react-native-pickr
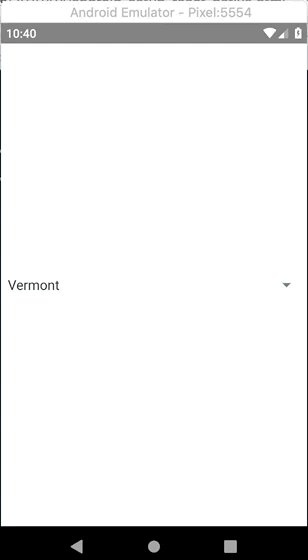
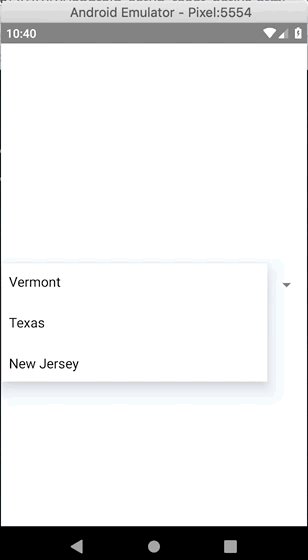
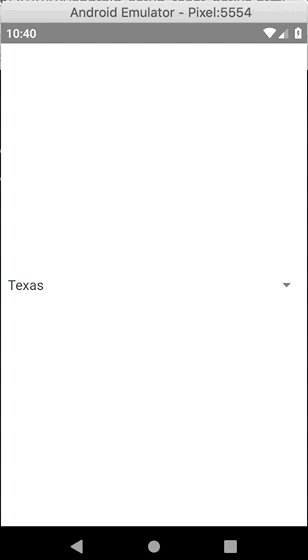
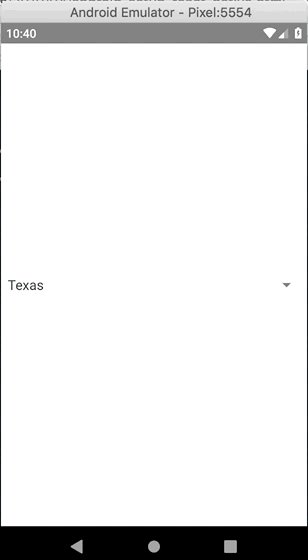
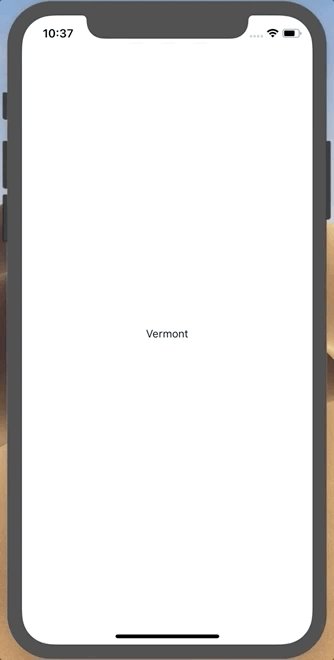
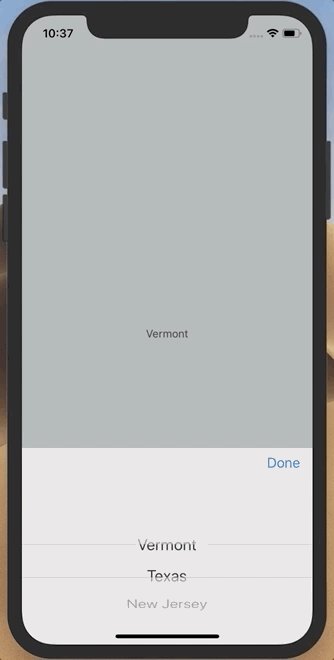
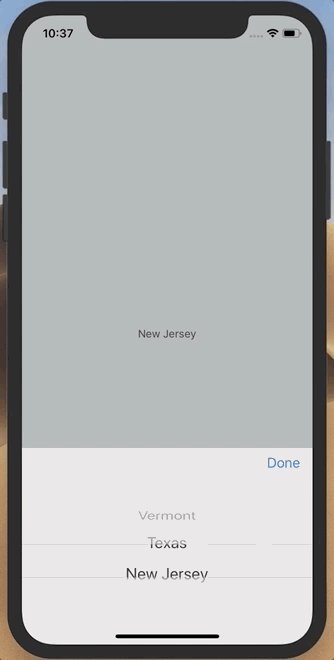
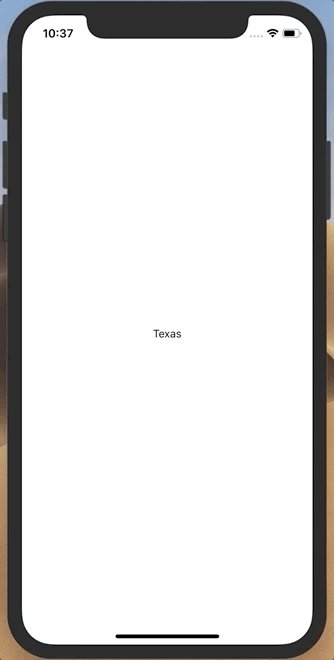
Renders a native picker component for iOS and Android. On iOS, the picker renders within a transparent Modal component fixed at the bottom of the screen. Androind uses the OOB Picker.


Installation
yarn add react-native-pickr
Props
options
Options that will populate the dropdown. Must be an array of objects in the format:
{ label: <string_label>, value: <string | integer> }
selectedOption
Value matching one of the items in options. Can be a string or an integer.
onChange
Callback for when an item from options is selected. Called with the following parameter:
- itemValue: item that was selected from options
Usage
;; { superprops; thisstate = selectedUsState: 'NJ' this_onChange = this_onChange; } { this; } { return <Pickr options=label: 'New Jersey' value: 'NJ' label: 'Pennsylvania' value: 'PA' label: 'West Virginia' value: 'WV' selectedOption=thisstateselectedUsState onChange=this_onChange /> ; }