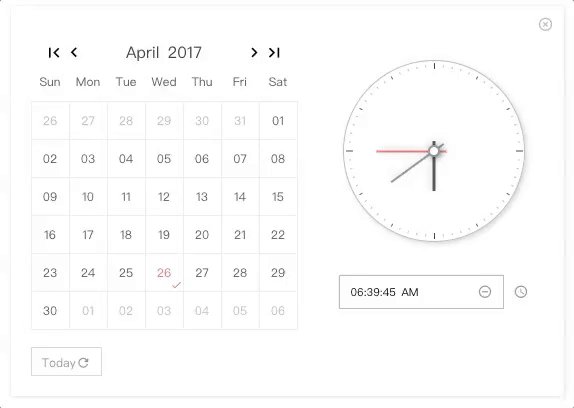
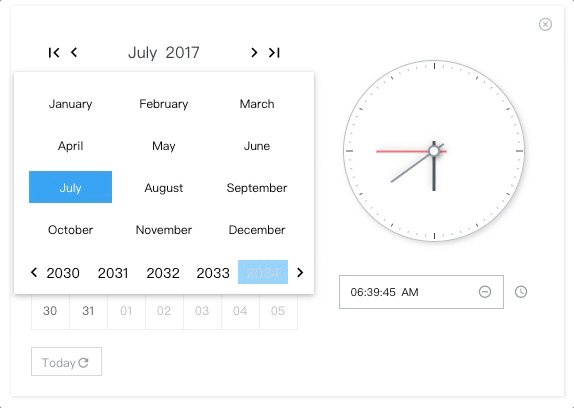
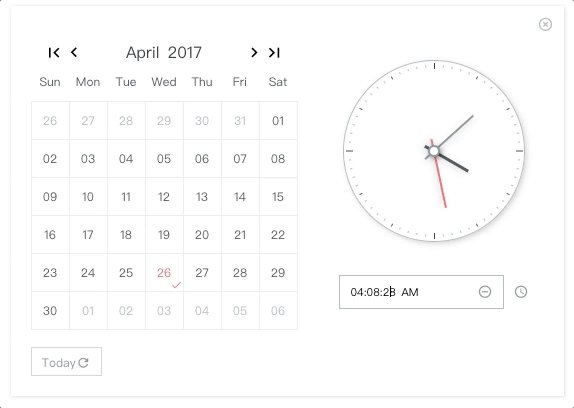
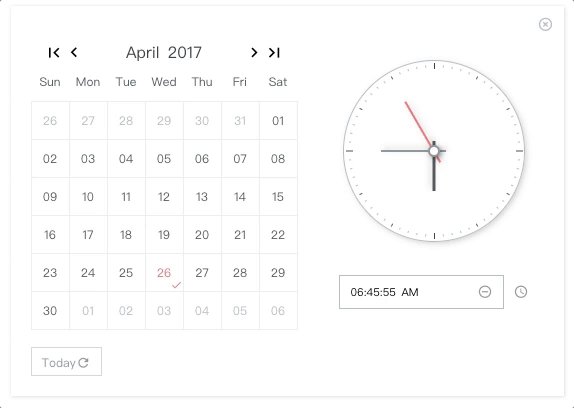
A react component for date time picker.
NO Jquery, NO Moment.js
🎉 For range surpport, please take a look at react-minimal-datetime-range
Please check the online demo example
Attention: you can find demo source here :)
- Online demo example playground
-
Custom locales(when providing
window.REACT_PICKY_DATE_TIME['customLocale'])
🎉 For version >= 2.0.0, please update react and react-dom to at least 16.8.6, since it is rewrited with hooks.
"peerDependencies": {
"react": ">= 16.8.6",
"react-dom": ">= 16.8.6"
}Custom Locale Guide(can be multiple locales)
import ReactPickyDateTime from 'react-picky-date-time';
...
const Index = memo(() => {
const [showPickyDateTime, setShowPickyDateTime] = useState(true);
const [date, setDate] = useState('30');
const [month, setMonth] = useState('01');
const [year, setYear] = useState('2000');
const [hour, setHour] = useState('03');
const [minute, setMinute] = useState('10');
const [second, setSecond] = useState('40');
const [meridiem, setMeridiem] = useState('PM');
...
// See events section
...
return (
<ReactPickyDateTime
size="m" // 'xs', 's', 'm', 'l'
mode={0} //0: calendar only, 1: calendar and clock, 2: clock only; default is 0
locale="en-us" // 'en-us' or 'zh-cn'; default is en-us
show={showPickyDateTime} //default is false
onClose={() => setShowPickyDateTime(false)}
defaultTime={`${hour}:${minute}:${second} ${meridiem}`} // OPTIONAL. format: "HH:MM:SS AM"
defaultDate={`${month}/${date}/${year}`} // OPTIONAL. format: "MM/DD/YYYY"
onYearPicked={res => onYearPicked(res)}
onMonthPicked={res => onMonthPicked(res)}
onDatePicked={res => onDatePicked(res)}
onResetDate={res => onResetDate(res)}
onResetDefaultDate={res => onResetDefaultDate(res)}
onSecondChange={res => onSecondChange(res)}
onMinuteChange={res => onMinuteChange(res)}
onHourChange={res => onHourChange(res)}
onMeridiemChange={res => onMeridiemChange(res)}
onResetTime={res => onResetTime(res)}
onResetDefaultTime={res => onResetDefaultTime(res)}
onClearTime={res => onClearTime(res)}
// markedDates={['10/19/2021']} // OPTIONAL. format: "MM/DD/YYYY"
// supportDateRange={['12/03/2021', '12/05/2021']} // OPTIONAL. min date and max date. format: "MM/DD/YYYY"
/>
);
});npm install react-picky-date-time --save<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/react-picky-date-time/2.0.5/react-picky-date-time.min.css"/>
</head>
<body>
<div id="root"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.13.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.1/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-picky-date-time/2.0.5/react-picky-date-time.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.21.1/babel.min.js"></script>
<script type="text/babel">
const App = React.memo(() => {
return (<ReactPickyDateTime .../>)
});
ReactDOM.render(<App />, document.getElementById('root'));
</script>
</body>
Thanks for donating me a donut! ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
Tested on IE9+ and Chrome and Safari(10.0.3)
This library relies new AbortController, so if you are developing for IE10+ you should include the polyfill like below
import 'promise-polyfill/src/polyfill';
import 'unfetch/polyfill';
import 'abortcontroller-polyfill';For IE9, you also need performance requestAnimationFrame polyfill for clock ticking
Also consoled out on the demo page examples
const onYearPicked = res => {
const { year } = res;
setYear(year);
};
const onMonthPicked = res => {
const { month, year } = res;
setMonth(month);
setYear(year);
};
const onDatePicked = res => {
const { date, month, year } = res;
setDate(date);
setMonth(month);
setYear(year);
};
const onResetDate = res => {
const { date, month, year } = res;
setDate(date);
setMonth(month);
setYear(year);
};
const onResetDefaultDate = res => {
const { date, month, year } = res;
setDate(date);
setMonth(month);
setYear(year);
};
const onSecondChange = res => {
const { value } = res;
setSecond(value);
};
const onMinuteChange = res => {
const { value } = res;
setMinute(value);
};
const onHourChange = res => {
const { value } = res;
setHour(value);
};
const onMeridiemChange = res => {
setMeridiem(res);
};
const onResetTime = res => {
const { clockHandSecond, clockHandMinute, clockHandHour } = res;
setSecond(clockHandSecond.value);
setMinute(clockHandMinute.value);
setHour(clockHandHour.value);
};
const onResetDefaultTime = res => {
const { clockHandSecond, clockHandMinute, clockHandHour } = res;
setSecond(clockHandSecond.value);
setMinute(clockHandMinute.value);
setHour(clockHandHour.value);
};
const onClearTime = res => {
const { clockHandSecond, clockHandMinute, clockHandHour } = res;
setSecond(clockHandSecond.value);
setMinute(clockHandMinute.value);
setHour(clockHandHour.value);
};
// just toggle your outter component state to true or false to show or hide <PickyDateTime/>
openPickyDateTime() {
setShowPickyDateTime(true)
}
onClose() {
setShowPickyDateTime(false)
}By providing window.REACT_PICKY_DATE_TIME['customLocale'], you can overwrite the current locale if you like or add a new locale.
codesandbox example(located in index.html)
<script type="text/javascript">
window.REACT_PICKY_DATE_TIME = {
customLocale: {
"my-own-locale": {...},//structure must follow below
'es': {
today: 'Hoy',
reset: 'Reiniciar',
'reset-date': 'Reiniciar Fecha',
clear: 'Borrar',
now: 'Ahora',
weeks: ['Dom', 'Lun', 'Mar', 'Mié', 'Jue', 'Vie', 'Sáb'],
months: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
}
}
}
</script>Thanks goes to these wonderful people (emoji key):
|
Edward Xiao 💻 📖 🚇 |
This project follows the all-contributors specification. Contributions of any kind welcome!