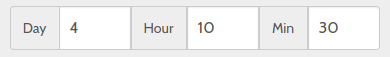
A Simple time picker for react (No Calendar, Just Days, hours and Minutes)...Based on Bootstrap3
npm install react-simple-time-picker --saveimport SimpleTimePicker from 'react-simple-time-picker'
var PollForm = React.createClass({
getInitialState: function(e){
return {date: ''};
},
onDateChange: function(date){
/* date is a js Date object */
//this.setState({date: close_date});
console.log(date);
},
render: function(){
return (
<SimpleTimePicker days="7" onChange={this.onDateChange} />
);
}
});You can set days to any number of days you want.
The returned value is a Javascript Date object.
There's also an included webpack bundle for use on the client side, you can use like this:
var SimpleTimePicker = ReactSimpleTimePicker.SimpleTimePicker;To rebuild the bundle, install all the dependencies with:
npm installand run webpack