⚓️ Installation
yarn add react-native-search-component# or npm i react-native-search-component 👪 Dependencies
React Native Reanimated
npm install react-native-reanimatedFor iOS
cd ios && pod install && cd .. For Android
- Turn on Hermes engine by editing android/app/build.gradle
project.ext.react = [ enableHermes: true // <- here | clean and rebuild if changing] - Plug Reanimated in MainApplication.java
import com.facebook.react.bridge.JSIModulePackage; // <- add import com.swmansion.reanimated.ReanimatedJSIModulePackage; // <- add ... private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... @Override protected String getJSMainModuleName() { return "index"; } @Override protected JSIModulePackage getJSIModulePackage() { return new ReanimatedJSIModulePackage(); // <- add } }; ...For detailed instructions check it out here
React Native SVG
npm install react-native-svg For iOS
cd ios && pod install && cd ..For detailed instructions check it out here
Rebuild the project after adding the dependencies
🔍 Usage
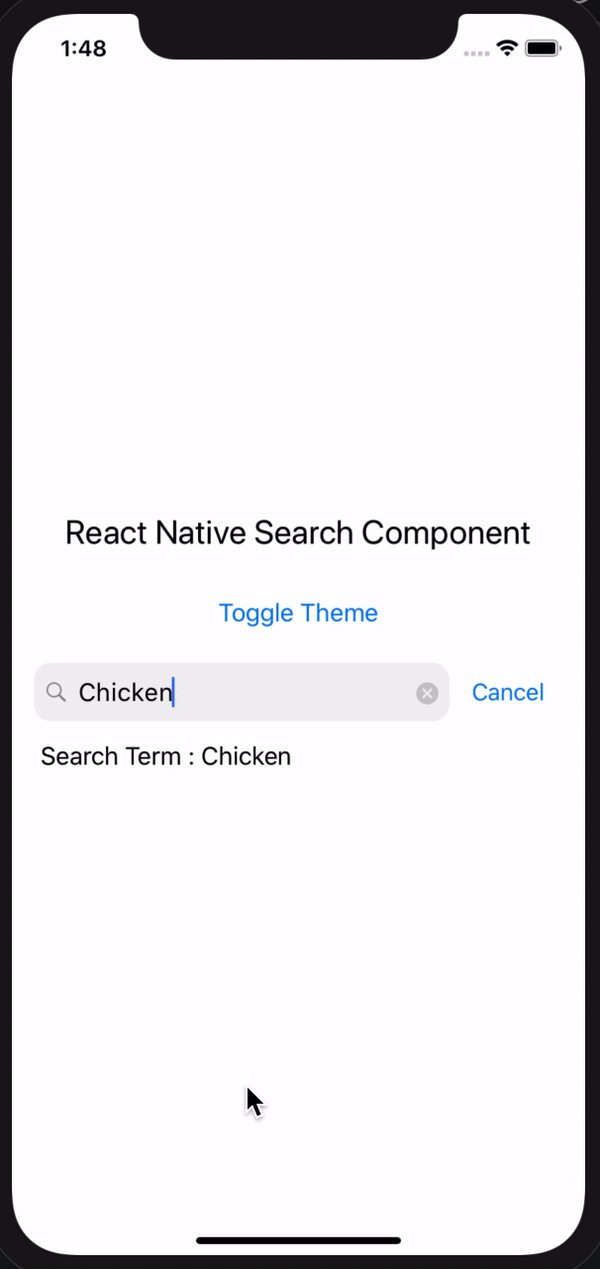
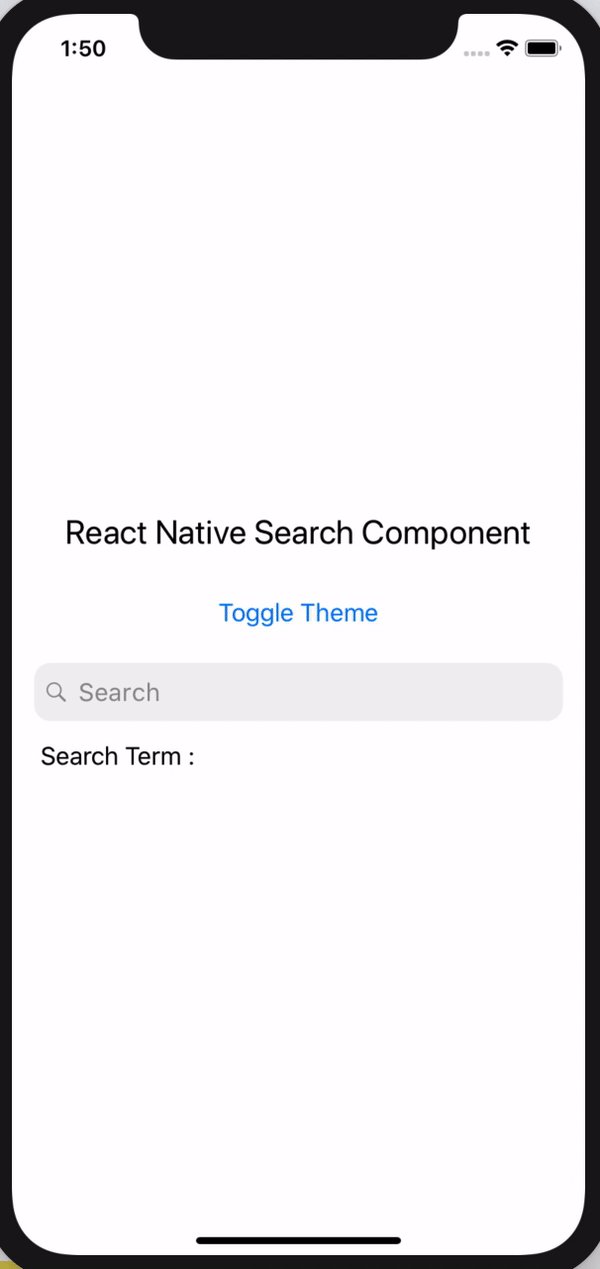
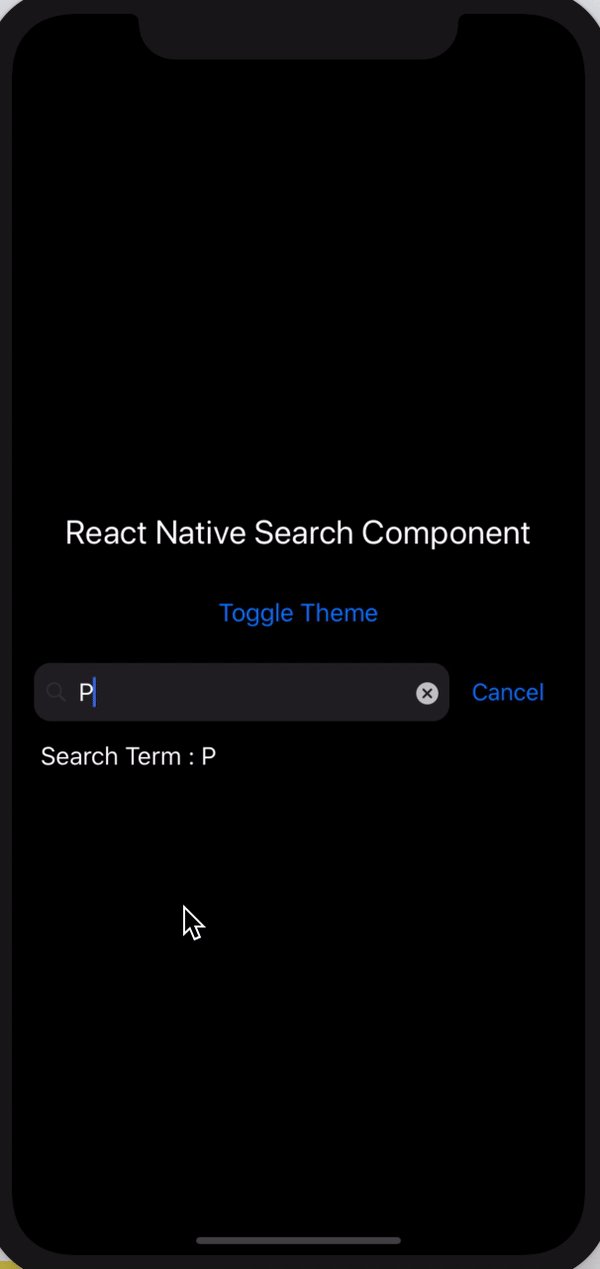
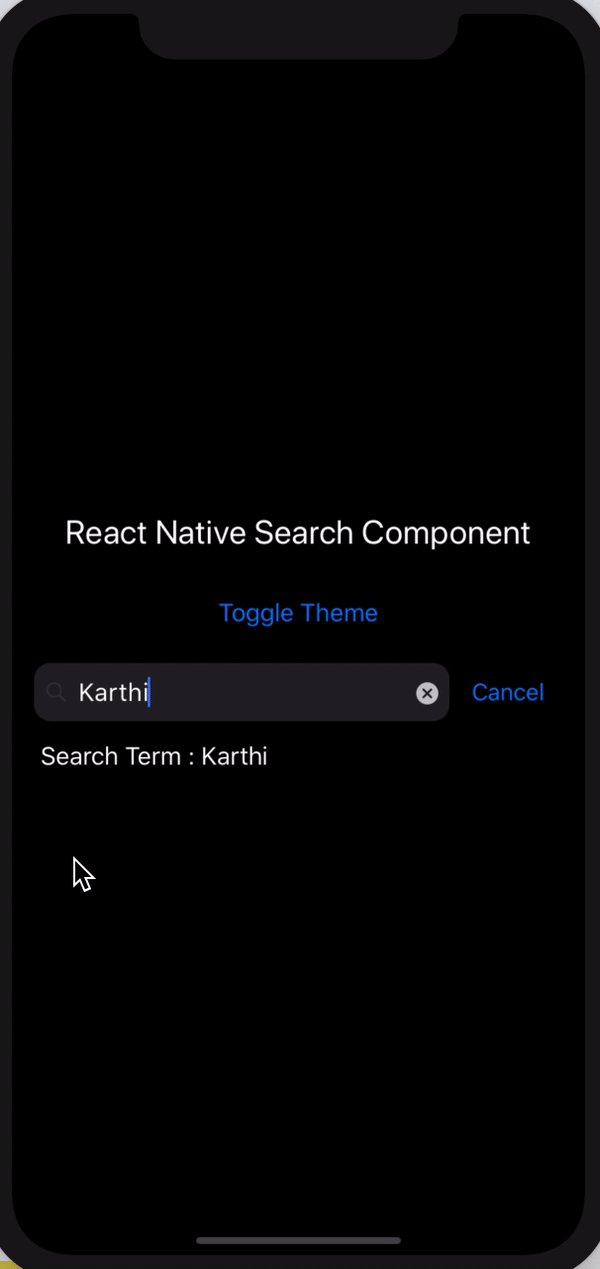
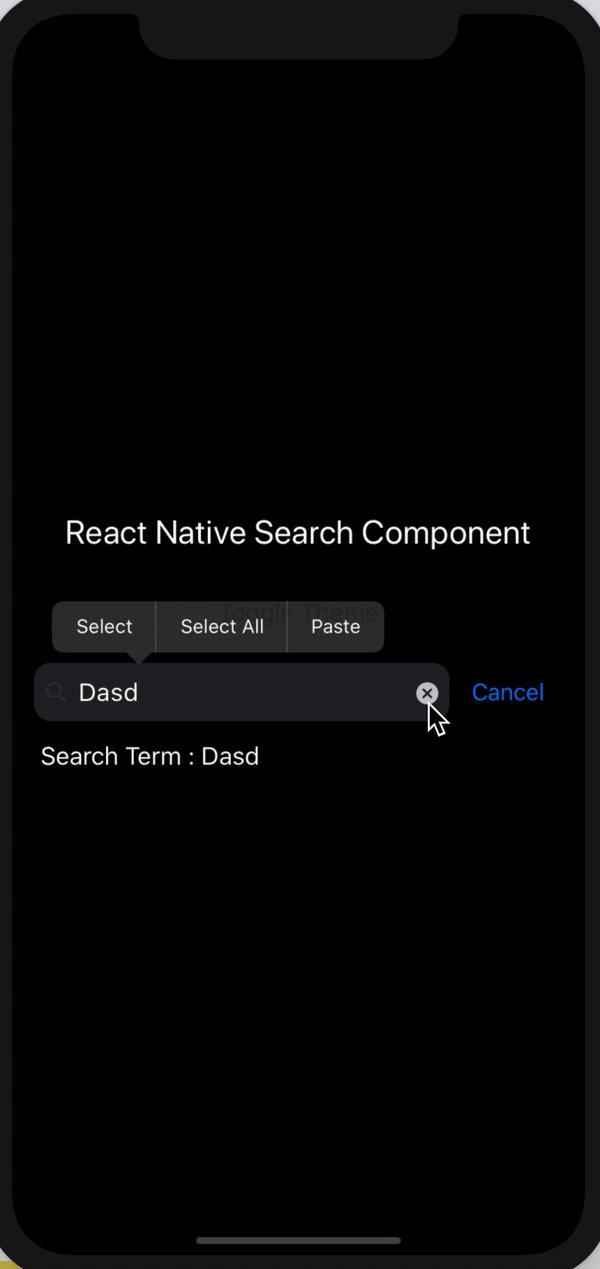
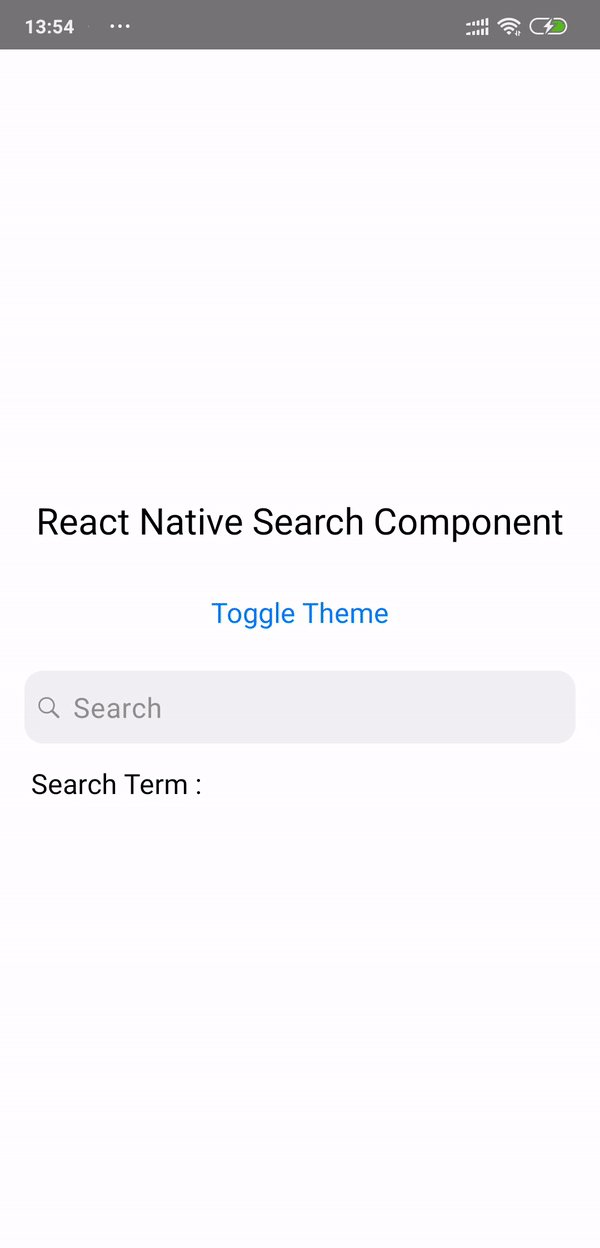
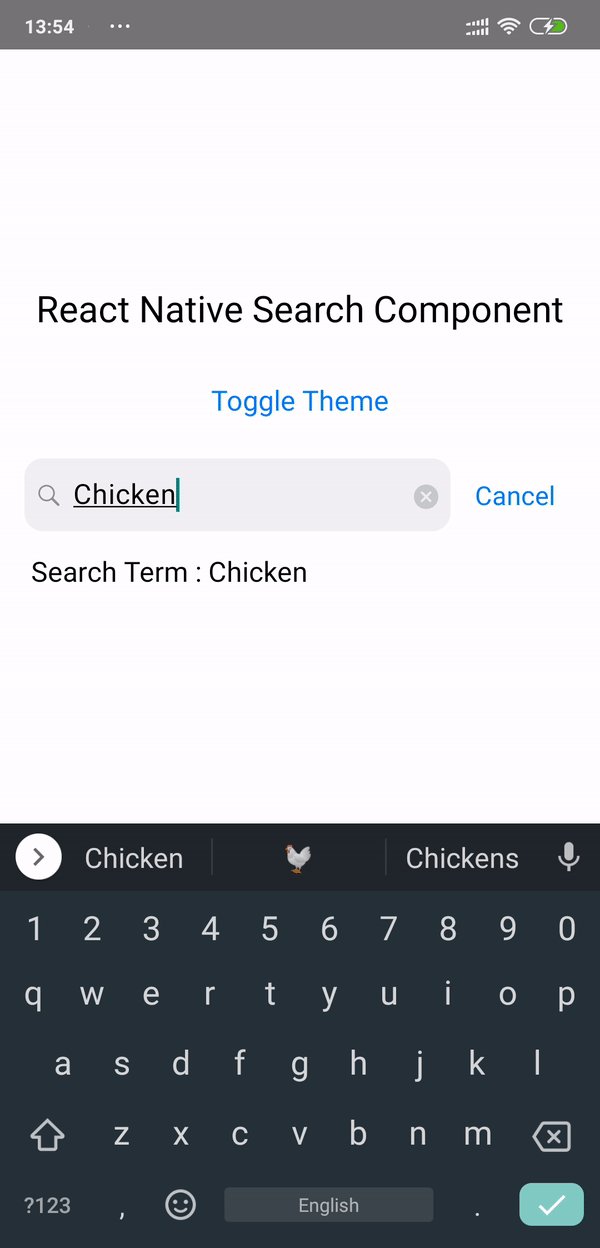
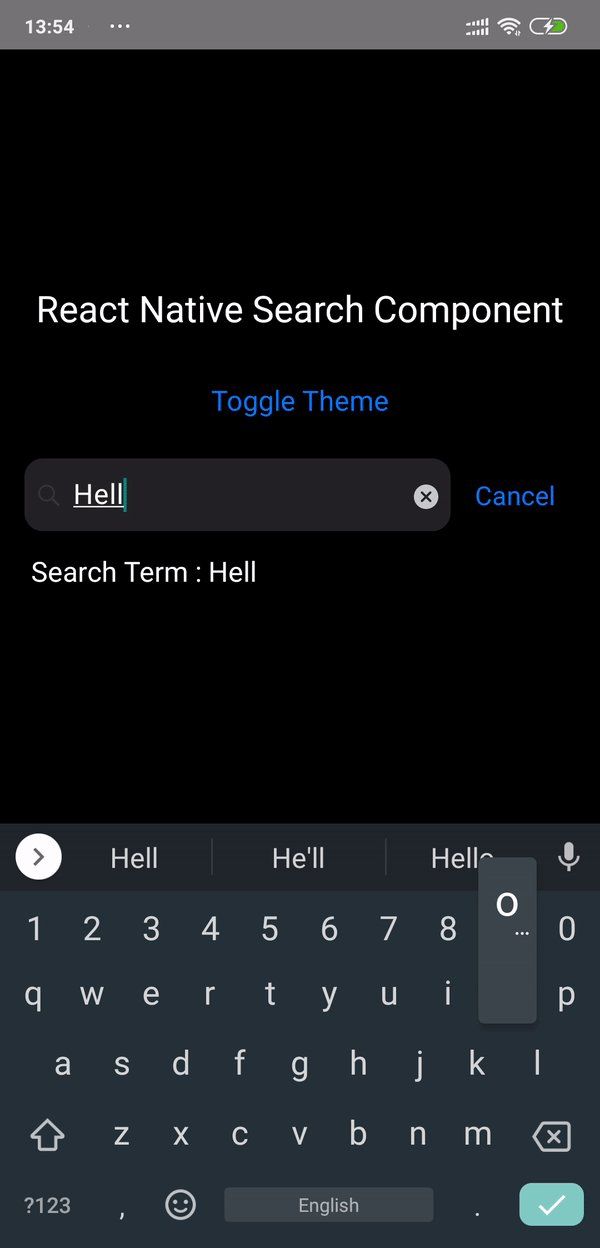
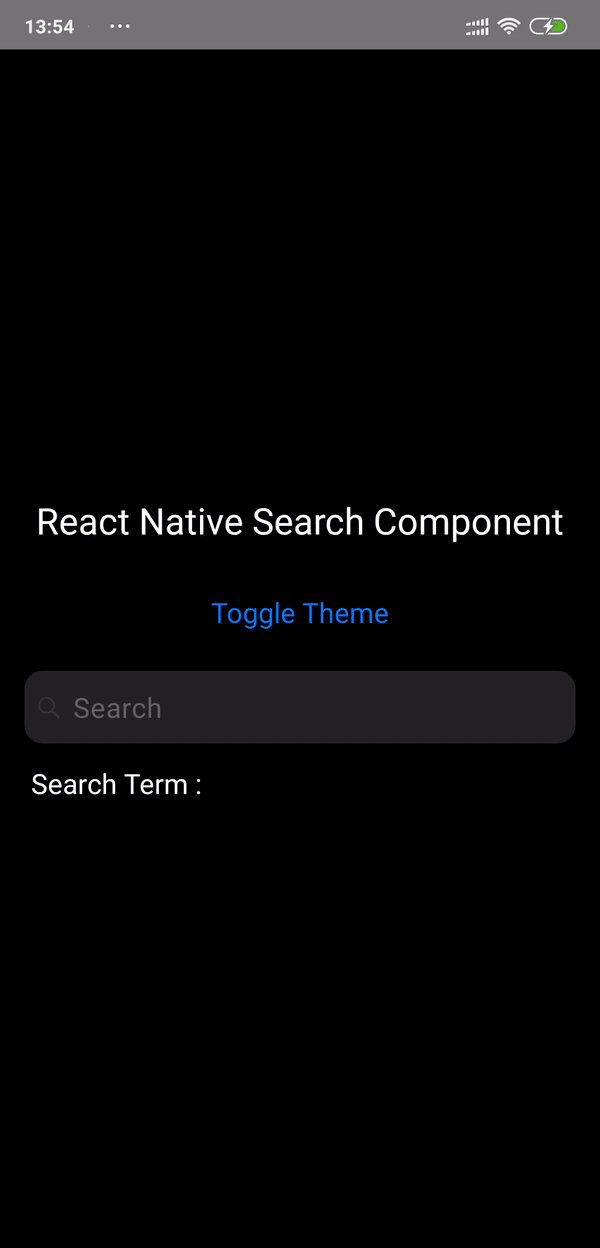
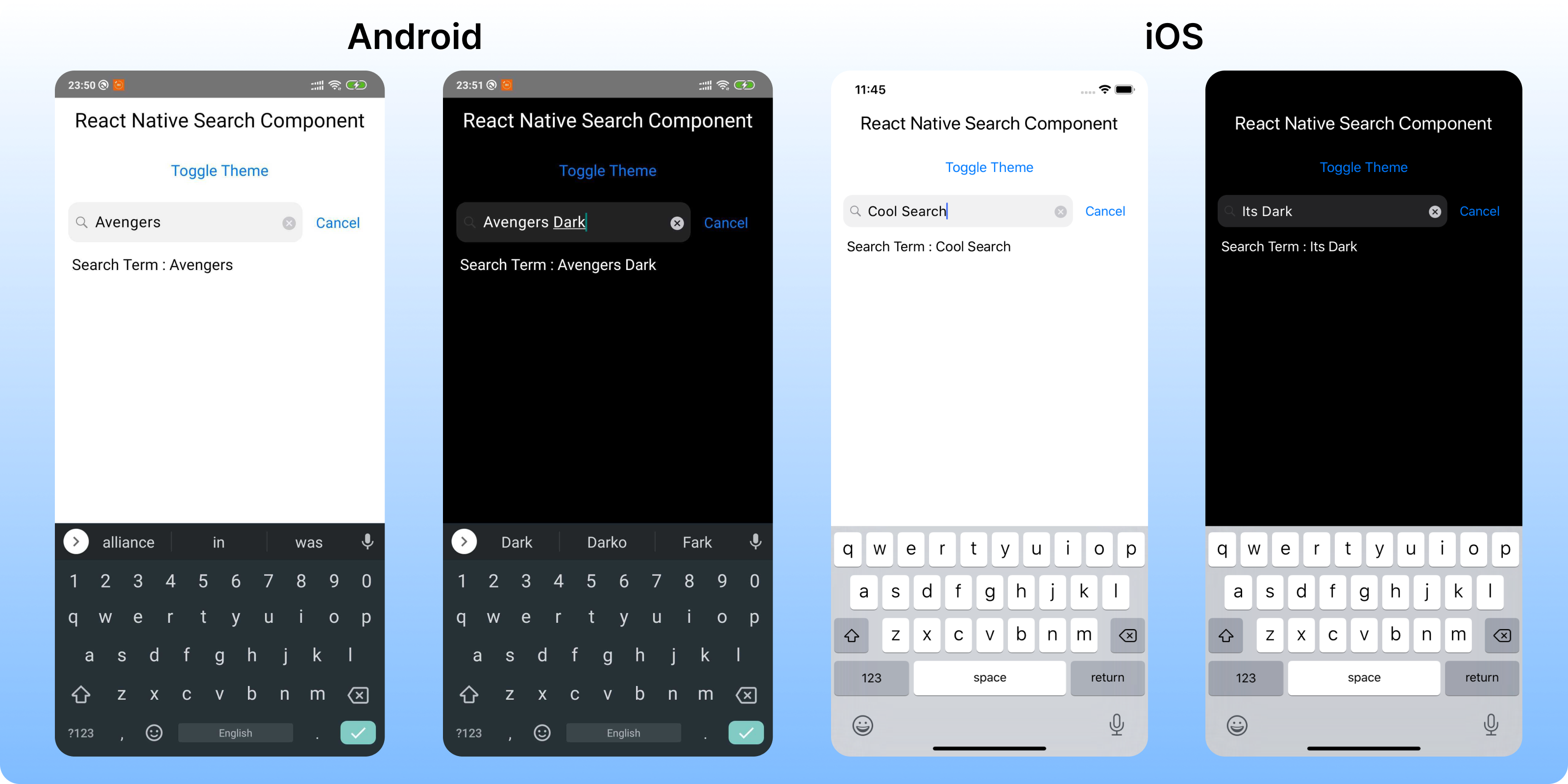
;;; const App = { const theme setTheme = React; const searchTerm setSearchTerm = ; const toggleTheme = theme === "LIGHT" ? : ; const themeBasedContainer = stylescontainer backgroundColor: theme === "LIGHT" ? "white" : "black" ; const themeBasedTextStyle = stylestextStyle color: theme === "LIGHT" ? "black" : "white" ; const onChange = { 📷 Screenshot

🔧 Props
| Name | Description | Required | Type | Default |
|---|---|---|---|---|
| value | A search term Value | Yes | String | '' |
| placeholder | A placeholder value | No | String | '' |
| placeholderTextColor | Tintcolor for Placeholder | No | Color | Based on theme |
| onChange | A Callback function returning TextInput onChange | Yes | Function | () => {} |
| onSearchClear | A Callback function on Close Icon click | No | Function | () => {} |
| theme | App Theme | NO | oneOf['LIGHT','DARK] | 'LIGHT' |
| isLoading | Loading state Indicator on search | NO | Boolean | false |
| loadingTintColor | The tint color of spinner | NO | Color | '#636366' |
| cancelColor | The tint color of 'Cancel' text | NO | Color | '#007AFF' |
| customSearchInputStyle | The styles, that will rewrite default searchInputStyle | NO | Object | Check here |
| customCancelTextStyle | The styles, that will rewrite default "cancel" text Style | NO | Object | Check here |
🔧 Style Objects
default value of Custome Search Input
{
fontSize: 18,
fontWeight: '400',
lineHeight: 22,
letterSpacing: 0.5,
paddingHorizontal: 12,
paddingVertical: 10,
borderRadius: 12,
paddingLeft: 32
}
default value of Custom Cancel Text Style
{
paddingLeft: 16,
fontSize: 17,
color: props.cancelColor
}
🔧 Methods
.searchInputRef()
Returns searchTextInput ref. Useful for directly control search input.
Example:
; ... const searchInput = ; ... const toggleFocus = { const isFocused = searchInputcurrent; if isFocused searchInputcurrent; else searchInputcurrent; }; <SearchComponent value=searchTerm theme=theme onChange=onChange onSearchClear=onSearchClear ref=searchInput/>🎉 Example
Checkout the example here.
📓 Blog
Checkout my blog here.
⛄️ Built with ❤️ and
✌️ Contributing
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
👨 Author
📋 License
MIT
Project by @Timeless ✌