redux-state-local-browser-sync
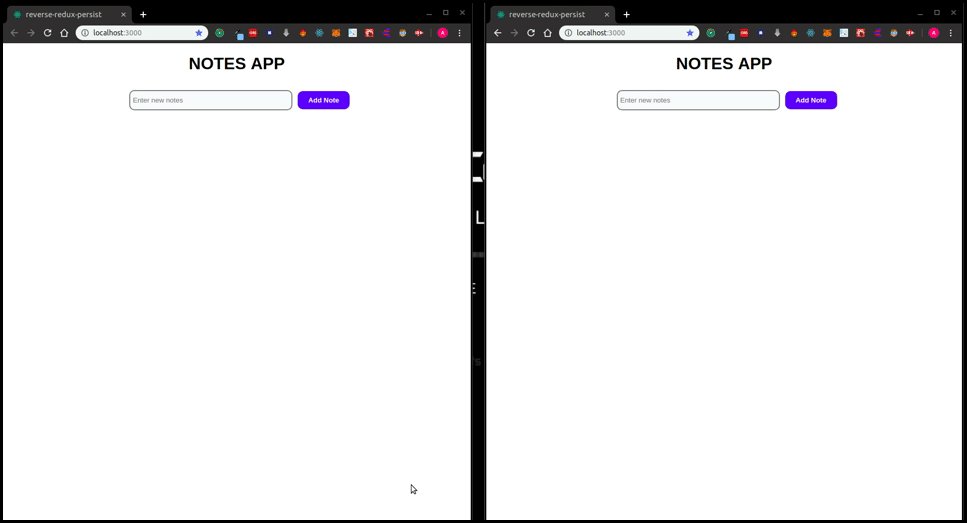
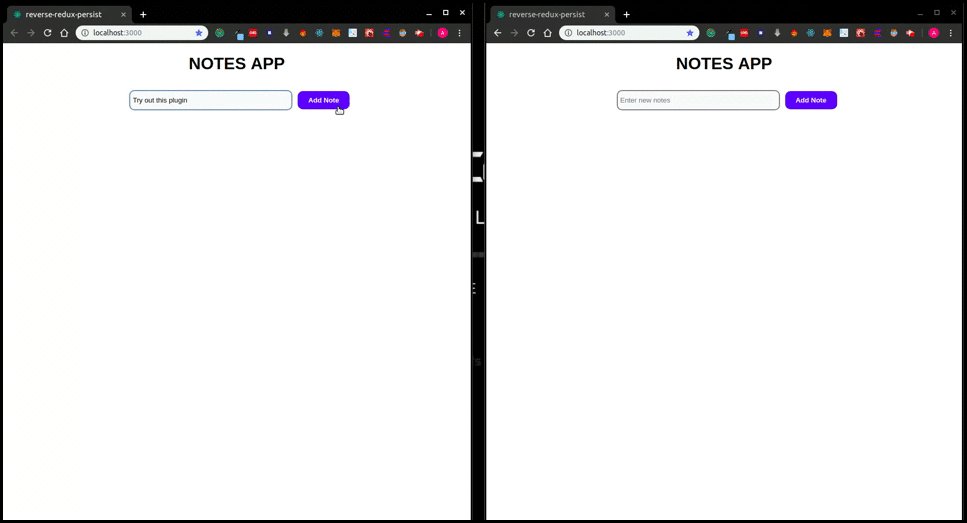
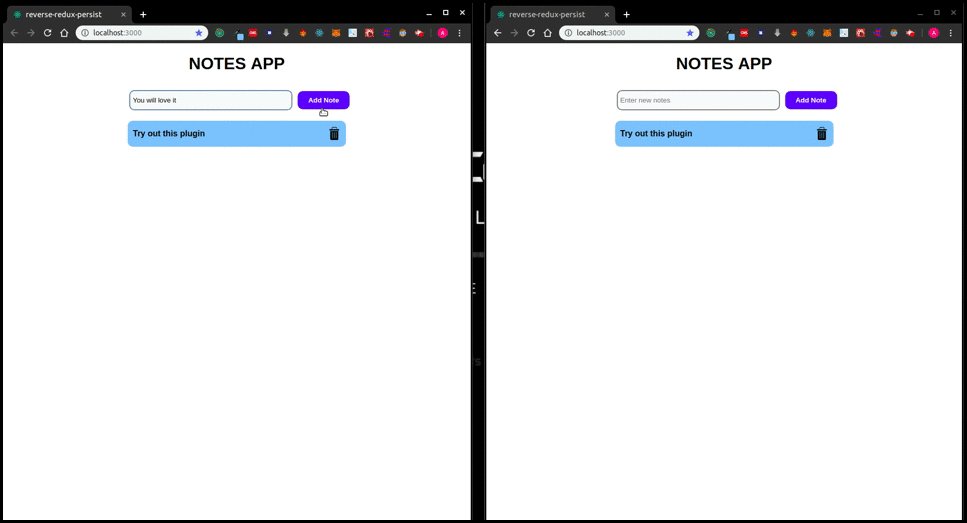
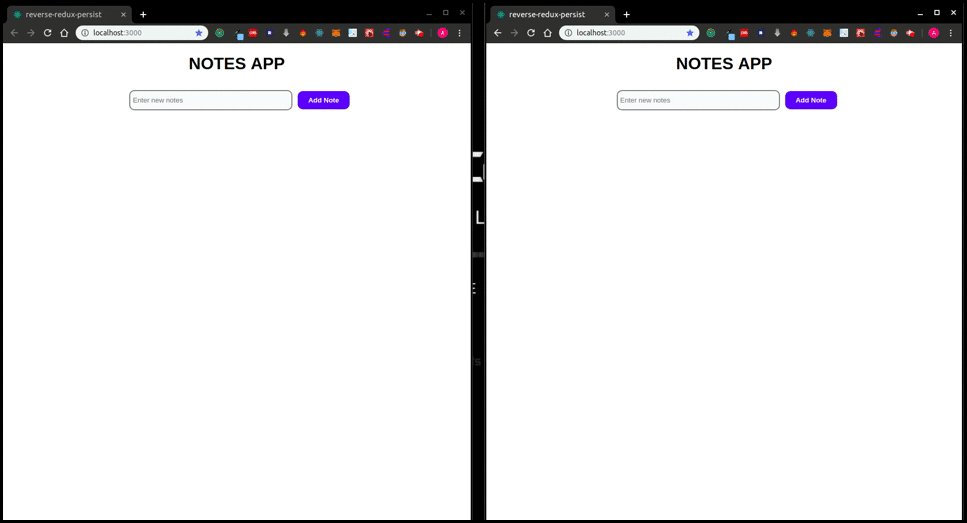
A plugin which persists your redux state across local browsers.
Simple configuration steps yet powerful plugin.

Install
npm install --save redux-state-local-browser-syncBasic Usage
-
Configure redux-persist in your project.
-
Import redux-state-local-browser-sync.
-
Pass in persistConfig and store as props to the imported name of the redux-state-local-browser-sync
Configure redux-persist.
import createStore from 'redux'import persistStore persistReducer from 'redux-persist'import storage from 'redux-persist/lib/storage' // defaults to localStorage for web import rootReducer from './reducers' const persistConfig = key: 'root' storage const persistedReducer = let store = let persistor = return store persistor Import redux-state-local-browser-sync and pass persistConfig and store as props
import createStore from 'redux'import persistStore persistReducer from 'redux-persist'import storage from 'redux-persist/lib/storage' import rootReducer from './reducers'import localTabReduxStateChanger from "redux-state-local-browser-sync"; //import redux-state-local-browser-sync const persistConfig = key: 'root' storage const persistedReducer = let store = let persistor = //pass persistConfig and store return store persistor License
MIT © ashwinKumar0505

