react-umeditor
React Editor like Umeditor
Install
npm install react-umeditor --save
Use
javascript
var React = ;var Editor = ;Component{superprops;thisstate =content: ""}{this}{var icons ="source | undo redo | bold italic underline strikethrough fontborder emphasis | ""paragraph fontfamily fontsize | superscript subscript | ""forecolor backcolor | removeformat | insertorderedlist insertunorderedlist | selectall | ""cleardoc | indent outdent | justifyleft justifycenter justifyright | touppercase tolowercase | ""horizontal date time | image emotion spechars | inserttable"return icons;}{return"image":"uploader":"name":"file""url": "/api/upload"}{var icons = this;var plugins = this;return <Editor ref="editor"icons=iconsvalue=thisstatecontent defaultValue="<p>React Umeditor</p>"onChange=thishandleChangeplugins=plugins />}
html
Editor Demo<!-- mathquill & umeditor stylesheet & if you have the formula icon --><!-- jquery & mathquill javascript & if you have the formula icon --><!-- your react script -->
Example
Ref Functions
You can this.refs.editor.xxx()! The xxx maybe is as follows:
- findDOMNode: find refs by ref name
"root","editarea","toolbar","color" - setContent: set html of editor
- getContent: get html of editor
- focusEditor: focus the editor
Props
You can set the props!The props maybe is as follows:
- onFocus: the focus event
- onChange: the text change event
{ content: string } - defaultValue: default value of editor
- value: value of editor
- icons: icons of toolbar
- plugins: settings of plugins
- toolbar: settings of toolbar
- icons: custom icons
- name: name of icon
- title: title of icon
- onIconClick: handle event
- mapRangeState: filter rangeState
- props: props of icon & component
- component: custom component, eg. dialog
- icons: custom icons
- image: settings of image dialog
- uploader: settings of image uploader
- name: form name of xhr
- url: url of server
- data: other formData of xhr
- filter: filter json style body
- customUploader: custom file uploader(see FileUploader)
- uploader: settings of image uploader
- toolbar: settings of toolbar
Icons
Support icons, As fllow:
source undo redo bold italic underline strikethrough fontborder emphasis
paragraph fontfamily fontsize superscript subscript
forecolor backcolor removeformat insertorderedlist insertunorderedlist selectall
cleardoc indent outdent justifyleft justifycenter justifyright touppercase tolowercase
horizontal date time image emotion spechars inserttable formula
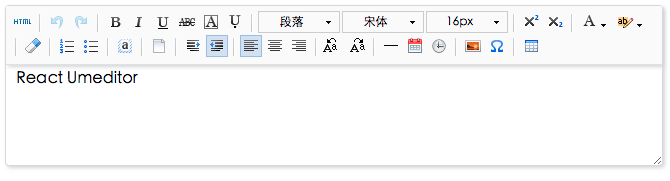
Snapshot

Develop
// clone code
git clone https://github.com/liuhong1happy/react-umeditor
cd react-umeditor
// install require
npm install
// build
npm run build
// run example server
cd example
npm run example
Todo - Version 1.0
- 1. Custom Image Uploader Props
- 2. Custom Toolbar Icon
- 3. ES6 Style
- 4. React16
- 5. Tests (Toolbar & Example & New Feature)
- 6. Docs (README.md & Docs & Example Docs)
Contribute
Changes and improvements are more than welcome! Feel free to fork and open a pull request. Please make your changes in a specific branch and request to pull into master! If you can, please make sure the editor fully works before sending the PR, as that will help speed up the process.
See more document
Concat
Email: liuhong1.happy@163.com
QQ Group: 247978846

