reactee
A react ui library.
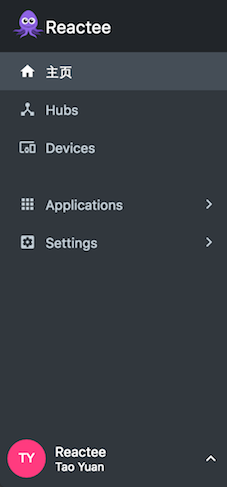
SideBar Screenshot

Installing
$ npm install reactee --saveExample
state = select: 'home' ; { console; this; }; { const select = thisstate; return <TeeThemeProvider> <SideBar select=select onSelect=thishandleSelection> <Header icon="icon.png" text='Reactee' onClick= /> <Nav id="home" icon=MdHome text="主页"/> <Nav id="hubs" icon=MdDeviceHub text="Hubs"/> <Nav id="device" icon=MdDevicesOther text="Devices"/> <Spacer/> <Nav id="apps" icon=MdApps text="Applications"> <Nav id="app1" text="Application"/> </Nav> <Nav id="settings" icon=MdSettingsApplications text="Settings"> <Nav id="api" text="API"/> <Nav id="account" text="Account"/> <Nav id="password" text="Password"/> </Nav> <FlexSpacer/> <Footer avatarText="Tao Yuan" text="Reactee" subText="Tao Yuan"> <FooterMenuSection> <FooterMenuItem text="Your Profile"/> <FooterMenuItem text="Log Out"/> </FooterMenuSection> </Footer> </SideBar> </TeeThemeProvider> ; } ReactDOM; License
MIT