react-windy-leaflet-google 
A port of the awesome React-Leaflet-Google build on top of React-Leaflet for using with React-Windy-Leaflet
The google maps layer is using the plugin from Leaflet.GridLayer.GoogleMutant
Also it uses google-maps, a wrapper for asynchronously download Google Maps API in the browser.

supported versions
- "react-windy-leaflet": "^0.1.1"
- "leaflet": "1.4.0""
- "react": "^15.0.0 || ^16.0.0"
Getting started
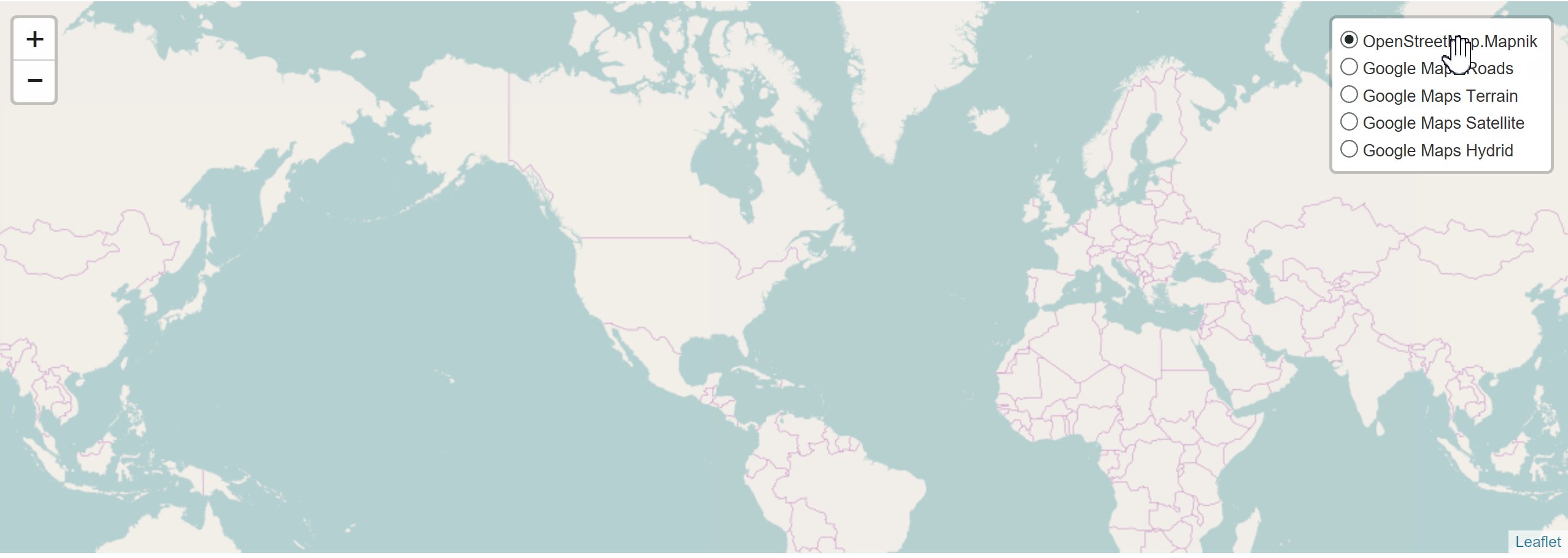
import { Map, TileLayer, LayersControl } from 'react-windy-leaflet'
import { GoogleLayer } from "react-windy-leaflet-google";
const { BaseLayer } = LayersControl;
const key = 'Your Key goes here';
const terrain = 'TERRAIN';
const road = 'ROADMAP';
....
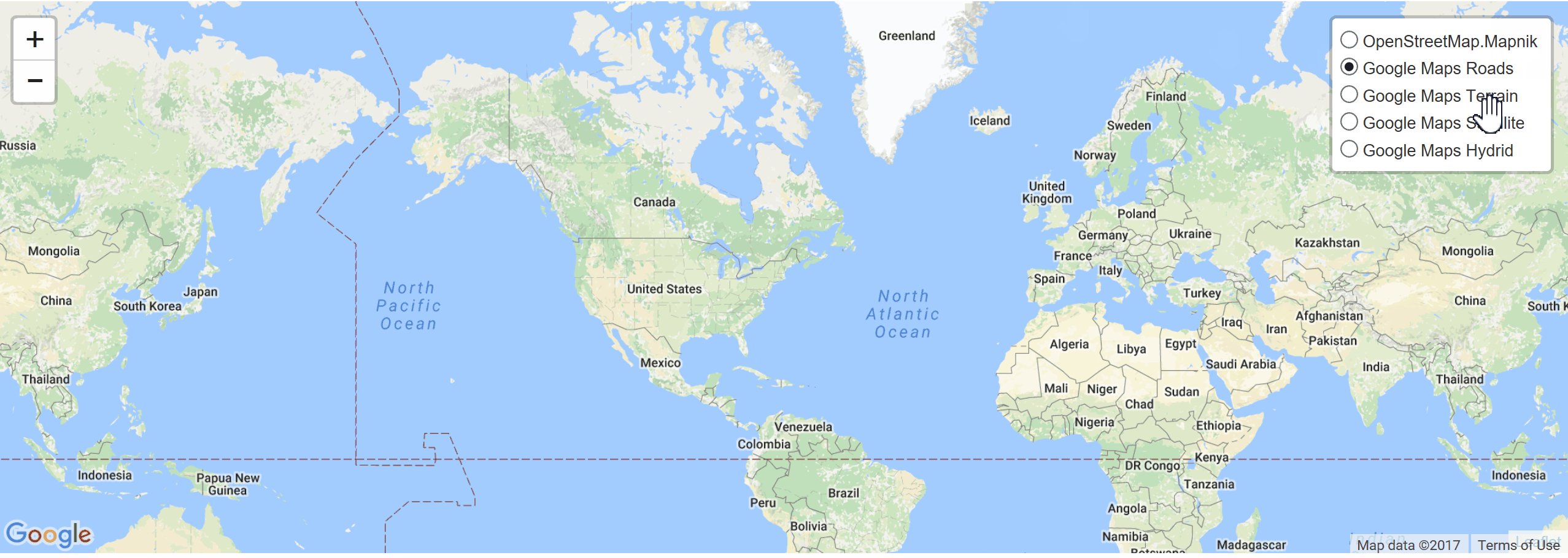
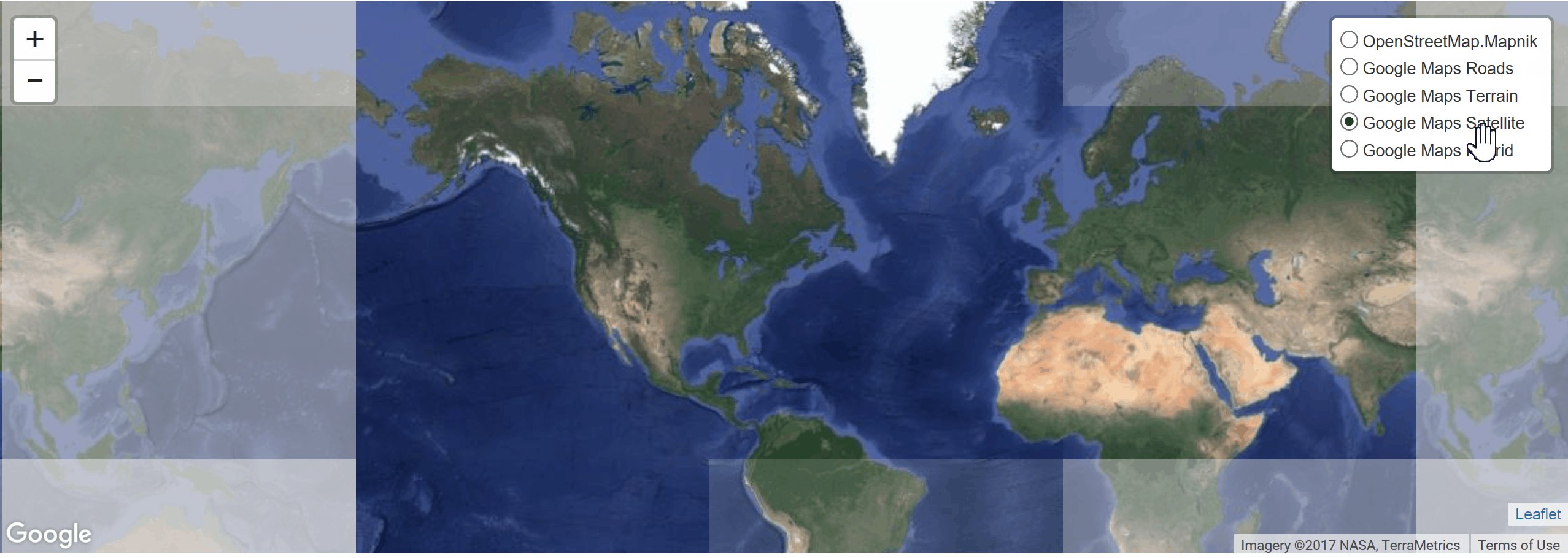
<BaseLayer checked name='Google Maps Roads'>
<GoogleLayer googlekey={key} maptype={road}/>
</BaseLayer>
<BaseLayer name='Google Maps Terrain'>
<GoogleLayer googlekey={key} maptype={terrain} />
</BaseLayer>
For more details on how to use this plugin check the example.