react-native-simple-modal
A simple JavaScript modal component for React Native. Works on both iOS and Android.
Looking for maintainers! I'm not actively developing with React Native anymore and I don't have much time to keep this library up-to-date. If you're interested, hit me up: max.huttunen@gmail.com

Installation
npm install react-native-simple-modal --save
Usage
See example. Make sure to put the <Modal> at the end of the render function so that it renders above the content!
Properties and their default values
; <Modal animationDuration=200 animationTension=40 closeOnTouchOutside=true containerProps=undefined containerStyle= justifyContent: "center" disableOnBackPress=false modalDidClose= undefined modalDidOpen= undefined modalProps=undefined modalStyle= borderRadius: 2 margin: 20 padding: 10 backgroundColor: "#F5F5F5" offset=0 open=false overlayStyle= backgroundColor: "rgba(0, 0, 0, 0.75)" flex: 1 />;Example
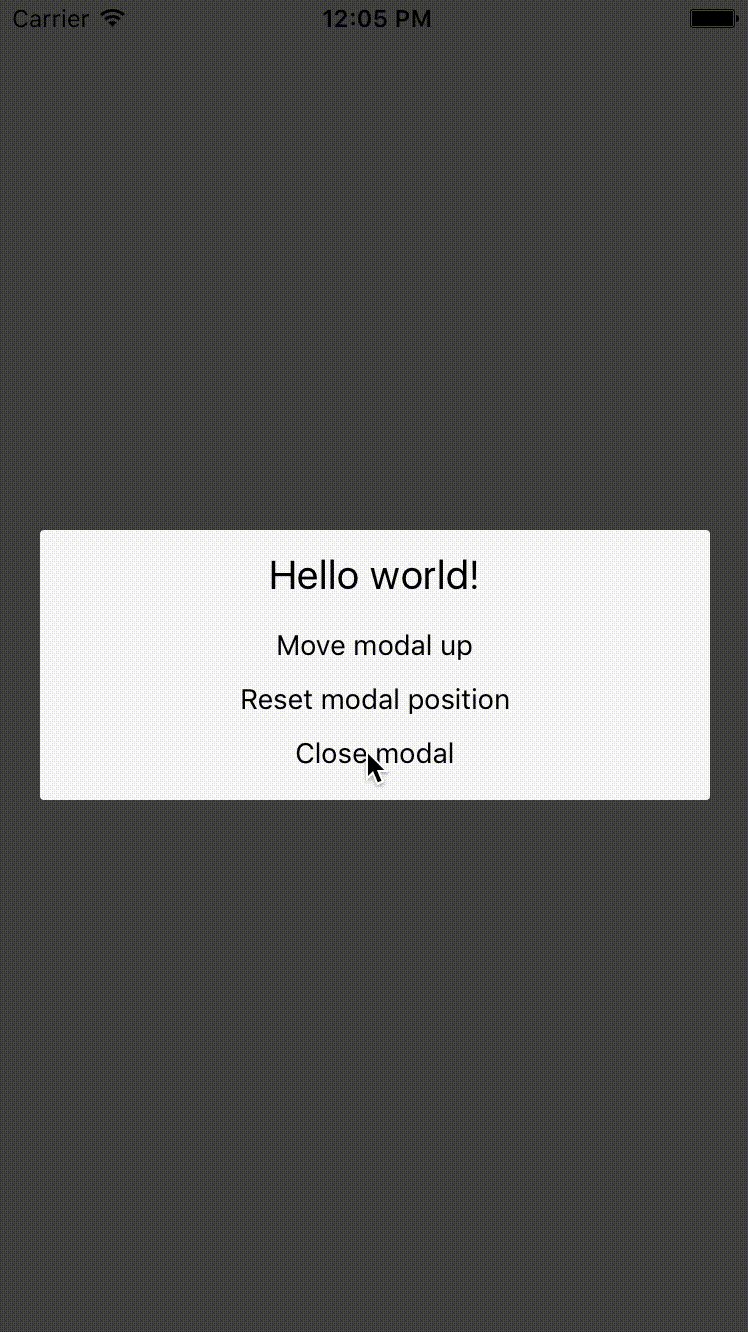
;;; Component state = open: false ; console; { this; console; }; this; this; this; this; { return <View style= flex: 1 justifyContent: "center" alignItems: "center" > <TouchableOpacity onPress=thisopenModal> <Text>Open modal</Text> </TouchableOpacity> <Modal offset=thisstateoffset open=thisstateopen modalDidOpen=thismodalDidOpen modalDidClose=thismodalDidClose style= alignItems: "center" > <View style= alignItems: "center" > <Text style= fontSize: 20 marginBottom: 10 >Hello world!</Text> <TouchableOpacity style= margin: 5 onPress=thismoveUp> <Text>Move modal up</Text> </TouchableOpacity> <TouchableOpacity style= margin: 5 onPress=thisresetPosition > <Text>Reset modal position</Text> </TouchableOpacity> <TouchableOpacity style= margin: 5 onPress=thiscloseModal> <Text>Close modal</Text> </TouchableOpacity> </View> </Modal> </View> ; }