react-native-swipeable-list
A Swipeable FlatList for React-Native with Quick Actions & Animations
Usage
- Install the package in your project:
npm install react-native-swipeable-list
or
yarn add react-native-swipeable-list
- Import the component into your component:
import SwipeableFlatList from 'react-native-swipeable-list';
- Pass it a data array. It inherits FlatListProps from the standard
FlatListcomponent from react-native.
It can be passed other props:
-
shouldBounceOnMount(default =true) - To alert the user that swiping is possible, the first row can bounce on component mount. Typeboolean -
maxSwipeDistance- Maximum distance to open to after a swipe. Typenumber || (Object => number) -
renderQuickActions- Callback method to render the view that will be unveiled on swipe. TyperenderItemType(which providesindexanditem, which will be very useful for performing actions on your items)
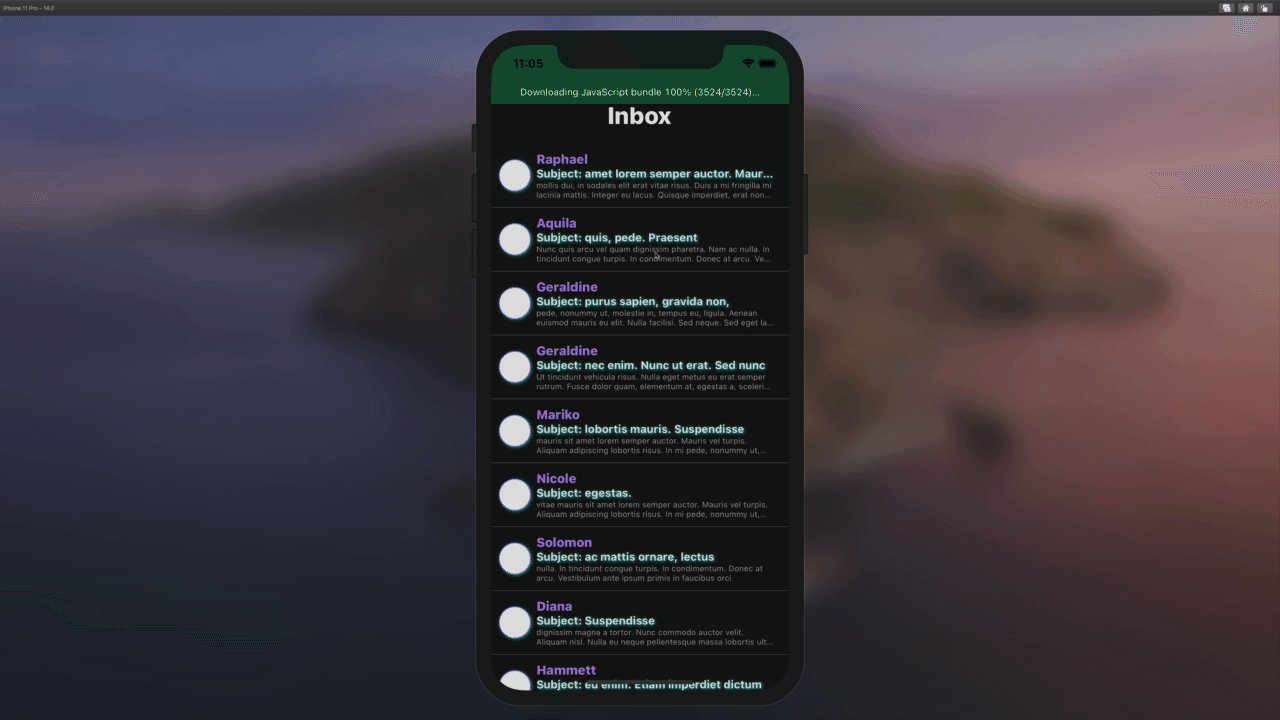
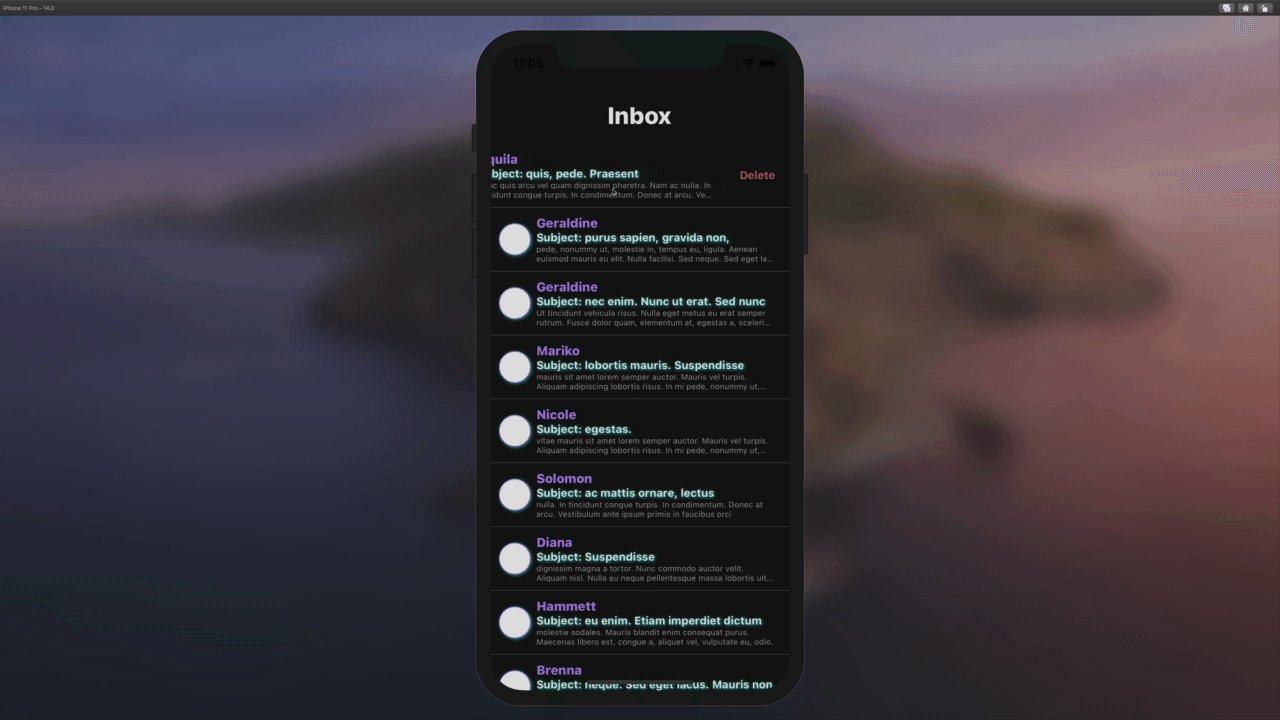
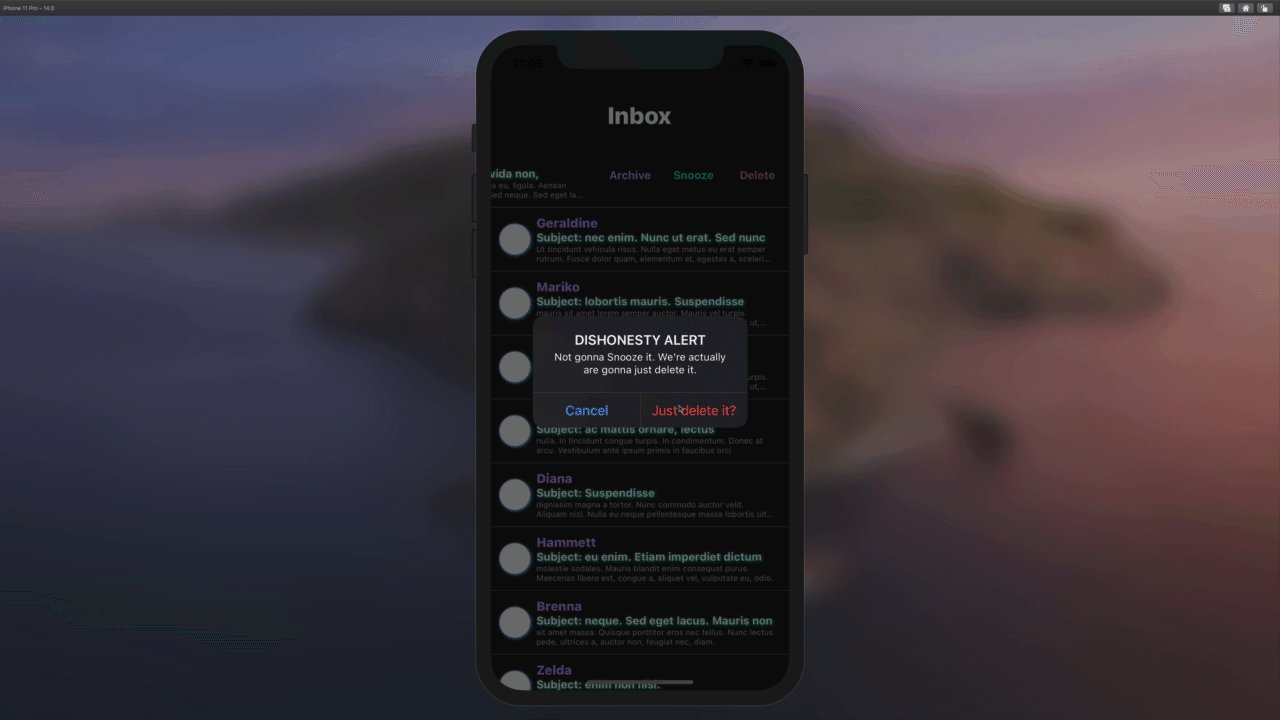
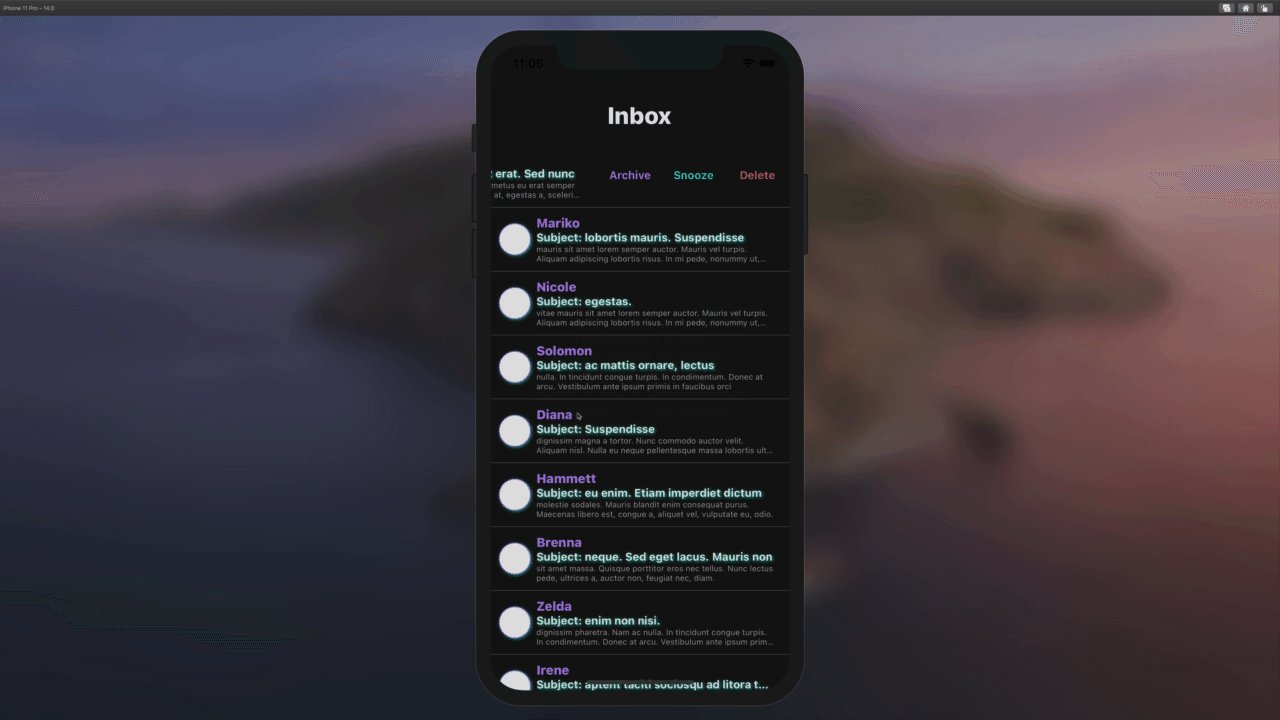
Example
Check out the example in the /examples folder. Clone this repo, then cd examples && yarn install && yarn start and then either react-native run-ios or react-native run-android to get the app up and running locally. Play with the code and see what you can do.
History & Shoutouts
Started from the SwipeableFlatList component that was removed from react-native's experimental libraries. (See: https://github.com/facebook/react-native/commit/9ca7989f60cc8137705effeaad0f128fa73ed2e4)