react-native-offline-status
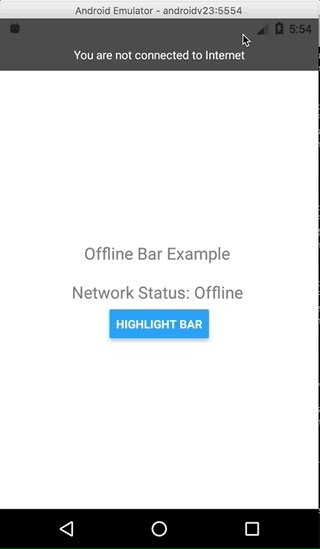
- A status bar which shows up on top when the device is offline.
- Works on both android and iOS without any extra configuration.
- Highlight(shake) feature.
- Simple/Minimalistic installation.
Demo

Props
- offlineText: String(Text to show on the bar, default is:
You are not connected to Internet)
Usage
-
Install the module:
yarn add react-native-offline-statusornpm install react-native-offline-status --save -
Import the component and add it to the root level of your app
; { return <View> <OfflineBar /> ... <View/> }- Triggering the animation
<OfflineBar ref= thisofflineBarRef = r />thisofflineBarRef && <Button title='Highlight Bar' onPress=thisofflineBarReftriggerAnimation />- Getting the network state:
this.offlineBarRef.state.isConnectedwill return true/false is the device is connected/disconnected.