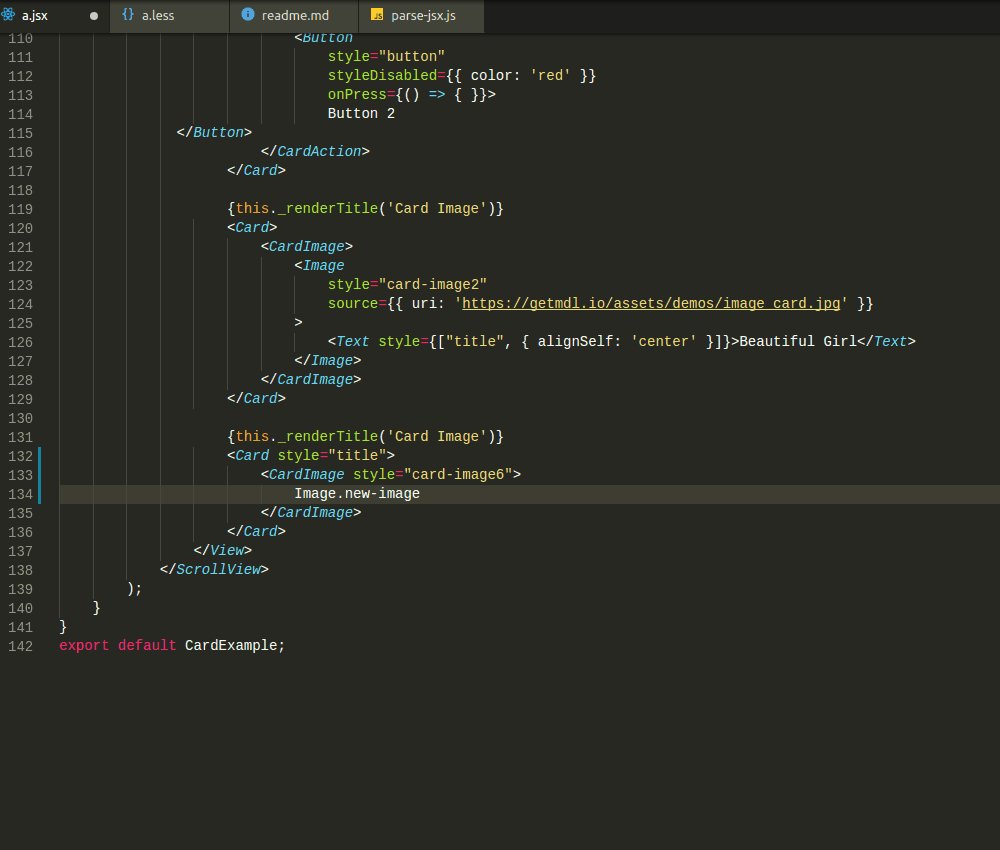
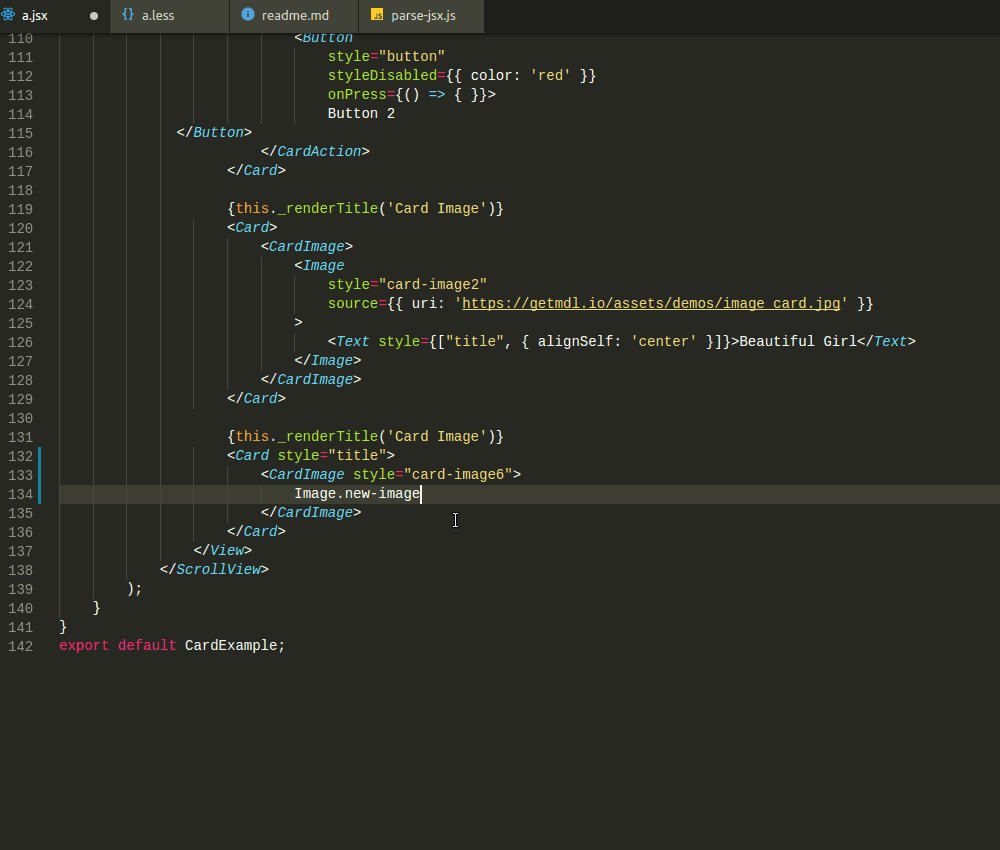
import rnLess from 'rn-less/src/runtime';// import the decoratorimport style from './a.less.js'; // import the style const rootStyle = ;// pass your arguments and get the style object //decorate the component with the style//write the decorator in this a.b way to let the vscode extention track the style@ //the strings in the style attribute are the class names in the less file { // function invoking is processed, but stateless is not return <View ="render-title"> <Text ="title-text">title</Text> </View> } { return <ScrollView> <View ="container"> this <Card> <CardTitle> <Text =>Card Title</Text> </CardTitle> </Card> </View> </ScrollView> }How to use it
Install things
# enter the root directory of the project npm i -S rn-lesscp -i node_modules/rn-less/example/gulpfile.js .npm i -g gulp Modify the gulpfile.js
// change it to your source folderconst sourceDir='./app';Notice
All the styles in a component with the same className would be combined into a single one. It ignores the hierarchy of the less file. The hierarchy in the less file is just for you, not for rn-less.
Run the gulp
gulpCreate your less file and import it in a js/jsx file
;// import the decorator; // import the style const rootStyle = ;// pass your arguments and get the style object //decorate the component with the style@ {}What's more
Process the less output
code = ;Enjoy the vscode extension
https://github.com/blackmiaool/rn-less-helper