react-rumbletalk
A React library for RumbleTalk group chats. Your platform for creating engaging messaging chat rooms for online events, web-site, platforms ,or apps.
Features
- React compatibility
- CSS Customization
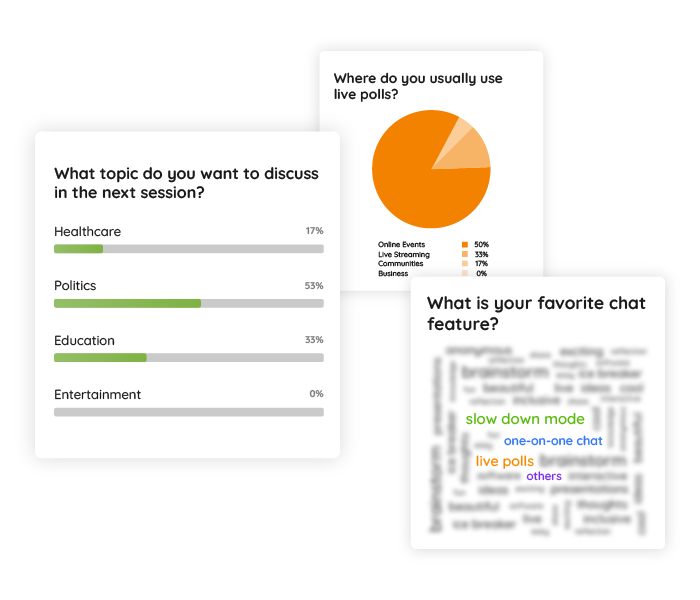
- Polls
- create multiple rooms
- Video and audio calls
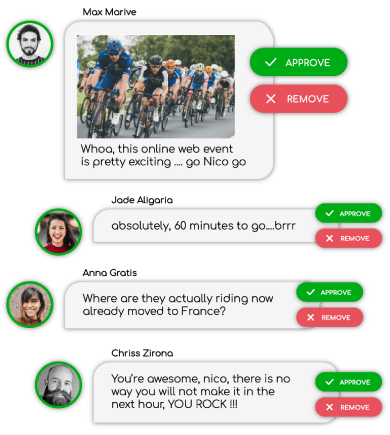
- Approve message mode (Q&A)
- Backend agnostic
- voice and audio messages
- Images, videos, files & emojis
- Private messages
- Text formatting - bold, italic, strikethrough, underline
- Online / Offline users status
- Flexible options and slots
- Different themes
- Floating or embed chat
- Mute all
Installation
Using npm:
npm i react-rumbletalkSetup
Import RumbleTalk to your application
import RumbleTalk from 'react-rumbletalk';Component usage
Use this in any of your js/jsx or ts/tsx file where you would like to place the chat
Basic use
<RumbleTalk hash="chat-hash"
width={700}
height={500}/>Floating
<RumbleTalk floating hash="chat-hash"
side="right"
image="https://d1pfint8izqszg.cloudfront.net/images/toolbar/toolbar.png"
counter="14:23"/>| Option | Type | Default | Description |
|---|---|---|---|
| hash | string | The hash string which defines the chat to be loaded | |
| width | number | 700 | Size of the width of the chat in pixels |
| height | number | 500 | Size of the height of the chat in pixels |
| floating | boolean | false | Displays the chat in a floating manner or else it is fixed |
| side | string | right | If floating is true, sets which side of the window will the floating chat be displayed, can only be either 'left' or 'right' |
| image | string | default image | If floating is true, sets the image used for the floating chat |
| counter | string | 14:23 | If floating is true, top:left coordinates of the counter/number of users in the chat |
Service usage
These are the available methods you can use in the chat by importing the RumbleTalk file
Note: To use this feature, you need to create a reference to the RumbleTalk component by using
this.ref = React.createRef()for class component orref = React.useRef()for functional component and add it to the component like thisref={this.ref}orref={ref}
Methods
login(data)
this.ref.current.login({
hash: hash,
username: username,
password: password,
callback: (response) => {
...
}
});Used to log in to your chat
logout(data)
this.ref.current.logout({
hash: hash,
username: username
});Used to log out from your chat
logoutCB(data)
this.ref.current.logoutCB({
hash: hash,
username: username,
callback: (reason) => {
...
}
});Used to log out from your chat with callback
openPrivateChat(data)
this.ref.current.openPrivateChat({
hash: hash,
username: username
});Used to open the private chat