React Native Slide Modal
- Features
- Built With
- Pending Items
- Screenshot (iOS)
- Screenshot (Android)
- Getting Started
- Props
- Example App
- Building & Publishing
- Changelog
Features
-
✅ iOS/Android -
✅ Dark Mode -
✅ Built with TypeScript -
✅ Built with React Hooks -
✅ Lightweight (0 Third Party Libraries)
Built With
- TypeScript - Programming Language
- React Hooks - Functional Component State/Lifecycle Methods
- React Native - Mobile (iOS/Android) Framework
Pending Items
- [ ]
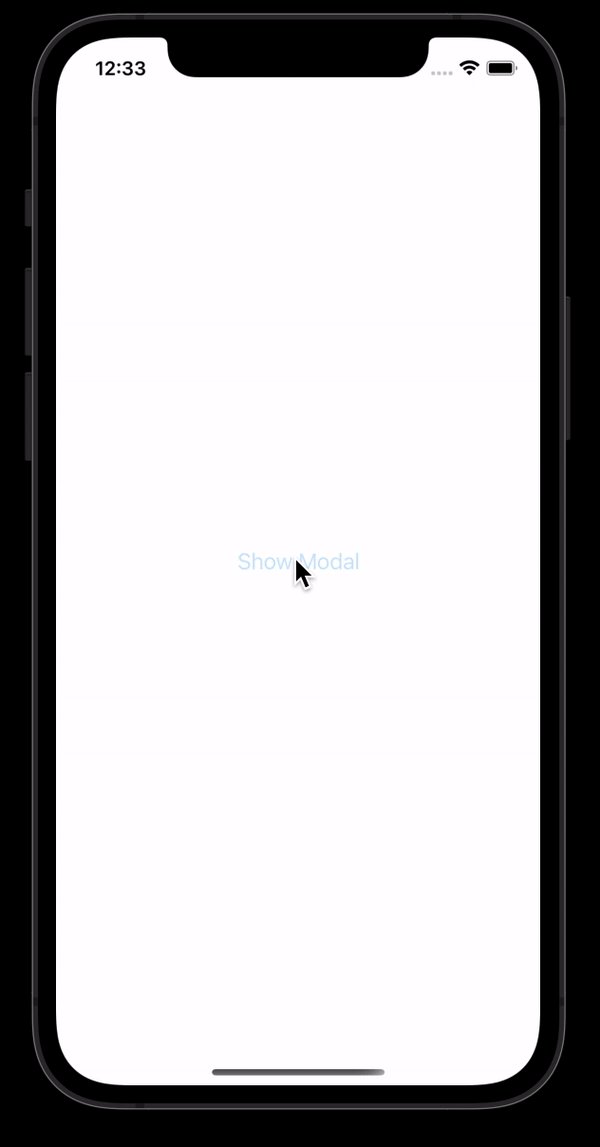
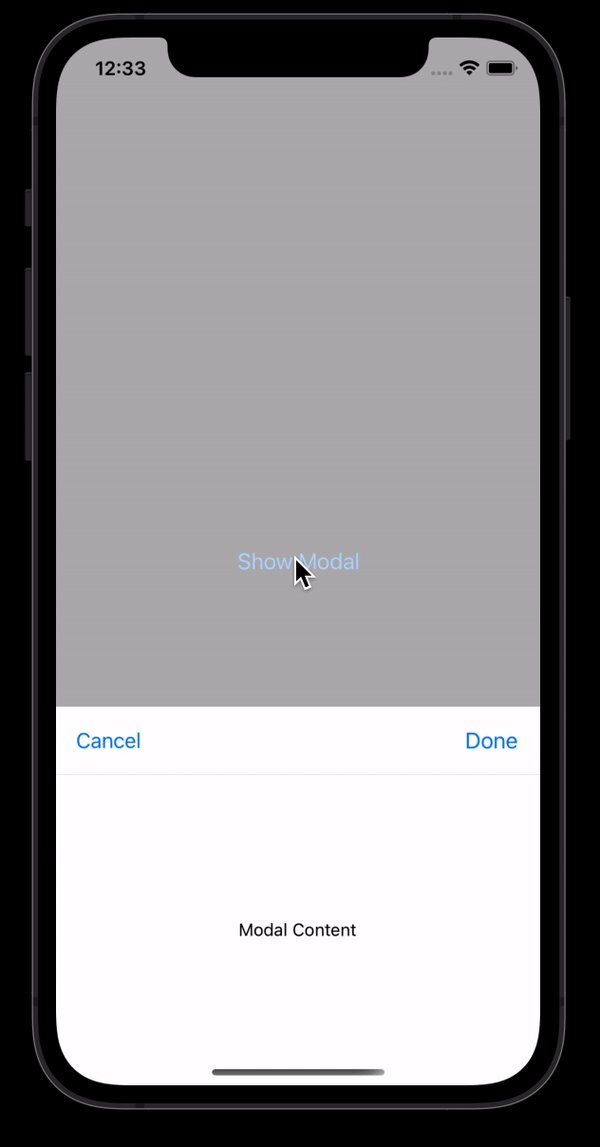
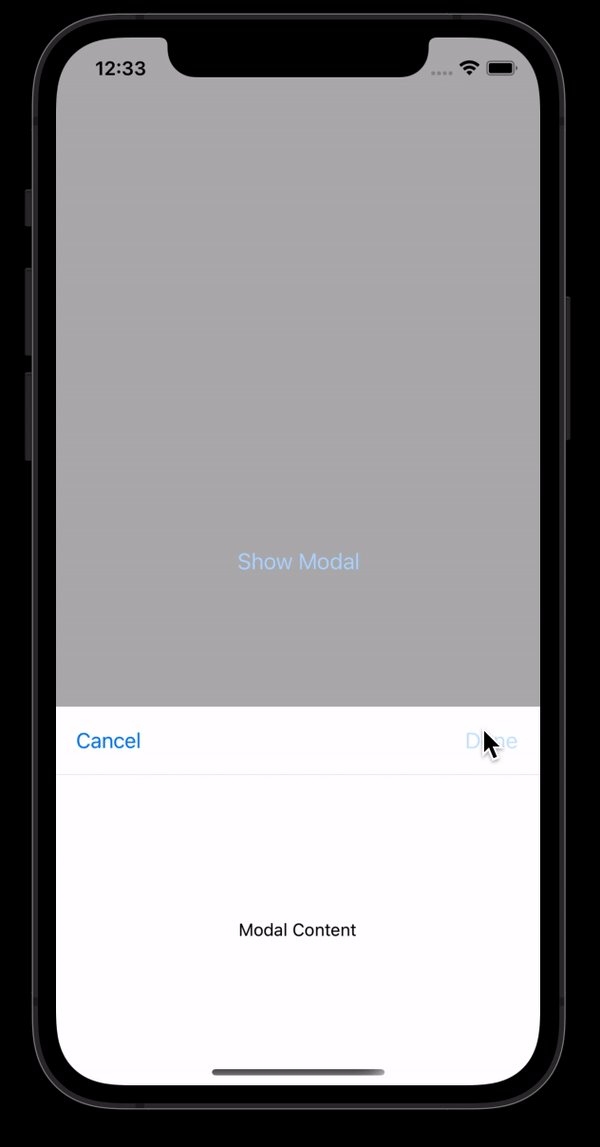
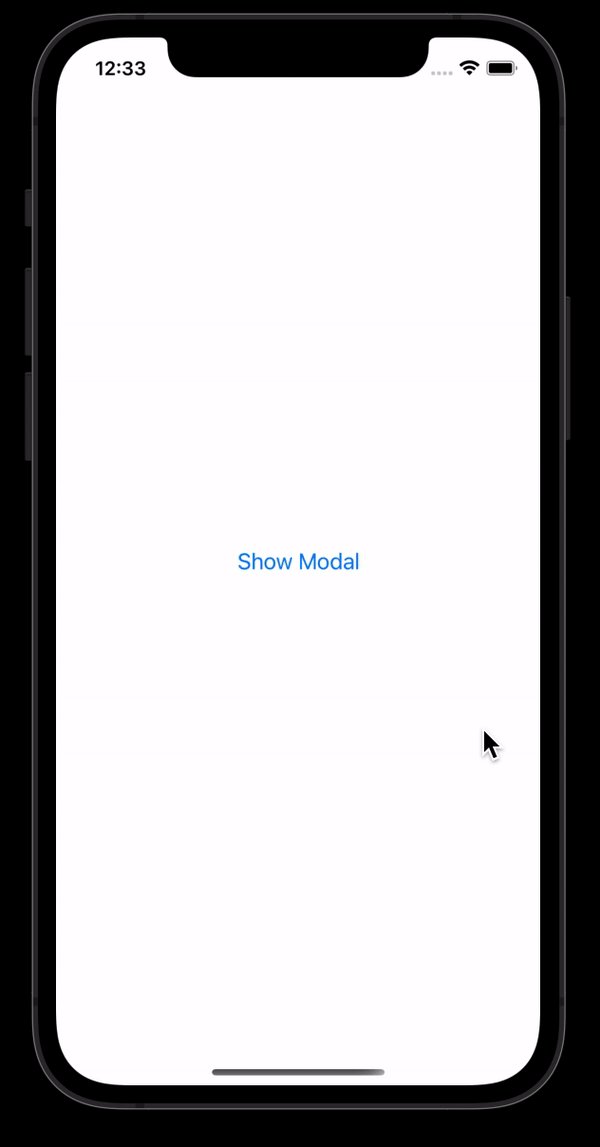
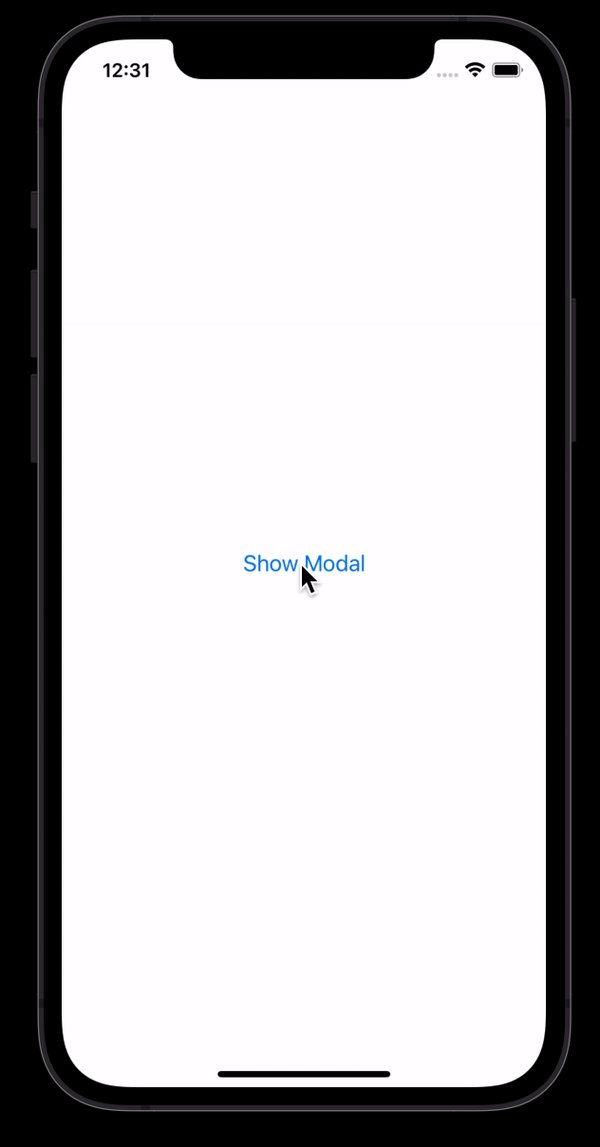
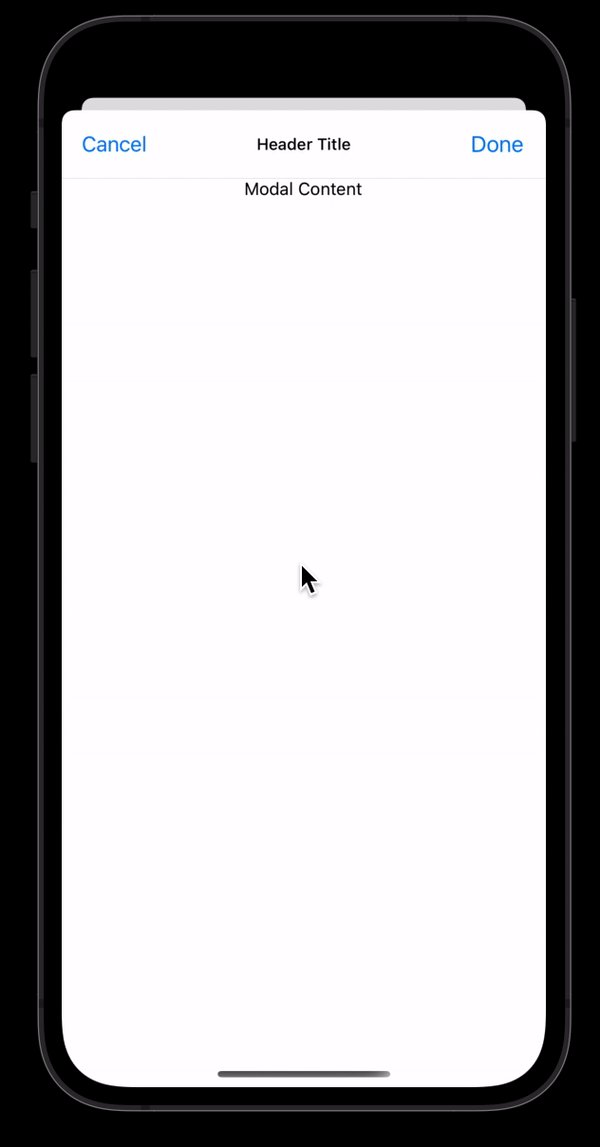
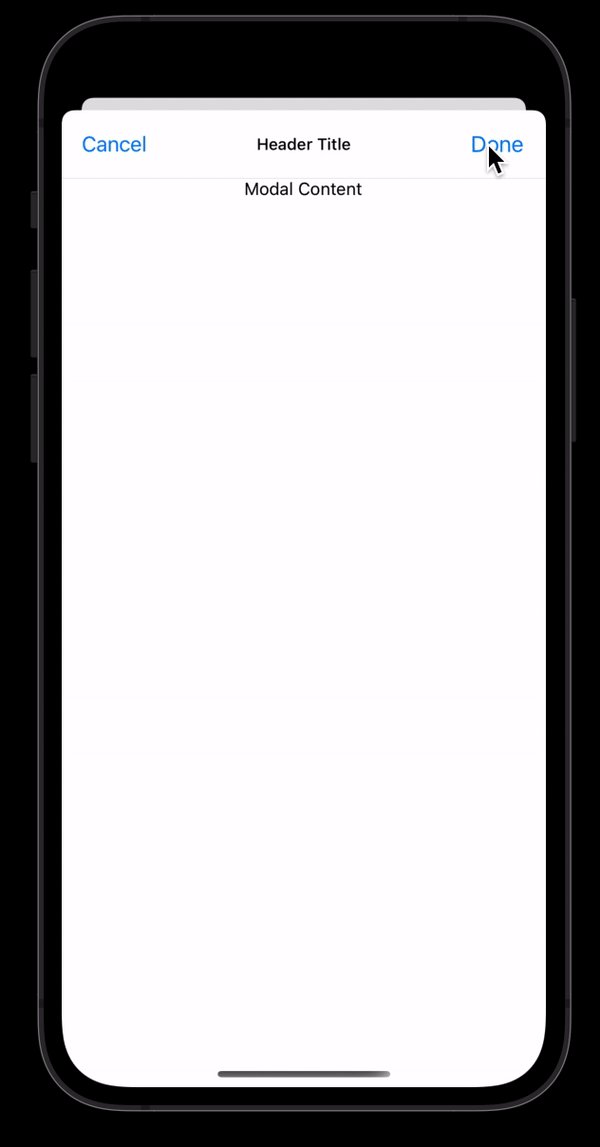
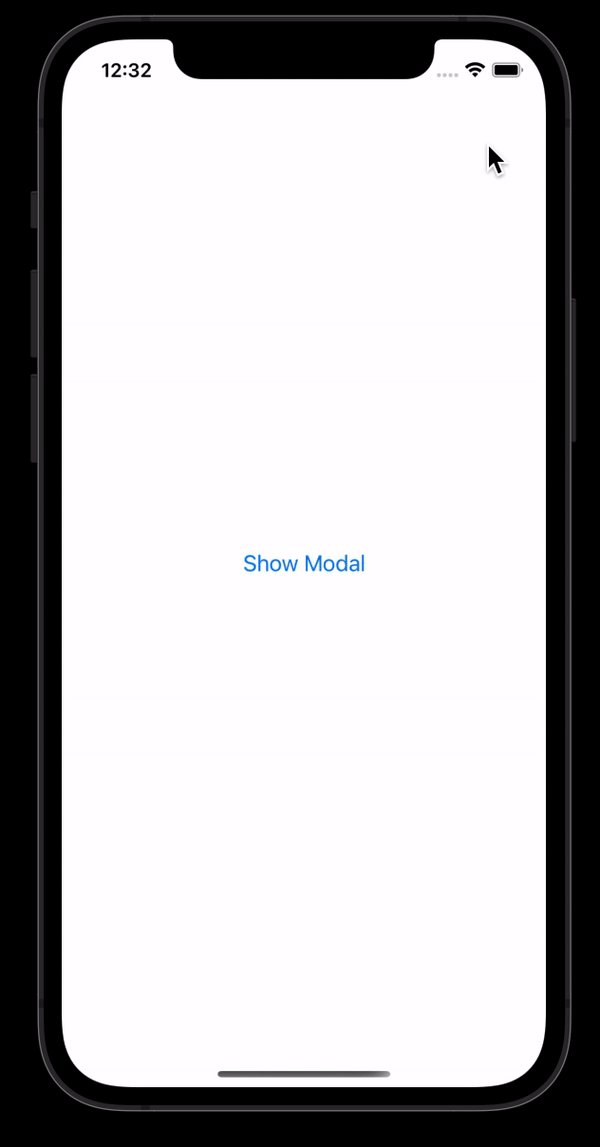
Screenshot (iOS)
Bottom Sheet
Form Sheet
Screenshot (Android)
Getting Started
1. Install Package:
npm i react-native-slide-modal
2. Add Example Code:
// Imports: Dependencies
import React, { useState } from 'react';
import { Button, Text } from 'react-native';
import { SlideModal } from 'react-native-slide-modal';
// App
const App: React.FC = (): JSX.Element => {
// React Hooks: State
const [ modalVisible, setModalVisible ] = useState<boolean>(false);
return (
<SlideModal
modalType="iOS Form Sheet"
// modalType="iOS Bottom Sheet"
modalVisible={modalVisible}
screenContainer={
<>
<Button
title="Show Modal"
onPress={() => setModalVisible(!modalVisible)}
/>
</>
}
modalContainer={
<>
<Text>Modal Content</Text>
</>
}
modalHeaderTitle="Header Title"
pressDone={() => setModalVisible(!modalVisible)}
pressCancel={() => setModalVisible(!modalVisible)}
darkMode={false}
doneDisabled={false}
/>
);
};
// Exports
export default App;3. Run Project:
Android
react-native run-androidiOS
react-native run-iosProps
Default:
| Property | Type | Default | Description |
|---|---|---|---|
screenContainer |
JSX.Element |
<></> |
Screen content |
modalContainer |
JSX.Element |
<></> |
Modal content |
modalType |
ModalType |
'iOS Bottom Sheet' |
Modal slide type ('iOS Bottom Sheet' or 'iOS Form Sheet') |
modalVisible |
boolean |
false |
Modal visible |
pressCancel |
() => void |
undefined |
onPress for Cancel button |
pressDone |
() => void |
undefined |
onPress for Done button |
doneDisabled |
boolean |
false |
Disable Done button |
Optional:
| Property | Type | Default | Description |
|---|---|---|---|
darkMode |
boolean |
false |
Dark mode |
modalHeaderTitle |
string |
'' |
Modal header title |
customStyleContainer |
ContainerStyle |
iOS Theme | Styling for container |
customStyleModalHeaderContainer |
ModalHeaderContainerStyle |
iOS Theme | Styling for modal header container |
customStyleCancelText |
CancelTextStyle |
iOS Theme | Styling for cancel text |
customStyleDoneText |
DoneTextStyle |
iOS Theme | Styling for done text |
customStyleModalContentContainer |
ModalContentContainerStyle |
iOS Theme | Styling for modal content container |
customStylePickerItemText |
PickerItemTextStyle |
iOS Theme | Styling for picker item text |
Example App
1. Open Example App:
cd ExampleApp
2. Run Simulator:
Android
react-native run-androidiOS
react-native run-iosBuilding & Publishing
Build
npm run buildPublish
npm publishChangelog
[0.0.31] - 5/22/2021
Removed
Removed react-native-typescript-transformer as dependency.
[0.0.28] - 5/20/2021
Added
- Added
assetsto exclude intsconfig.json.
Changed
- Updating
tsconfig.json. - Updating
peerDependenciesinpackage.json.
Removed
- Removed
typesto exclude intsconfig.json.
[0.0.27] - 5/20/2021
Added
- Added Props section to
README. - Added Example App section to
README.
Changed
- Changed file structure.
- Changed
index.jstoindex.tsx. - Changed
package.jsonbuild script tocd src && tsc && cp ../package.json && Echo Build completed!.
Removed
- Removed
yalcas a global dependency.
[0.0.20] - 5/19/2021
Added
- Added
yalcas a global dependency, soyalc publishcan be used.
[0.0.19] - 5/18/2021
Changed
- Changed
inlineRequires: truetoinlineRequires: falseinmetro.config.js.
[0.0.17] - 5/18/2021
Changed
- Changed
compilerOptions.jsxfromreacttoreact-jsx.
[0.0.16] - 5/18/2021
Removed
- Removed
import React from 'react'.
[0.0.15] - 5/18/2021
Changed
- Changing
"lib": ["es2017"]to"lib": ["es2015"]intsconfig.json.
[0.0.12] - 5/18/2021
Changed
- Changing import from
import React from 'react';toimport * as React from 'react';.
[0.0.11] - 5/18/2021
Changed
- Updated NPM
dependencies.
[0.0.9] - 5/18/2021
Changed
- Changed
alignContentfromreacttoalignItems. - Changed
compilerOptions.jsxfromreacttoreact-jsx.
[0.0.8] - 5/18/2021
Changed
- Changed
compilerOptions.jsxfromreact-jsxtoreact.
[0.0.7] - 5/18/2021
Changed
- Added
@types/reactasdevDependencies.
[0.0.6] - 5/18/2021
Changed
- Changed
compilerOptions.jsxfromreact-nativetoreact-jsx.
[0.0.5] - 5/18/2021
Changed
- Updated
typescript.
[0.0.4] - 5/18/2021
Added
- Added
reactandreact-nativeas dependencies.
[0.0.3] - 5/18/2021
Added
- Added
READMEscreenshots.
[0.0.2] - 5/18/2021
Added
- Added
READMEexample code.
[0.0.1] - 5/18/2021
Added
- Added
SlideModalcomponent (iOS Bottom Sheet,iOS Form Sheet).