react-table-view

react-table-view is a simple table-view component using react.
Installation
yarn add react-table-view
Usage
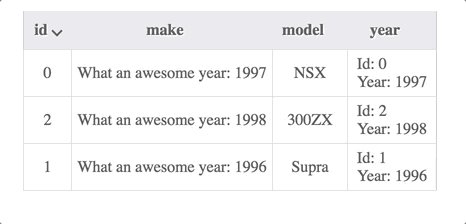
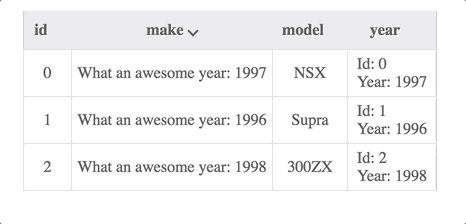
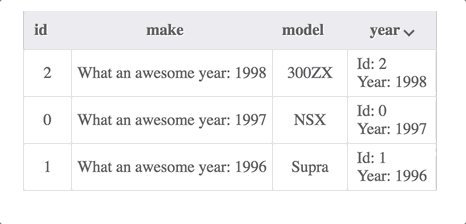
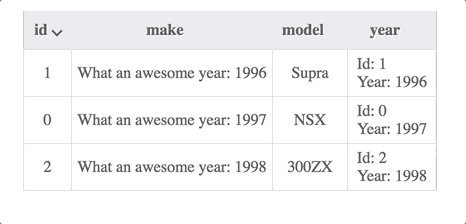
{ /* must ensure all of your fields have values */ const DATA = id: 0 make: 'Honda' model: 'NSX' year: '1997' id: 1 make: 'Toyota' model: 'Supra' year: '1996' id: 2 make: 'Nissan' model: '300ZX' year: '1998' /* define the look of each column, OPTIONAL */ let COLUMNS = { return <span>What an awesome year: datayear</span> } { return <a>datamodel</a> } { return <p style=textAlign: 'left' margin: '0 4px'> `Id: ` <br /> `Year: ` </p> } return <div> <TableView data=DATA columns=COLUMNS /> </div> } ReactDOMStyles
react-table-view uses uses styled-components 💅 for the base styling.
Development
yarn
yarn dev
Test
yarn test
Build
yarn
yarn build
Publish
npm login
npm version patch
git add -A
git push origin master
npm publish