Enable privacy snapshot for React Native
In the App Programming Guide for iOS, Apple says:
When an app transitions to the background, the system takes a snapshot of the app’s main window, which it then presents briefly when transitioning your app back to the foreground. Before returning from your
applicationDidEnterBackground:method, you should hide or obscure passwords and other sensitive personal information that might be captured as part of the snapshot.
This react-native module obscure passwords and other sensitive personal information when an app transitions to the background.
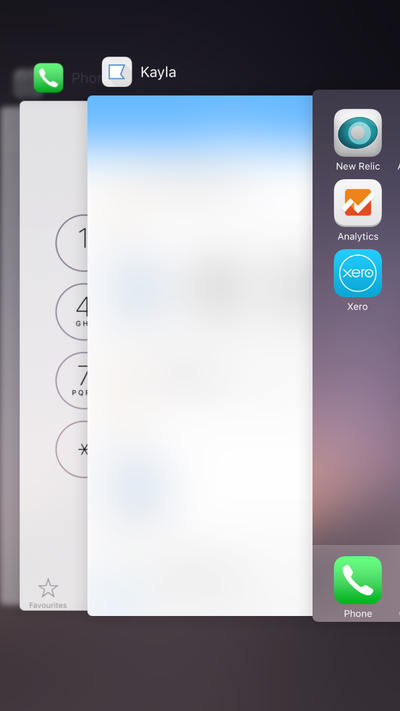
PrivacySnapshot.enabled(false)

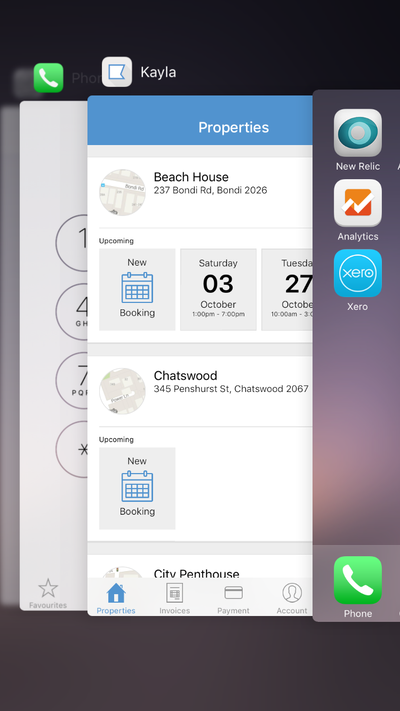
PrivacySnapshot.enabled(true)

Installation iOS
- Run
npm install react-native-privacy-snapshot --savein your project directory - Open your project in XCode, right click on
Librariesand clickAdd Files to "Your Project Name" - Within
node_modules, findreact-native-privacy-snapshotand add RCTPrivacySnapshot.xcodeproj to your project. - Add
libRTCPrivacySnapshot.atoBuild Phases -> Link Binary With Libraries
Usage
let PrivacySnapshot = ;...{PrivacySnapshot;}{PrivacySnapshot;}
