Rexjs is a faster and smaller JavaScript(ES6+) compiler!
中文
Link
Install
- NPM
npm install rexjs-api
- Git
git clone https://github.com/china-liji/Rexjs.git
- Download
rex.min.js - 255KB
rex-api.min.js - 252KB
rex-browser-helper.min.js - 18KB
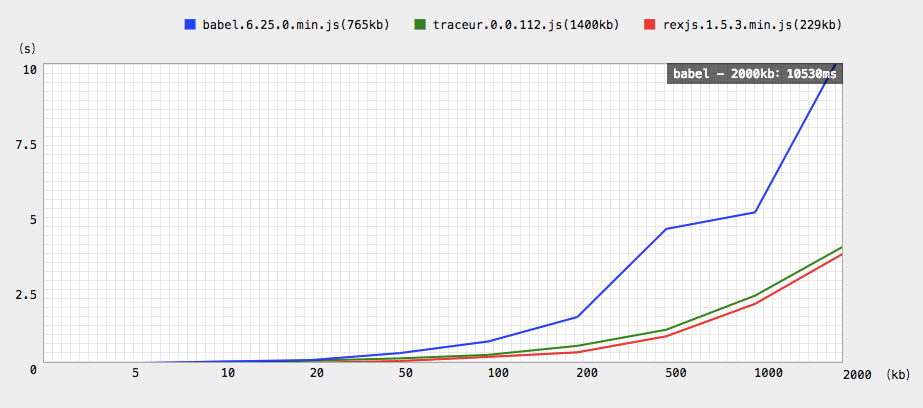
Faster and Smaller

./dist/rex.min.js[1.7.2] only 255KB, smaller than others.
Usage
Web
<!-- set the "type" attribute to define a module --> <!-- also, set the "src" attribute to reference a module, and add the "data-sourcemaps" attribute to enable sourcemaps.-->cross browser: Chrome、Firefox、Safari、IE9+.
Nodejs
- ./ext.js
; { return pathext;};- ./index.js
; // output ".js";- Command Line
rexjs ./index.js
Rexjs API
- JavaScript
// import "rexjs-api" module // Nodejslet Rexjs = ; // Web Worker;let Rexjs = selfRexjs; // Web: <script src="./dist/rex.min.js"></script>let Rexjs = windowRexjs; // initialize parserlet es5Code = "" parser = ; // parse module from a fileparser; // returning the generated codees5Code = parser;- HTML
This file provides generated code API, so reference it before run generated code in your browser.
Other Packages
-
Rexjs-loader - Webpack Loader.
-
Rexjs-template - A data binding HTML template compiler.
Thanks!