Welcome to react-tokens-presenters 👋
List of presenter for design tokens
Homepage
Demo
Install
npm i -S react-tokens-presentersUsage
Works well with design-tokens-parser
See demo directory for examples or presenters preprocessors demos examples
Working with design-tokens-parser
import { scssParser } from 'design-tokens-parser';
import {TokenSumarry} from 'react-tokens-presenters';
const scssReq = require.context(
`!!raw-loader!../<MY_PATH>`,
true,
/tokensFiles.scss$/
);
// We create and array of file path
const files = scssReq.keys();
const tokens = files
.map((filename) => scssReq(filename).default) // read file content
.map(scssParser) // parse file content and return a doube array of tokens
.flat() // flat double array into single array
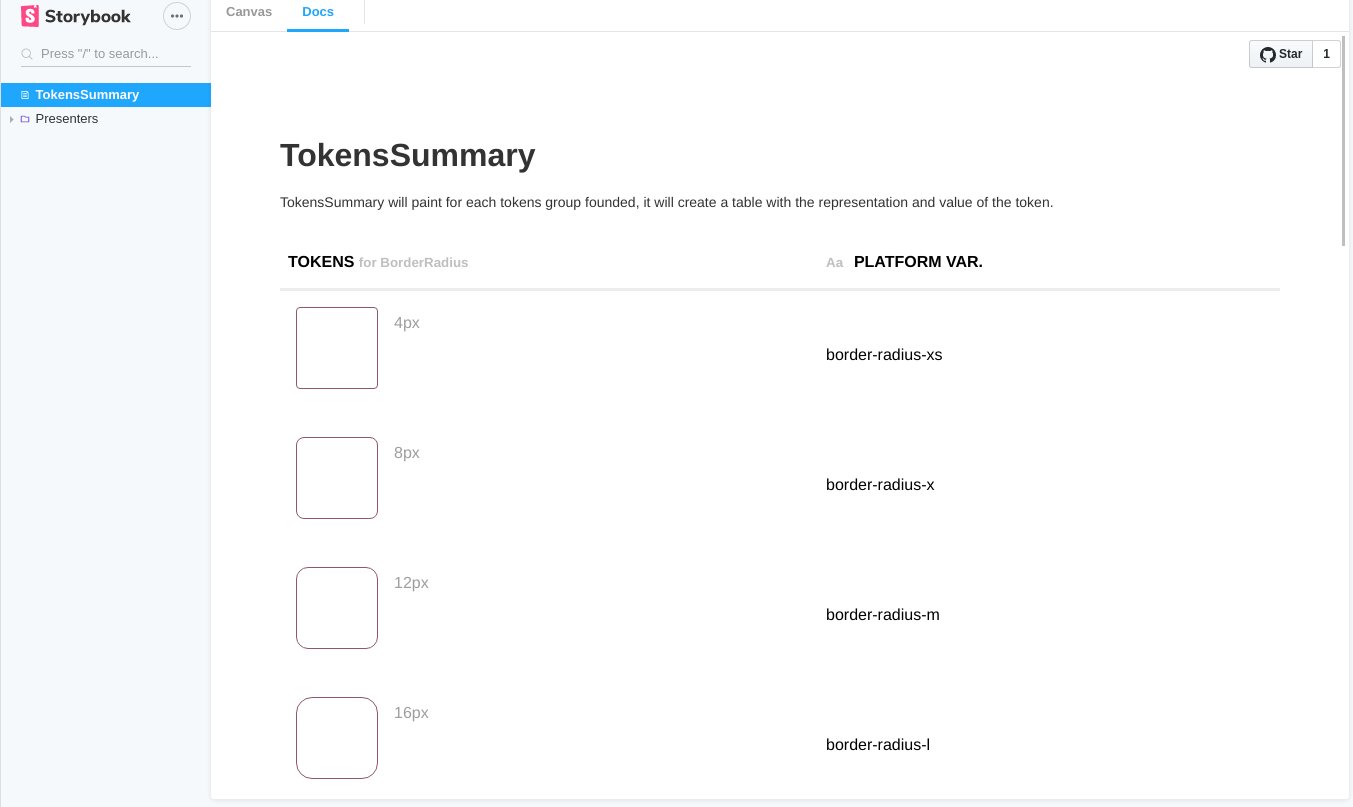
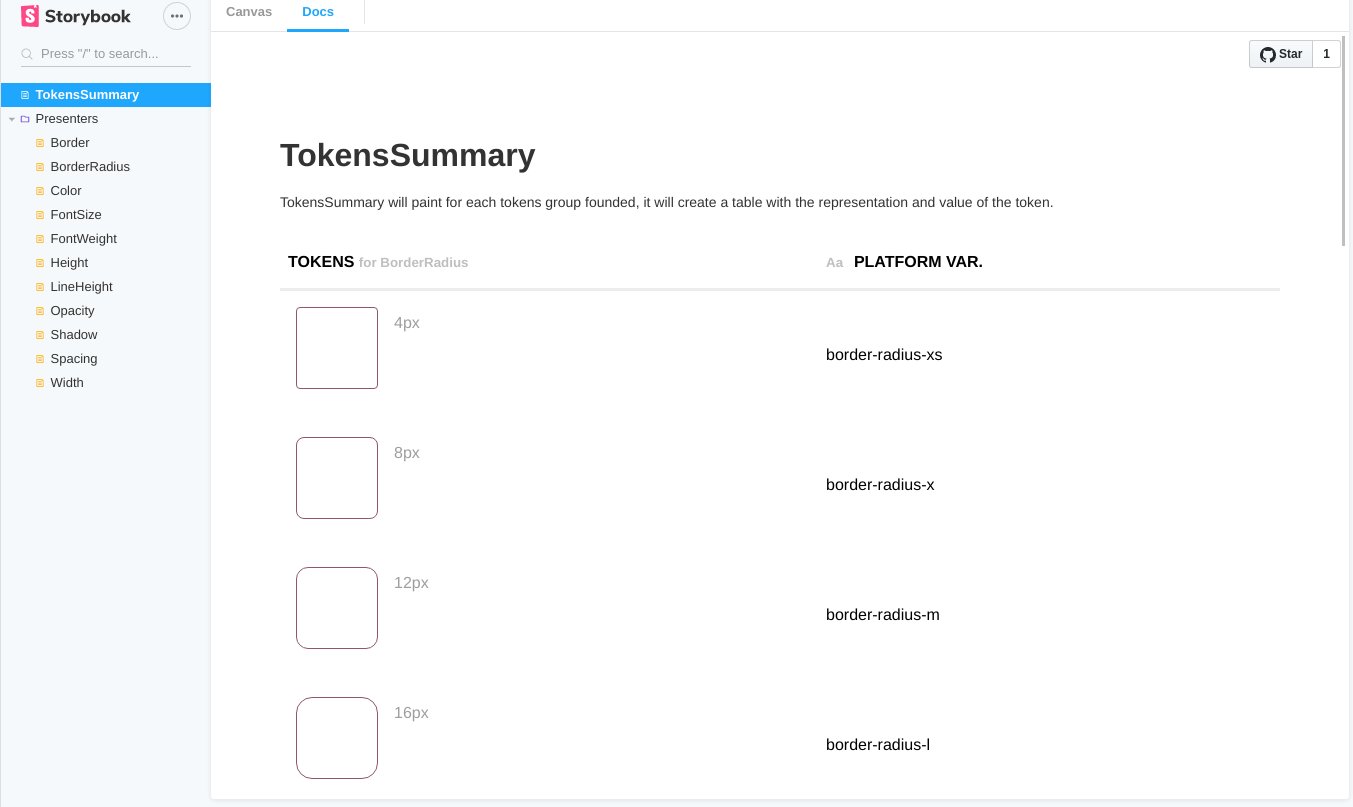
<TokenSumarry tokens={tokens}/>In cases where you need a custom layout, you have presenter to reuse them.
import { scssParser } from 'design-tokens-parser';
// We import Color
import { Color } from 'react-tokens-presenters';
const scssReq = ...
// We create and array of file path
const files = scssReq.keys();
const tokens = ...
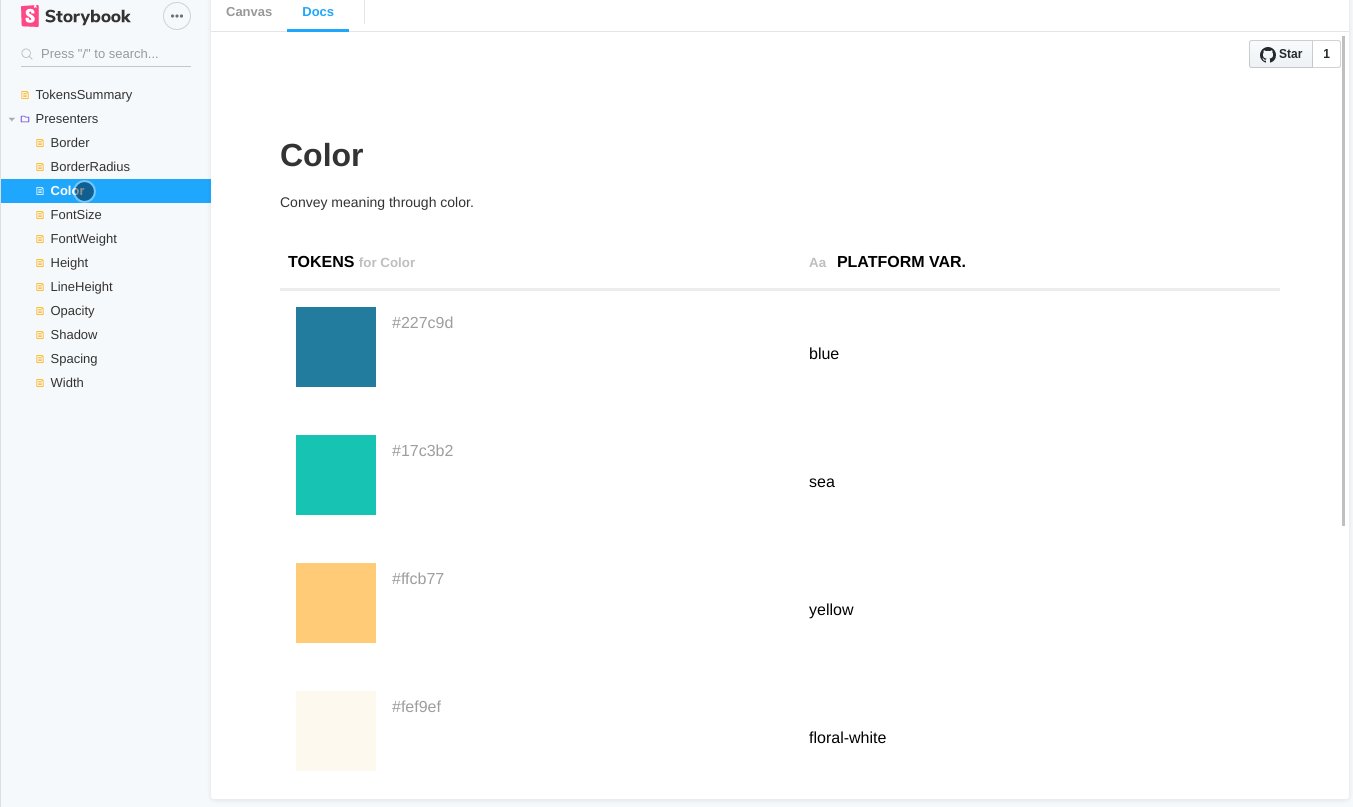
tokens.map((token, index) => <Color token={token} key={index} />)Presenters
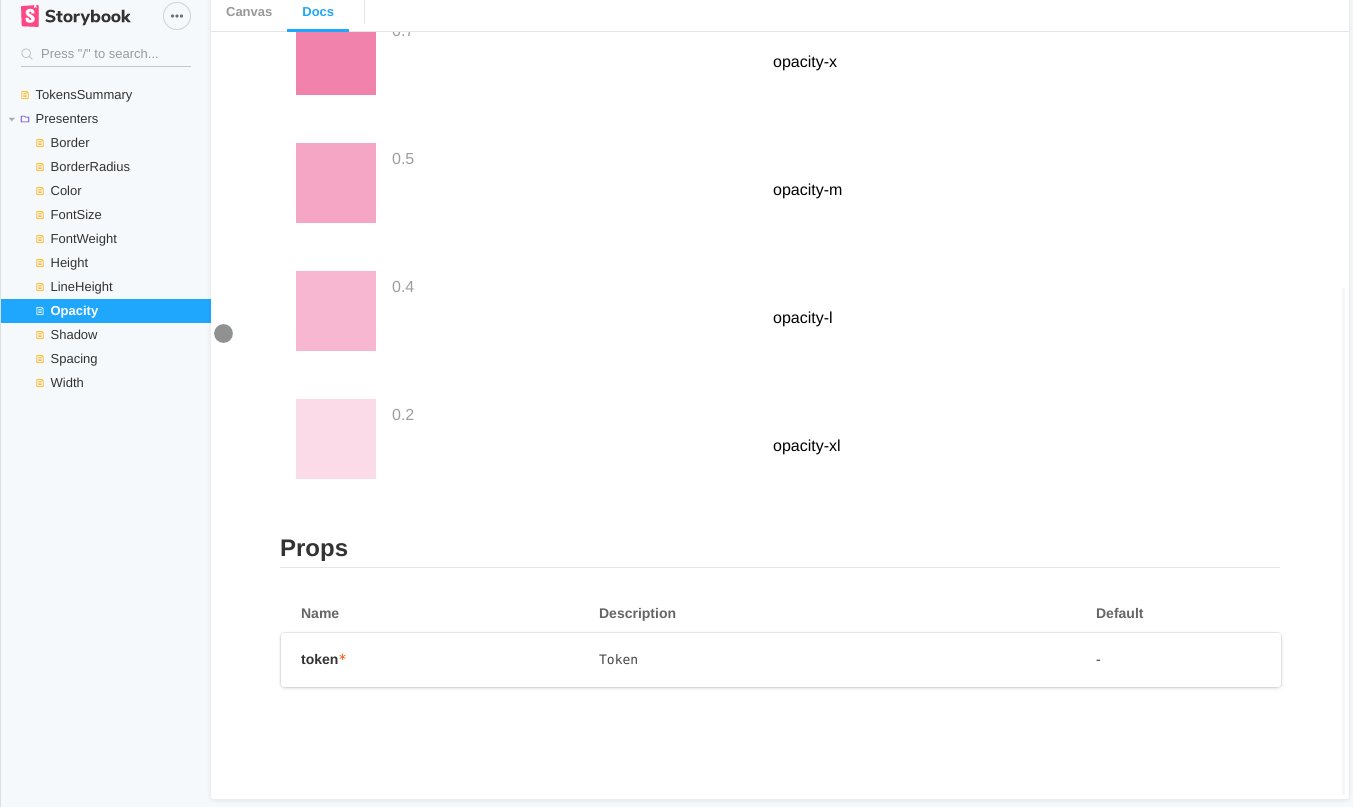
Presenters are used to render examples for your design tokens. View availables presenters
Run tests
npm run testAuthor
👤 Jose Cabrera
- Website: https://twitter.com/11joselu
- Twitter: @11joselu
- Github: @11joselu
- LinkedIn: @Jose Cabrera
Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2020 Jose Cabrera.
This project is MIT licensed.