react-touch-screen-keyboard

Quick start
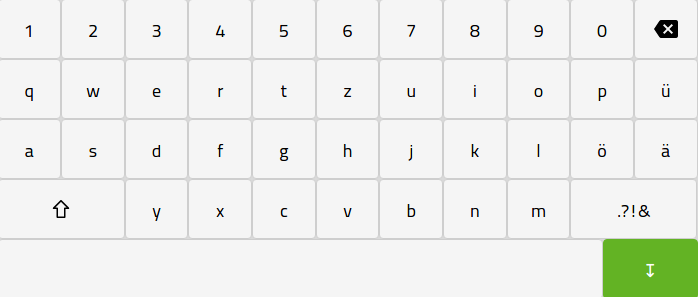
This library will render a draggable virtual keyboard on the bottom of the screen when the input is selected. The usage is very simple - instead of using the input tag, use the KeyboardedInput tag from the library. You can control the input's value via the callback function you give to its props.
Currently supported keyboards: us, de, ru
Installing via npm
npm install react-touch-screen-keyboard
Example
;;; // if you just want css; // if you've got sass-loader Component { return <KeyboardedInput enabled type=thispropstype onChange=thispropsonChange value=thispropsvalue min=thispropsmin max=thispropsmax step=thispropsstep name=thispropsname inputClassName=thispropsinputClassName keyboardClassName=thispropskeyboardClassName placeholder=thispropsplaceholder defaultKeyboard="de" secondaryKeyboard="us" // optional isFirstLetterUppercase=true // optional, default is `false` uppercaseAfterSpace=true // optional, default is `false` isDraggable=false // optional, default is `true` readOnly=thispropsreadOnly // optional opacity=09 // optional /> ; }; Use Custom Keyboard
You can pass a Nx3 sized array into defaultKeyboard prop to render a customize layout.
Note: The array must be 3 rows, however the size of the row's columns is not limited.
;;; Component { const CustomMapping = 'q' 'w' 'e' 'r' 't' 'y' 'u' 'i' 'o' 'p' 'a' 's' 'd' 'f' 'g' 'h' 'j' 'k' 'l' '@' 'z' 'x' 'c' 'v' 'b' 'n' 'm' '.com' ; return <KeyboardedInput enabled type=thispropstype value=thispropsvalue name=thispropsname defaultKeyboard=CustomMapping /> ; }; Running Local Example
# NPM
$ npm run-script start
# Yarn
$ yarn start
