react-vibes
React JS - Add Reactions To Your Content or WebPages
How to install ?
yarn add react-vibes
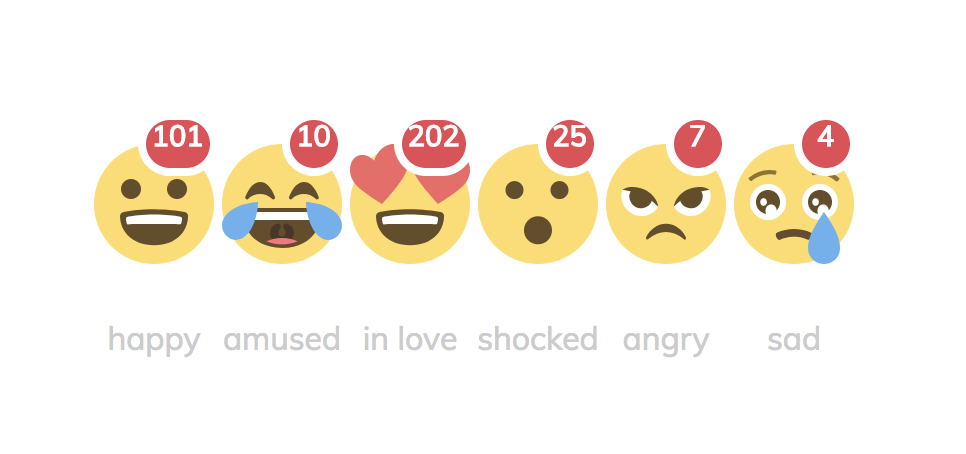
Example:

How to use it ?
import React, {Component} from "react";
import {ReactVibes} from "react-vibes";
class App extends Component {
constructor() {
super();
this.onClickEmoji = this.onClickEmoji.bind(this);
}
onClickEmoji = (e) => {
console.log(e.emoji);
console.log(e.counter);
};
render() {
return (
<div className="App">
<div style={{marginLeft: "600px", marginTop: "200px"}}>
<ReactVibes
//showAllExcept={ ["happy", "amused", "inLove", "shocked", "angry", "sad"] }
//showAllExcept={["shocked", "angry",]}
//initialize Counters
happyCounter={100}
amusedCounter={0}
inLoveCounter={200}
shockedCounter={12}
//angryCounter={0}
sadCounter={0}
//handle the event of clicks
onClick={this.onClickEmoji}
/>
</div>
</div>
);
}
}
export default App;
Available Options
===================================
You can init the counters by passing props as the following:
<ReactVibes
happyCounter={100}
amusedCounter={0}
inLoveCounter={200}
shockedCounter={12}
angryCounter={0}
sadCounter={0}
/>
===================================
You can show all emojies except some specific ones; for example we don't want to show amused, and happy :
<ReactVibes
showAllExcept={ ["happy", "amused"] }
/>
===================================
There also an event (onClick), using it you can access the current clicked emoji, and the current counter for it:
onClickEmoji = (e) => {
console.log(e.emoji);
console.log(e.counter);
};