react-native-wheel 


RN的Android滚轮组件
Combination use
PropTypes
- values 数据源(支持 String int double boolean)
- isLoop 是否循环滚动
- textSize 字体大小
- selectedIndex 默认选中的下标
- velocityFling 滚动速度,建议 15-25
- onItemChange 滚动回调
Install And Use
Npm Install
$ npm install --save react-native-wheelUpdate Gradle Settings
// file: android/settings.gradle...include ':react-native-wheel'project(':react-native-wheel').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wheel/android')Update app Gradle Build
// file: android/app/build.gradle... dependencies { ... compile project(':react-native-wheel')}Register React Package
// file: android/src/main/java/com.xx/MainApplication.java ... private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) ; Use
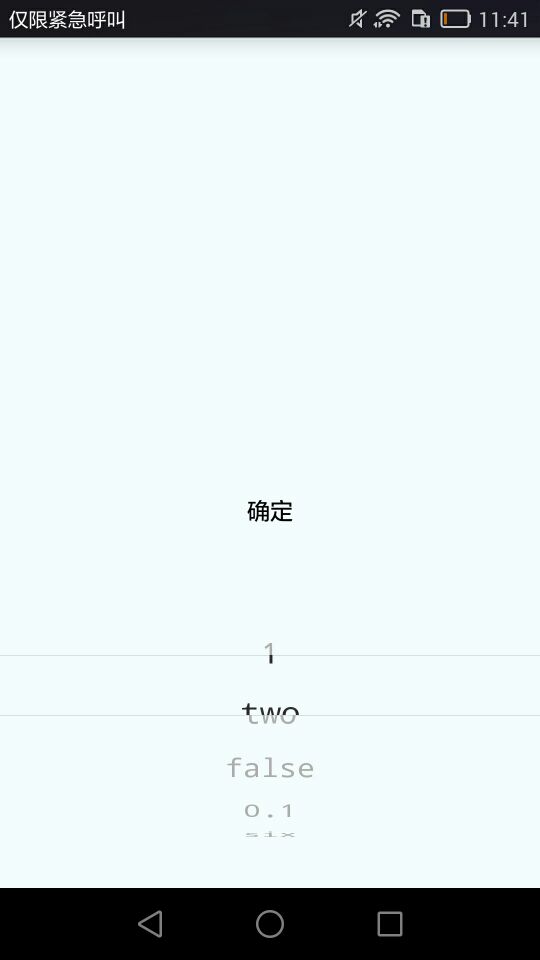
;; ; ; let SCREEN_WIDTH = Dimensionswidth;let SCREEN_HEIGHT = Dimensionsheight; let wheelData = 1'two'false010'six''seven''eight''nine''ten'; let currentIndex; { ToastAndroid; } { currentIndex = index; } { return <View style=stylescontainer> <Text style=stylesok onPress=thisok > 确定 </Text> <WheelView style=styleswheelview onItemChange=this_onItemChange values=wheelData isLoop=false selectedIndex=0 textSize=20 velocityFling=20 /> </View> ; }; var styles = StyleSheet; AppRegistry; Run Renderings