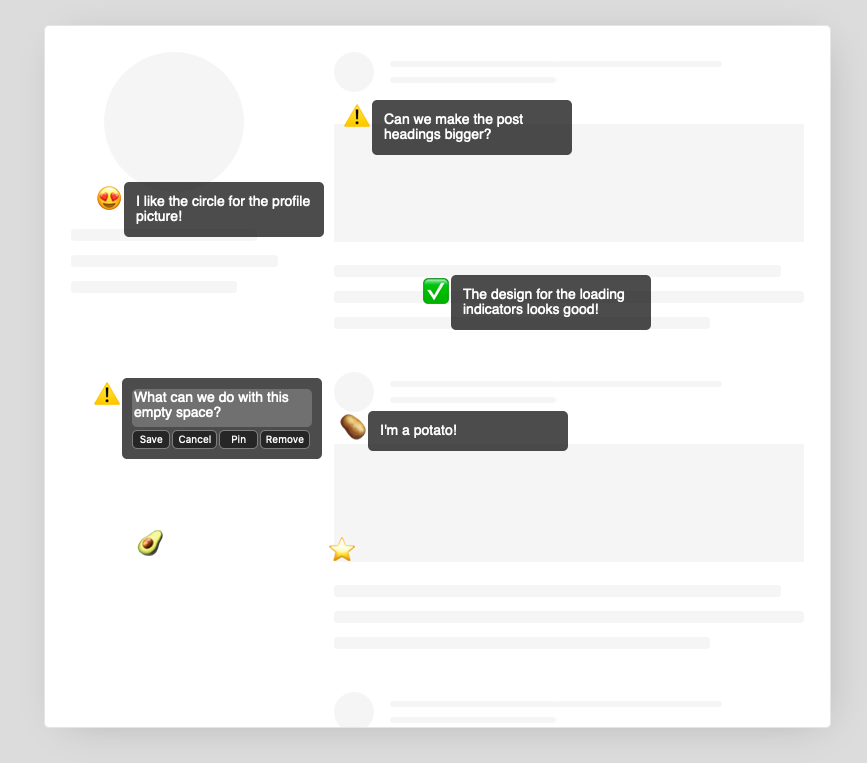
react-tater 🥔
A React component to add annotations to any element on a page

Install
yarn add react-taterUsage
import React from 'react';import Tater from 'react-tater';import YourElement from './your-element'; const taterOptions = name: 'your-element-1' // The namespace used for local storage space: 30 // The size, in pixels, of the grid and emojis; const App = <> <Tater => <YourElement /> /* any element you want to annotate */ </Tater> </>;Development
If you want to make changes to this library in a local development environment, first you need to symlink some packages:
cd ../example-app/node_modules/react && yarn linkcd react-tater && yarn link && yarn link reactcd ../example-app && yarn link react-taterThis allows you to see changes to this package immediately in your example app and prevents the example app from seeing more than one copy of React.
Then start the dev server which will build the module and watch for changes to automatically rebuild:
cd react-tater && yarn startThen add import Tater from 'react-tater'; to your example project to use it.
To run tests:
cd react-tater && yarn testOr:
cd react-tater && yarn test:watch
