react-storybook-decorator-background
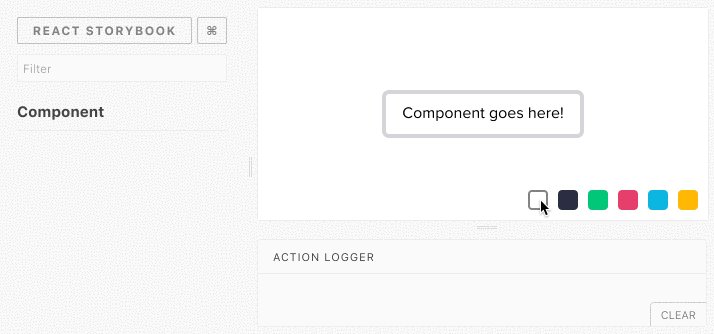
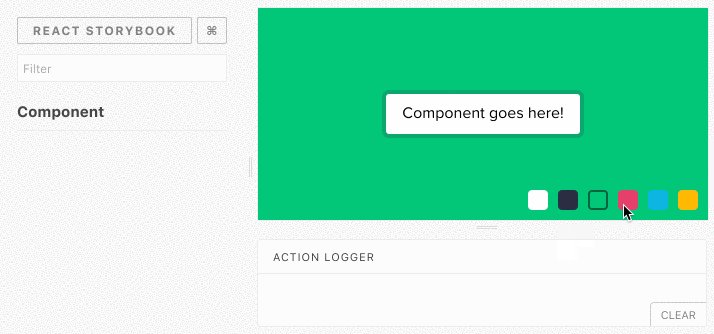
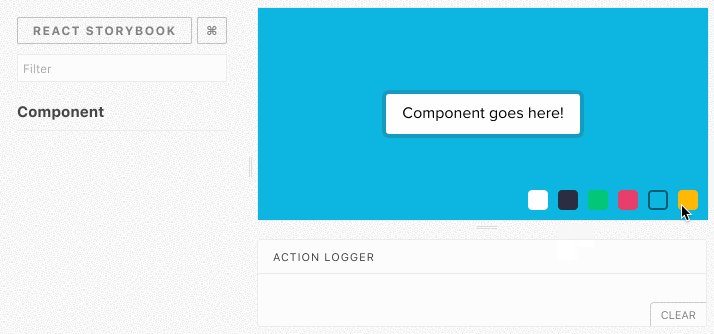
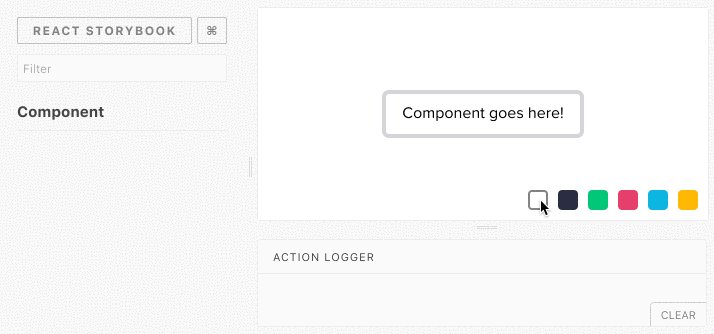
Background colors for your React Storybook.

Installation
npm install --save-dev react-storybook-decorator-backgroundUsage
react-storybook-decorator-background is a React Storybook decorator:
;; ; ;When you call backgroundColor with a list of hex codes, it'll create the swatches in that order on the bottom right of the story preview. The first color in the list will be the default background color.
If you'd rather the React component than the decorator function:
;; ; ;