react-tap-event
react tap组件,支持onTap事件以及点击态,同时增加了ios惯性滚动点停的功能。

install
npm install react-tap-eventusage
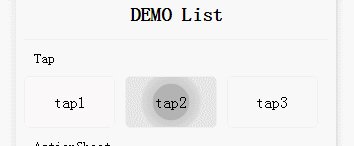
;; Component { ;} { return <div> <div className="demo-title">Tap</div> <div className="tap-container"> <div className="tap button" onTap=this tapActive=true>tap1</div> <div className="tap button" onTap=this tapActive='tap-ripple'>tap2</div> <div className="tap button" onTap=this tapActive='green'>tap3</div> </div> </div> } ; docs
onTap
与onClick事件一样的使用方式,只在基础的html标签上生效
tapActive
true: 开启默认点击态 background-color:rgba(0,0,0,.1)
String: 自定义className,个性化点击态