readline-ui 



Create a readline interface with default settings to use in prompts.
Install
Install with npm:
$ npm install --save readline-uiUsage
var UI = ;var ui = ;Example

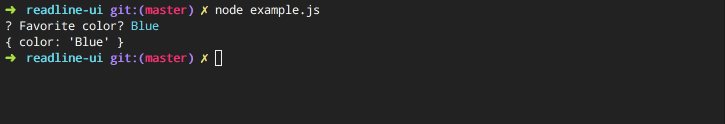
The following example shows how to create a basic input prompt. This example is a greatly simplified version of prompt-base.
(This code is also in example.js if you want to run it yourself.)
var cyan = ;var UI = ;var ui = ; // first, we need to render the "question" // to display in the terminalvar prompt = '? foo ';ui; // on keypress events, re-render the prompt // along with user inputui; // when the "line" event is emitted (from the "enter" keypress)// we `.end()` to unmute the output stream then pause the readline. ui;API
.onKeypress
Handle keypress events.
Params
str{String}key{Object}returns{undefined}
.render
Render the prompt with the given input and optional footer.
Params
input{String}footer{String}: (optional)returns{undefined}
.clearLines
Remove n lines from the bottom of the terminal
Params
lines{Number}: Number of lines to remove
.cacheCursorPos
Cache the current cursor's column and line position.
returns{Object}: UI instance.
.restoreCursorPos
Restore the cursor position to the cached column and line.
returns{Object}: UI instance.
.resume
Resume the input stream.
.pause
Pause the input stream, allowing it to be resumed later if necessary.
.close
Close the readline.Interface instance and relinquish
control over the input and output streams. Also removes
event listeners, and restores/unmutes prompt functionality.
.forceClose
Close the interface when the keypress is ^C
.finish
Returns an "indentity" function that calls .close(),
which can be used as the final .then() function with
promises.
.end
Default method for writing a prompt to the terminal. This can be overridden.
.mute
Mutes the output stream that was used to create the readline interface, and returns a function for unmuting the stream. This is useful in unit tests.
returns{Function}
Example
// mute the streamvar unmute = ui; // unmute the stream;.log
Unmute then write to the output stream that was used to create the readline interface, then re-mute the stream. Useful for debugging prompts.
Attribution
Inspired by the "screen manager" code in Inquirer.
About
Related projects
- enquirer: Intuitive, plugin-based prompt system for node.js. | homepage
- prompt-choices: Create an array of multiple choice objects for use in prompts. | homepage
- prompt-question: Question object, used by Enquirer and prompt plugins. | homepage
- readline-utils: Readline utils, for moving the cursor, clearing lines, creating a readline interface, and more. | homepage
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Please read the contributing guide for advice on opening issues, pull requests, and coding standards.
Building docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb#dev verb-generate-readme && verbRunning tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on June 04, 2017.