React-Pictures-Manager
Simple picture manager to help you in your react apps.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
About The Project
Built With
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g- React
npm install reactLocal Installation
- Clone the repo
git clone https://github.com/exagonsoft/React-Picture-Manager.git- Install NPM packages
npm installUsage
-
Import package
npm install react-pictures-manager
-
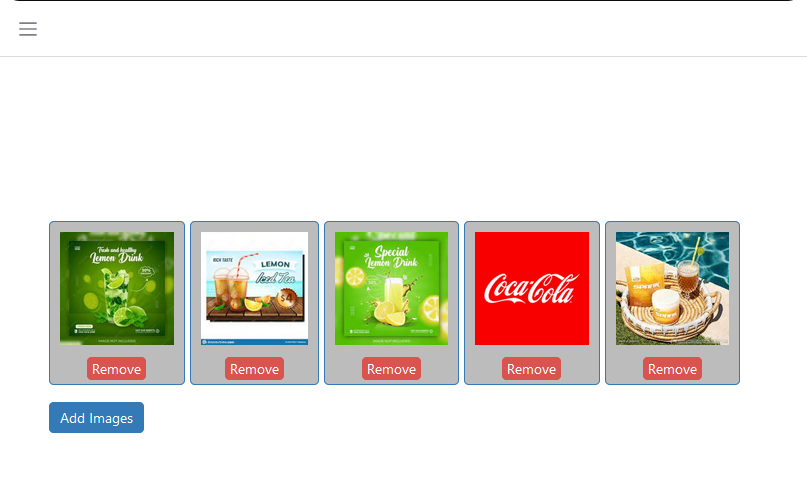
Use the sneap <ImagesUploader> to use the component width in your code. (example...)
<div id="imagesContainer" className="campaign-card-image-container"> <ImagesUploader imageList={images} onchange={onImagesChange}></ImagesUploader> </div>
Where imageList argument: is a list of objects like:
{ id: index (Number), blob_file: ImageData (base64String), filename: the file name (string), url: the file url (string), }And onChange call's an event handler like:
const onImagesChange = async imageList => { //...Your Code here }- The (imageList) parameter is an actualized objects list
For more examples, please refer to the Documentation
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Alvaro R Martin Peraza
Project Link: https://github.com/exagonsoft/React-Picture-Manager