react-native-maps 
React Native Map components for iOS + Android
Installation
See Installation Instructions.
See Setup Instructions for the Included Example Project.
Compatibility
Due to the rapid changes being made in the React Native ecosystem, we are not officially going to
support this module on anything but the latest version of React Native. With that said, we will do
our best to stay compatible with older versions as much that is practical, and the peer dependency
of this requirement is set to "react-native": "*" explicitly for this reason. If you are using
an older version of React Native with this module though, some features may be buggy.
Note about React requires
Since react-native 0.25.0, React should be required from node_modules.
React Native versions from 0.18 should be working out of the box, for lower
versions you should add react as a dependency in your package.json.
Component API
General Usage
;or
var MapView = ;This MapView component is built so that features on the map (such as Markers, Polygons, etc.) are specified as children of the MapView itself. This provides an intuitive and react-like API for declaratively controlling features on the map.
Rendering a Map with an initial region
MapView
<MapView = />Using a MapView while controlling the region as state
{ return region: latitude: 3778825 longitude: -1224324 latitudeDelta: 00922 longitudeDelta: 00421 ;} { this;} { return <MapView = = /> ;}Rendering a list of markers on a map
import Marker from 'react-native-maps'; <MapView = => thisstatemarkers</MapView>Rendering a Marker with a custom view
<Marker => <MyCustomMarkerView /></Marker>Rendering a Marker with a custom image
<Marker = =/>Rendering a custom Marker with a custom Callout
import Callout from 'react-native-maps'; <Marker => <MyCustomMarkerView /> <Callout> <MyCustomCalloutView /> </Callout></Marker>Draggable Markers
<MapView => <Marker = = /></MapView>Using a custom Tile Overlay
Tile Overlay using tile server
import UrlTile from 'react-native-maps'; <MapView = => <UrlTile /** * . * , //...///. */ = /** * . * . . */ = /></MapView>For Android: add the following line in your AndroidManifest.xml
For IOS: configure App Transport Security in your app
Tile Overlay using local tiles
Tiles can be stored locally within device using xyz tiling scheme and displayed as tile overlay as well. This is usefull especially for offline map usage when tiles are available for selected map region within device storage.
import LocalTile from 'react-native-maps'; <MapView = => <LocalTile /** * . * , ///////. */ = /** * ( ). */ = /></MapView>For Android: LocalTile is still just overlay over original map tiles. It means that if device is online, underlying tiles will be still downloaded. If original tiles download/display is not desirable set mapType to 'none'. For example:
<MapView
mapType={Platform.OS == "android" ? "none" : "standard"}
>
See OSM Wiki for how to download tiles for offline usage.
Overlaying other components on the map
Place components you that wish to overlay MapView underneath the MapView closing tag. Absolutely position these elements.
{ return <MapView = /> <OverlayComponent = /> ;}Customizing the map style
Create the json object, or download a generated one from the google style generator.
// The generated json objectmapStyle = ... { return <MapView = = = /> ;}For iOS, in addition to providing the mapStyle you will need to do the following
import MapView PROVIDER_GOOGLE from 'react-native-maps' // ... <MapView = =>Then add the AirGoogleMaps directory:
An unofficial step-by-step guide is also available at https://gist.github.com/heron2014/e60fa003e9b117ce80d56bb1d5bfe9e0
Examples
To run examples:
npm inpm start #Android npm run run:android #iOS npm run build:iosnpm run run:iosMapView Events
The <MapView /> component and its child components have several events that you can subscribe to.
This example displays some of them in a log as a demonstration.


Tracking Region / Location


Programmatically Changing Region
One can change the mapview's position using refs and component methods, or by passing in an updated
region prop. The component methods will allow one to animate to a given position like the native
API could.


Changing the style of the map

Arbitrary React Views as Markers


Using the MapView with the Animated API
The <MapView /> component can be made to work with the Animated API, having the entire region prop
be declared as an animated value. This allows one to animate the zoom and position of the MapView along
with other gestures, giving a nice feel.
Further, Marker views can use the animated API to enhance the effect.


Issue: Since android needs to render its marker views as a bitmap, the animations APIs may not be compatible with the Marker views. Not sure if this can be worked around yet or not.
Markers' coordinates can also be animated, as shown in this example:


Polygon Creator


Other Overlays
So far, <Circle />, <Polygon />, and <Polyline /> are available to pass in as children to the
<MapView /> component.


Gradient Polylines (iOS MapKit only)
Gradient polylines can be created using the strokeColors prop of the <Polyline> component.

Default Markers
Default markers will be rendered unless a custom marker is specified. One can optionally adjust the
color of the default marker by using the pinColor prop.


Custom Callouts
Callouts to markers can be completely arbitrary react views, similar to markers. As a result, they can be interacted with like any other view.
Additionally, you can fall back to the standard behavior of just having a title/description through
the <Marker />'s title and description props.
Custom callout views can be the entire tooltip bubble, or just the content inside of the system default bubble.


Image-based Markers
Markers can be customized by just using images, and specified using the icon prop.

Draggable Markers
Markers are draggable, and emit continuous drag events to update other UI during drags.


Lite Mode ( Android )
Enable lite mode on Android with liteMode prop. Ideal when having multiple maps in a View or ScrollView.

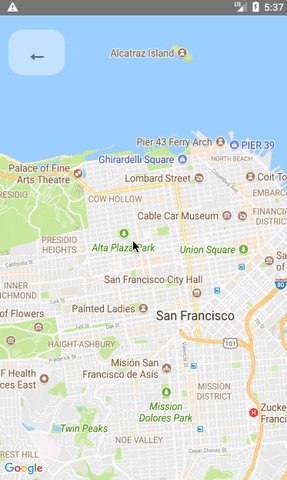
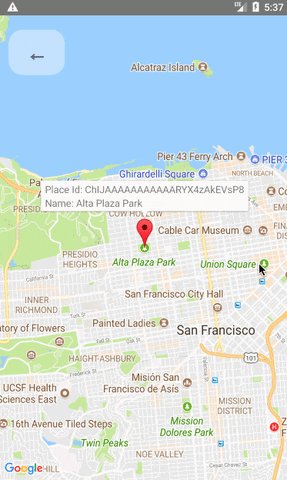
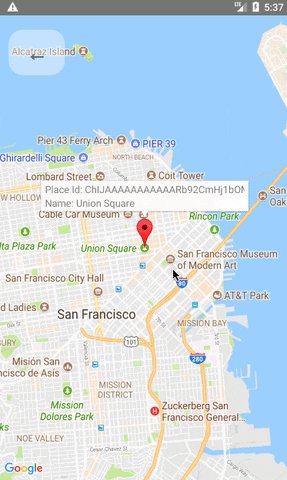
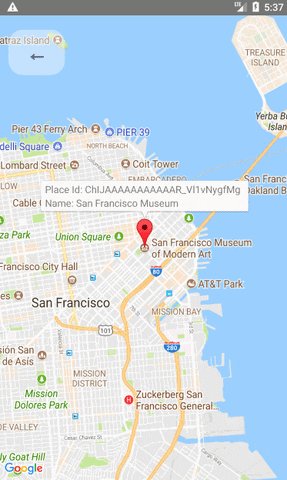
On Poi Click (Google Maps Only)
Poi are clickable, you can catch the event to get its information (usually to get the full detail from Google Place using the placeId).

Animated Region
The MapView can accept an AnimatedRegion value as its region prop. This allows you to utilize the Animated API to control the map's center and zoom.
import MapView AnimatedRegion Animated from 'react-native-maps'; { return region: latitude: LATITUDE longitude: LONGITUDE latitudeDelta: LATITUDE_DELTA longitudeDelta: LONGITUDE_DELTA ;} { thisstateregion;} { return <Animated = = /> ;}Animated Marker Position
Markers can also accept an AnimatedRegion value as a coordinate.
import Mapview AnimatedRegion Marker from 'react-native-maps'; { return coordinate: latitude: LATITUDE longitude: LONGITUDE ;} { const duration = 500 if thispropscoordinate !== nextPropscoordinate if PlatformOS === 'android' if thismarker thismarker_component; else thisstatecoordinate; } { return <MapView => <MapView.Marker.Animated = = /> </MapView> ;}If you need a smoother animation to move the marker on Android, you can modify the previous example:
// ... { const duration = 500 if thispropscoordinate !== nextPropscoordinate if PlatformOS === 'android' if thismarker thismarker_component; else thisstatecoordinate; } { return <MapView => <Marker.Animated = = /> </MapView> ;}Take Snapshot of map
import MapView Marker from 'react-native-maps'; { return coordinate: latitude: LATITUDE longitude: LONGITUDE ;} { // 'takeSnapshot' takes a config object with the // following options const snapshot = thismap; snapshot;} { return <View> <MapView = => <Marker = /> </MapView> <Image = /> <TouchableOpacity => Take Snapshot </TouchableOpacity> </View> ;}Zoom to Specified Markers
Pass an array of marker identifiers to have the map re-focus.


Zoom to Specified Coordinates
Pass an array of coordinates to focus a map region on said coordinates.

Troubleshooting
My map is blank
- Make sure that you have properly installed react-native-maps.
- Check in the logs if there is more informations about the issue.
- Try setting the style of the MapView to an absolute position with top, left, right and bottom values set.
- Make sure you have enabled Google Maps API in
const styles = StyleSheet;<MapView = // />Inputs don't focus
- When inputs don't focus or elements don't respond to tap, look at the order of the view hierarchy, sometimes the issue could be due to ordering of rendered components, prefer putting MapView as the first component.
Bad:
<View> <TextInput/> <MapView/></View>Good:
<View> <MapView/> <TextInput/></View>License
Copyright (c) 2017 Airbnb
Licensed under the The MIT License (MIT) (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://raw.githubusercontent.com/airbnb/react-native-maps/master/LICENSE
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
