react-native-parabolic
A react native component simulation of parabolic motion.
Install
$ npm i react-native-parabolic --saveShow case
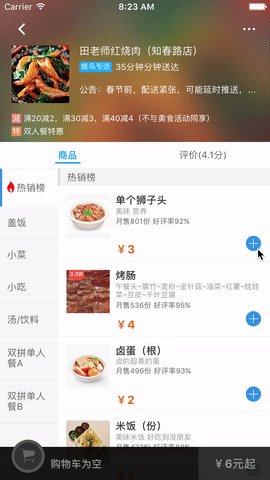
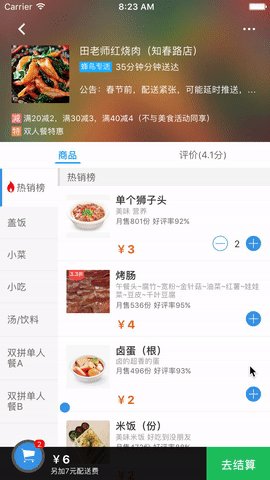
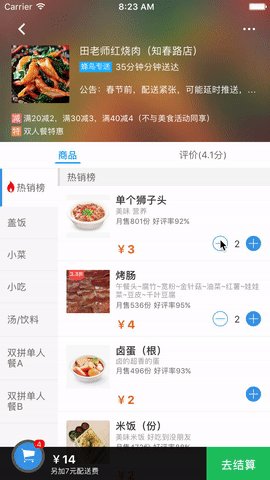
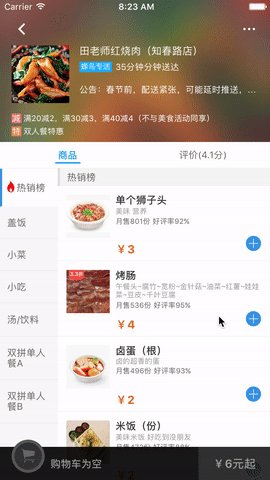
A demo app can be found here.

Add it to your project
;; { superprops } { } { AlertIOS } { return <View style=stylescontainer> <Parabolic ref="parabolic" style=position: "absolute" left: 30 top: 30 renderChildren= { return <View style=backgroundColor:"#f00" width: 16 height: 16 borderRadius: 8></View> } animateEnd=thisanimateEnd curvature=008 duration=250 /> </View> ; } const styles = StyleSheet;Properties
| Prop | Default | Type | Description |
|---|---|---|---|
| renderChildren | function | func |
render children layout |
| animateEnd | function | func |
animate end callback function |
| curvature | 0.003 | number |
Parabolic curvature |
| duration | 350 | number | animate duration time |
| style | null | object |
animate element style |