react-native-mark-slider
A marked slider component base on React Native Slider component.

Usage
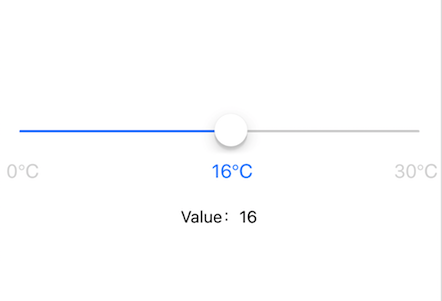
$ npm i react-native-mark-slider;;; state = value: 0 ; { const marks = name: '0℃' value: 0 name: '16℃' value: 16 name: '30℃' value: 30 ; return <View style=stylescontainer> <MarkSlider step=1 max=30 marks=marks onChange= this /> <View style= alignItems: 'center' > <Text>Value:thisstatevalue</Text> </View> </View> ; } const styles = StyleSheet;Configuration
Support all the properties of React Native Slider, except some property names that have been adjusted.
| Property | Type | Default | Description |
|---|---|---|---|
| marks | object[] | null | Tick marks of slider.The item value must be number, and must in closed interval min, max. |
| min | number | 0 | Initial minimum value of the slider. |
| max | number | 1 | Initial maximum value of the slider. |
| onChange | function | null | Callback continuously called while the user is dragging the slider. |
| onAfterChange | function | null | Callback that is called when the user releases the slider. |