react-native-lib-cus-com
react-native 自定义辅助组件库,完美适配各种机型和屏幕大小;
完美的网路请求,带加载条,可上传、下载文件,支持视频播放,二维码条形码扫描,
图片选择、剪辑、查看大图,本地存储,数据库操作,页面导航,截屏和截UI图,
水印图片,打开office类文件;等等多种ui,可自定义删除;可节省应用级软件的开发时间
完美的页面导航跳转返回;
每一个Tab页面组都有自己的返回逻辑,互不影响;
杜绝了传统的记住历史页面进行的返回;
避免从一个Tab页面组跳入到另一个Tab页面组,返回时返回到跳入之前的Tab页面组;
具体使用请看下边的组件BaseComponent

安装组件:
npm i --save react-native-lib-cus-com
注意:
1.所有源码中的方法有注释,可自行查看;
2.各组件的详细调用方法,可进入相应的组件文件查看,里面所有的方法/函数都有注释;
3.以下“使用”的说明只有简单的说明(且都不写参数,直接复制使用,可能会报错),具体说明,请参照“注意”第2点
安装依赖,选择安装(别忘了根据相应库进行react-native link ...)
npm i --save react-native-view-shot 截屏和截UI图
npm i --save react-native-sqlite-storage 数据库操作
npm i --save react-native-fs 文件操作
npm i --save react-native-device-info 设备信息获取
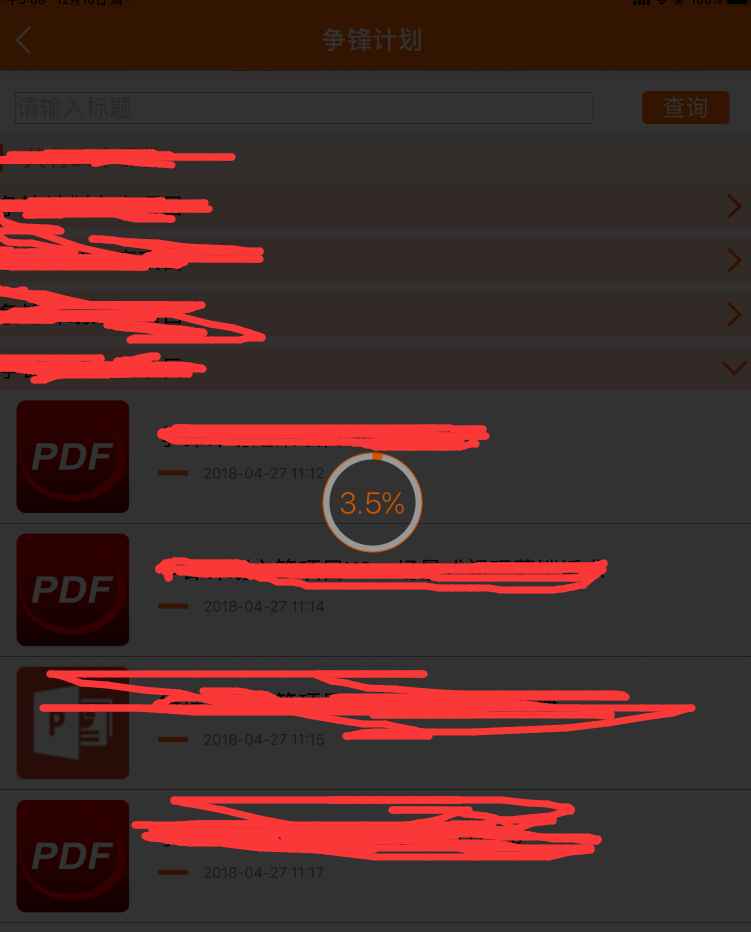
npm i --save react-native-doc-viewer 打开文件
npm i --save jpush-react-native 极光推送
npm i --save react-native-update-js 热更新,自定义服务器
* react-native-update 发布热更新报错 将node_modules\react-native-update\local-cli\lib\bundle.js
* 的439行种的metro-bundler改成metro可成功运行!
* 报错版本0.52+(0.52以上版本报错)
npm i --save react-native-update 热更新
npm i --save react-native-image-marker 水印
npm i --save react-native-image-crop-picker 图片操作
npm i --save react-native-image-picker 视频操作
npm i --save react-native-picker 选择框组件
npm i --save react-native-spinkit 加载图
npm i --save react-native-talkingdata talkingdata统计组件
本库自带react-navigation(1.5.11),若想使用最新版则按“选择安装依赖的初始化”初始化
npm i --save react-navigation 页面导航
npm i --save react-native-orientation 屏幕方向操作
* react-native-smart-barcode 二维码库中将react的PropTypes换成
* import PropTypes from 'prop-types';
* PropTypes已经从react中单独提取出来
* android 需要修改 RCTCapturePackage中的List的继承去掉
npm i --save react-native-smart-barcode 二维码扫描
npm i --save react-native-linear-gradient 渐变
npm i --save react-native-svg svg画图工具
npm i --save victory-native victory图表
npm i --save react-native-zip-archive 解压缩组件
“可选依赖”的初始化 (看下列例子)
; ; //就是将组件名中的"-"换成"_",传入ComponentConstructor(组件构造器)即可。使用api (方法参数,进入源文件查看,里面详细注解):
StyleSheetAdapt 样式表创建,适配各种机型、各种屏幕 与StyleSheet用法一致 react-native-stylesheet-adapt
StyleSheetAdapt;//创建样式表单StyleSheetAdapt;//得到样式属性的json对象StyleSheetAdaptdesignSize = width:768height:1024;// 设置页面设计大小 可不设置 默认设计大小12寸平板电脑({width:768,height:1024}) //数字后面可加以下字符 若加字符,加数字后面//'dw' 获取相对当前屏幕的设计宽比的宽//'w' 获取相对当前屏幕宽的宽//'n' 不进行屏幕比缩放//'dh' 获取相对当前屏幕的设计高比的宽//'h' 获取相对当前屏幕高比的宽//如:const styles = StyleSheetAdapt;//创建样式表单;;; /**设置页面设计大小(只需设置一次) 可不设置默认设计大小12寸平板电脑({width:768,height:1024})**/StyleSheetAdaptdesignSize = width:768height:1024;const styles = StyleSheetAdapt;//创建样式表单//StyleSheetAdapt.styleJsonAdaptConvert();//样式属性json中的值适配 <Props> { superprops; } { //与react-native 中的Alert用法一致 Alert; } { } { } { const resultEstimateDatanoticesDataresultFinishProgress tripListDatacustomerObjisNewspicturespathdataSizepicture = thisstate; return <ViewTitle> <View style=stylestestStyle></View> <View style=StyleSheetAdapttestStyle2></View> <View style=StyleSheetAdapt></View> </ViewTitle> ; }Http(react-native-http-cus) 网路请求(文件上传下载,基于react-native-fs)
;Http;//基于 fetch 封装的 POST请求Http;//基于 fetch 封装的 Get请求Http;//基于 ajax 封装的 网络请求HttpurlFile = "";//上传文件 接口HttpfileField = "";//文件上传包含文件的字段,可不传Http;//上传文件 react-native-fsHttp;//下载文件 react-native-fsTools 工具类,提供各种功能
;Tools;//得到样式属性的json对象Tools;//替换指定位置的字符串 字符串替换处理操作Tools;//获取地理位置Tools;//toast消息提示Tools;//打开文档(文件)Tools;//选择年月(弹出年月ui选择框)Tools;//时间格式转化Tools;//判断是否是数字Tools;//获取本周周一和周日的时间戳 对象;获取本月的月初的时间戳和月底的时间戳 对象Tools;//计算两点经纬度的距离Tools;//截屏 截取UI的图片Tools{};//打开推送回调函数(如:跳转入指定页面);直接赋值方法Alert对话框 可支持显示图片,gif,视频(MP4)


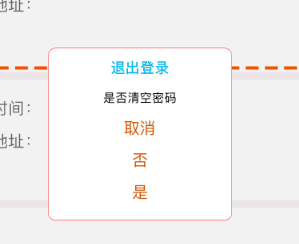
;Alert;//显示对话框Alert;//关闭对话框CaptureImage 截屏或截UI图 基于react-native-view-shot
;CaptureImage;//截屏 截取UI的图片DbMgr 数据库操作 基于数据库操作react-native-sqlite-storage
;DbMgrDB_TABLE_LIST = ;//创建表列表 此必须先调用DbMgr;//执行sql还有很多方法,请查看文件里的注释HotUpdateCus 热更新,提供热更新各种方法,自己配置服务器 基于react-native-update-js
/** * HotUpdateCus 热更新,提供热更新各种方法 * metaInfo(元信息):{updateList:[],//更新appID集合(appID集合)//不传字段,则所有app将收到更新信息,传了空数组则所有app不会收到更新信息 //如:updateList:[12,123,"vb"];updateNoList:[],//不更新appID集合(appID集合)//updateNoList中含的appID的app将不会收到更新信息;不传或传空数组则所有app更新 //如:updateNoList:[12,123,"vb"];code:777,//777、立刻更新;888、立刻强制更新;999、立刻静默更新reboot:555,//666、强制使用更新;555、用户决定是否使用更新;333、下次启用更新 默认是555finishInfo:'',//更新完成时的提示信息reboot=333时有效} 如:{"updateList":[]} * **/ ;HotUpdateCushost = null;//热更新配置文件地址或接口,//get请求HotUpdateCustag = null;//热更新的标志 与后台配置一致HotUpdateCusappID = null;//给每个app的唯一标识,可以是任何数据,必须传入,用于判断是否需要更新,与updateList、updateNoList配套使用 //如:HotUpdateCus.appID = 12HotUpdateCusupdateFirst = true;//app第一次启动是否强制更新,默认true更新 HotUpdateCusupdateexecute = true;//是否启动检查更新HotUpdateCus;//检查是否有更新(检查一次)HotUpdateCus;//持续检查是否有更新 后台json配置: "ios-lx_yyt-2.0.7"://这key是这样设置,ios:"ios-" + HotUpdate.tag + "-" + packageVersion = "lx_yyt-2.0.7";android:"android-" + HotUpdate.tag + "-" + packageVersion = "lx_yyt-2.0.7"; "tag":"lx_yyt"//app设置的标识 ,HotUpdate.tag="lx_yyt"设置的一致 "packageVersion":"2.0.7"//app的静态版本(硬版本)号,即编译时设置的版本号,此发生变化就会去下载新的静态版本(硬版本) "downloadUrl":"https://itunes.apple.com/cn/app/id1438062830?l=en&mt=8"//静态版本(硬版本)下载地址 "description":"yyy"//静态版本(硬版本)描述 "metaInfoPkg"://元信息可在里面自定义一些数据,app的静态版本(硬版本),更新时回传 "rnUpdate":true//此字段是我测试项目自定义的,是否开启react-native-update热更新,默认false关闭,使用自定义热更新;true开启,使用react-native-update热更新,只能选择一种 "publishJS"://发布的js所有版本,默认第一个是最新发布的的js版本,可任选一个更新 "description": "asdfsa"//js描述 "version": "2.0.140"//js的版本号 "metaInfo"://元信息可在里面自定义一些数据,js的版本,更新时回传 "build": 12// 构建值(数字),只可增大,不可重复,用于比对版本是否升级 "updateUrl": "http://yyt.yyy.com:8081/app_config/lx_yyt_app.zip" //js包 HotUpdate 热更新,提供热更新各种方法 基于react-native-update
安装、配置好react-native-update后 /** 发布热更新报错 将node_modules\react-native-update\local-cli\lib\bundle.js 的439行种的metro-bundler改成metro可成功运行! 报错版本0.52+(0.52以上版本报错) **/ /** * HotUpdate 热更新,提供热更新各种方法 * metaInfo(元信息):{updateList:[],//更新appID集合(appID集合)//不传字段,则所有app将收到更新信息,传了空数组则所有app不会收到更新信息updateNoList:[],//不更新appID集合(appID集合)//updateNoList中含的appID的app将不会收到更新信息;不传或传空数组则所有app更新code:777,//777、立刻更新;888、立刻强制更新;999、立刻静默更新reboot:555,//666、强制使用更新;555、用户决定是否使用更新;333、下次启用更新 默认是555finishInfo:'',//更新完成时的提示信息reboot=333时有效} 发布时,因react-native-update只接受字符串,所以元信息应是json的字符串, 如:{"updateList":[]} * **/; /**appkey 可采用以下方式获取:import _updateConfig from '项目名/update';const **/HotUpdateappKey = null;//react-native-update的keyHotUpdateappID = null;//给每个app的唯一标识,可以是任何数据,必须传入,用于判断是否需要更新,与updateList、updateNoList配套使用HotUpdateupdateFirst = true;//app第一次启动是否强制更新,默认true更新 HotUpdateupdateexecute = true;//是否启动检查更新HotUpdate;//检查是否有更新 (检查一次)HotUpdate;//持续检查是否有更新 这些设置完后即可,提示会根据元信息的情况提示FileDirMgr 可复制文件目录到指定目录,读取文件目下所有文件及文件目录,可删除文件和文件目录 基于react-native-fs
;FileDirMgr;//复制目录到指定目录FileDirMgr;//读取目录下的所有文件FileDirMgr;//删除目录或文件IamgeWaterMark 设置图片水印 基于react-native-image-marker
;IamgeWaterMark;//设置水印文本ImageViewApi 查看大图 基于react-native-image-zoom-viewer

; ImageViewApi;//显示大图ImageViewApi;//隐藏大图JPush 极光推送类,提供极光推送的各种方法 可看JPush文件源码注释 jpush-react-native
本库未直接导出,若想使用,使用自行导出;需要安装:npm i --save jcore-react-nativenpm i --save jpush-react-nativeLocalStorage 持久化本地存储 基于react-native-storage
;LocalStorage;//使用key来保存单个数据(key-only)。这些数据一般是全局独有的,需要谨慎单独处理的数据LocalStorage;//读取单个数据LocalStorage;//使用key来保存批量数据(key-only)。这些数据一般是全局独有的,需要谨慎单独处理的数据LocalStorage;//读取批量数据Media 媒体类,处理摄像头使用和相册的使用 相册文件操作 基于react-native-image-crop-picker和react-native-image-picker
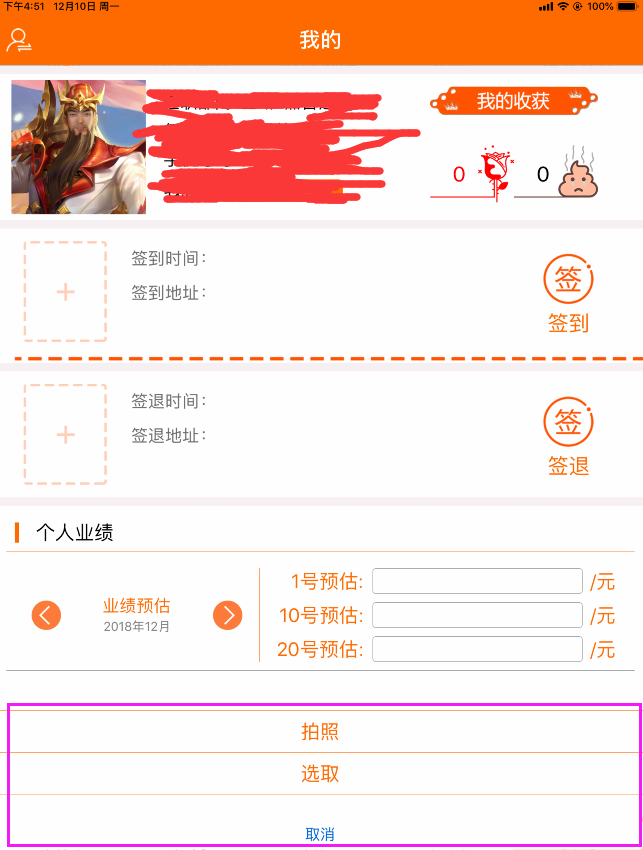
;Media;//选择图片 react-native-image-crop-pickerMedia;//拍照 react-native-image-crop-pickerMedia;//选择视频 react-native-image-crop-pickerMedia;//拍摄视频 react-native-image-pickerMenuBottomApi底部弹出菜单API react-native-menu-action-cus

;MenuBottomApi;//显示底部菜单MenuBottomApi;//隐藏底部菜单PickerCustome 自定义滑动选择 基于react-native-picker

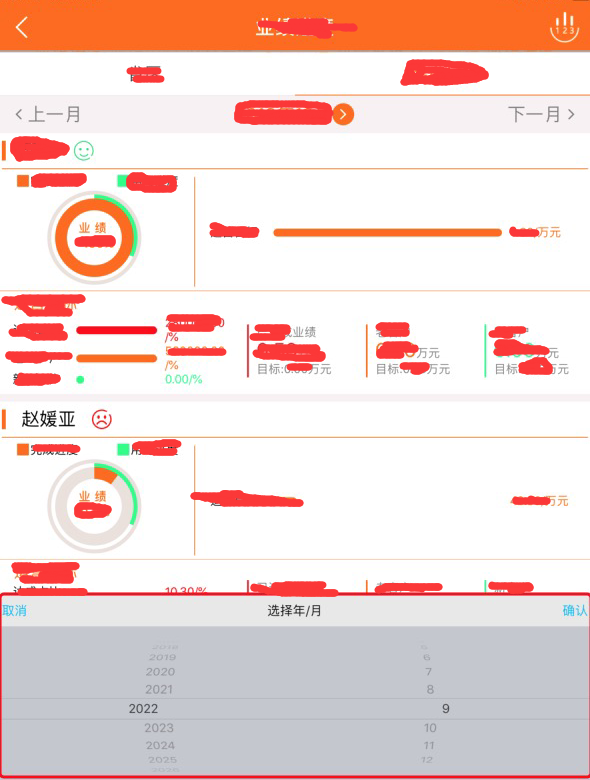
;PickerCustome;//选择框 底部PickerCustome;//选择年月ProgressApi 加载指示器(加载条) 基于react-native-spinkit

;ProgressApi;//显示加载指示器ProgressApi;//隐藏菊花加载指示器ProgressPerApi 显示进度的进度条 react-native-progress

;ProgressPerApi;//显示进度条ProgressPerApi;//隐藏进度条ProgressBarApi 显示条形进度的进度条 react-native-progress

;ProgressBarApi;//显示进度条ProgressBarApi;//隐藏进度条TalkingData 使用talkingdata app统计分析 可看TalkingData源文件注释 react-native-talkingdata
本库未直接导出,若想使用,使用自行导出;需要安装:npm i --save react-native-talkingdataTheme 主题集合 颜色、宽度,及一些默认配置
;主题配色,宽高,弧度,在这个库中的一些ui使用到这里的默认配置,特别是样式使用UI (ui属性,可调用方法参数,进入源文件自行查看,里面详细注解):
BaseComponent(来自react-native-navigation-cus) 用于继承导航属性;这个组件中的方法都是"静态和动态"两种调用方式

this;//跳转页面BaseComponent;//跳转页面this;//返回已进入的页面BaseComponent;//返回已进入的页面this;//设置参数改变导航栏BaseComponent;//设置参数改变导航栏this;//获取页面跳转传递的参数BaseComponent;//获取页面跳转传递的参数 /** * 导航栏按钮设置 * headerLeft://导航栏左边按钮可传 bool(false:隐藏左边默认UI;true:显示左边默认UI)、图片(url)、UI * headerRight://导航栏右边按钮可传 bool(false:隐藏左边默认UI;true:显示左边默认UI)、图片(url)、UI * headerLeftHandle://函数方法 可在左边按钮点击返回之前执行 * headerRightHandle://函数方法 右边按钮点击执行 * **/ //还有很多react-navigation支持的参数都可通过此方法传递this;//设置参数改变导航栏 //继承BaseComponent,将有两个生命周期回调方法/*** 进入页面时回调此方法* @param params json,//第一个参数,页面传递参数* @param action object,第二个参数,页面传递动作* @param routeName string,第三个参数,页面名* **/;//进入页面时回调此方法;//退出页面时回调此方法 ;;<Props> { superprops; let param = ToolsuserConfiguserCutAccount && ToolsuserConfiguserCutAccountlength > 0 ? headerLeft:<ImageChange icon= onPressIn=PageSearchRole style=styleshLeft/> : headerLeft:false ; this; } /** * 进入页面时回调此方法 * @param params json,//第一个参数,页面传递参数 * @param action object,第二个参数,页面传递动作 * @param routeName string,第三个参数,页面名 * **/ { }//进入页面时回调此方法 { }//退出页面时回调此方法 { return <ViewTitle> <BarcodeView ref=thisbarcodeView style=stylestestStyle/> <Text onPress=thisbarcodeView> 开始扫码 </Text> </ViewTitle> ; }const styles = StyleSheetAdapt; BaseComponent;//设置屏幕 静态this;//设置屏幕 动态BaseComponent;//获取屏幕方向 静态this;//获取屏幕方向 动态BaseComponent;//监听屏幕方向变化this;//跳转页面this;//返回已进入的页面this;//设置参数改变导航栏this;//获取页面跳转传递的参数ViewTitle 视频播放组件 ui控件 导航框控件 头部有导航栏(可设置有无) 左边带返回按钮(可设置有无) 中间有title文本(可设置有无) 右边带菜单按钮(可设置有无) 底部带按钮(可设置有无) 可设置是否可滚动 一般用于作为页面的基础框View

;VideoView 视频播放组件 ui控件 react-native-video

;VideoList 视频播放组控件(基于VideoView),支持水平或竖直方向排布 ui控件
;WebViewCus 浏览器(可设置成弹框出现,也可与页面合并兼容)的组件 ui控件(WebView) 支持html和uri(网页地址),并自动适配页面大小

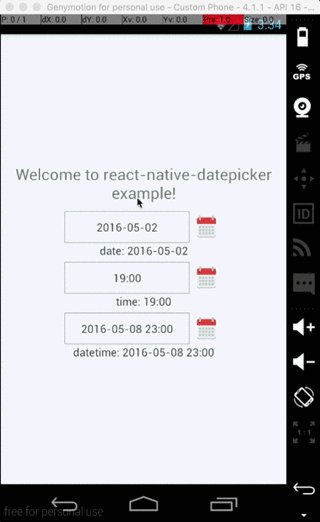
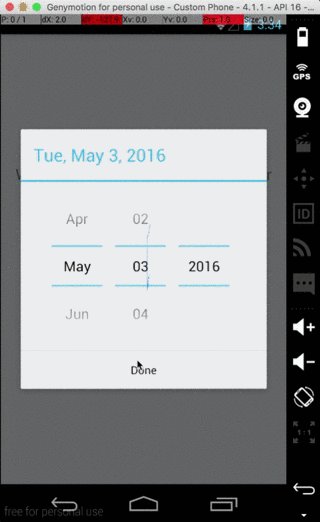
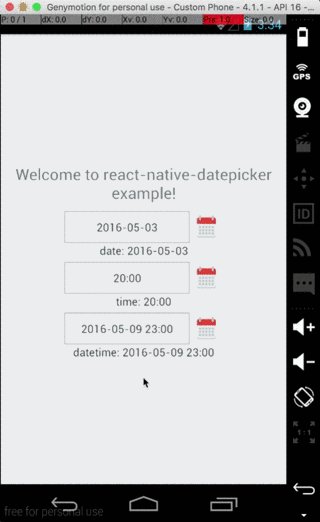
;DatePicker 日期选择组件 react-native-datepicker


;ButtonTime 时间选择按钮控件 可选择时间显示 并回传时间 (基于DatePicker封装)
;ViewCtrl View的升级版 增加左右滑动事件
;DropdownBox 下拉框 支持单选和多选 基础组件 react-native-dropdown-select
;PickDropdown 下拉框 有下拉图表等,更加符合应用场景(基于DropdownBox)


;PickDropdownMonth 月份下拉框 (基于PickDropdown)

;Progress 进度加载条 react-native-spinkit

;ProgressPer 进度条 显示进度 react-native-progress

;Question 答题ui,支持单选、多选、问答;主要应用场景是调查问卷累等等
;QuestionList 答题集合(列表)ui (基于Question)

;FlatListView 列表加载,可上下拉、分页、懒加载UI,有加载提示动画和提示信息 (加载更多)

;ImageBg 背景图组件
 底图就是这个组件
底图就是这个组件
;ButtonChange 点击按钮
;ImageView 查看大图 基于react-native-image-zoom-viewer

;ImageList 可以查看图片,成行排列,每张图片下部可以有提示文字,可水平滚动,可垂直滚动,可自动换行(rowCount),默认水平滚动(基于ImageView)
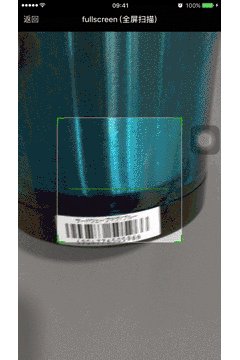
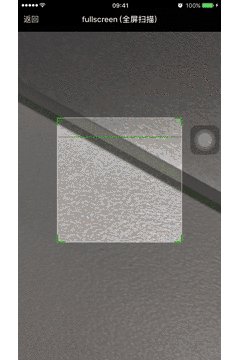
;BarcodeView 二维码及条形码扫描组件 基于react-native-smart-barcode

;; type Props = {};<Props> { superprops; } { return <ViewTitle> <BarcodeView ref=thisbarcodeView style=stylestestStyle/> <Text onPress=thisbarcodeView> 开始扫码 </Text> </ViewTitle> ; }const styles = StyleSheetAdapt;MenuBottom 底部菜单ui (ui效果,与组件MenuBottomApi一样)
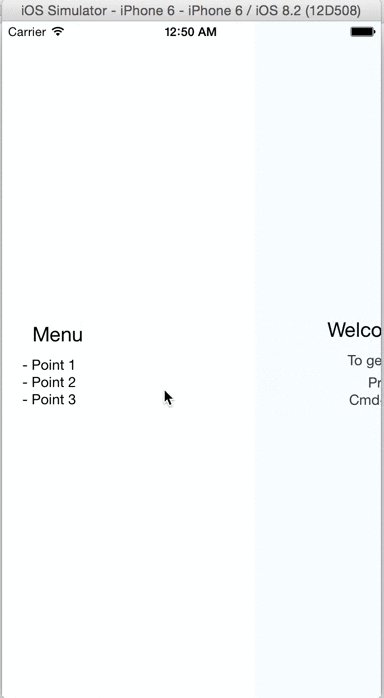
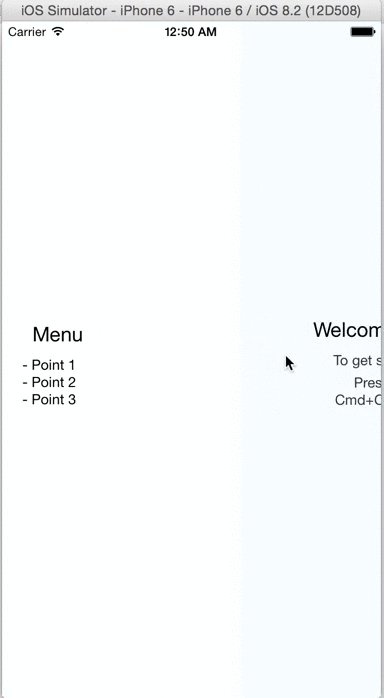
;<MenuBottom ref=thismenuBottom=cbtnList="btn1""btn2"onPress={}/>thismenuBottom;SlideMenuDrawer 侧滑菜单 控件 基于react-native-side-menu

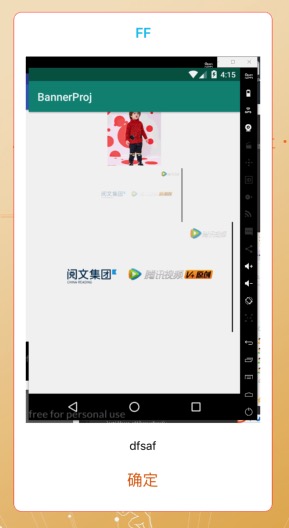
;SwiperImage 图片轮播图 基于react-native-swipe-cus

;SwiperNotice 公告轮播 图片和一些文本信息 react-native-swipe-cus

;TextChange 按钮 可使用API改变文本
;TextDoubleIcon 双文本并且右边有个图标 控件
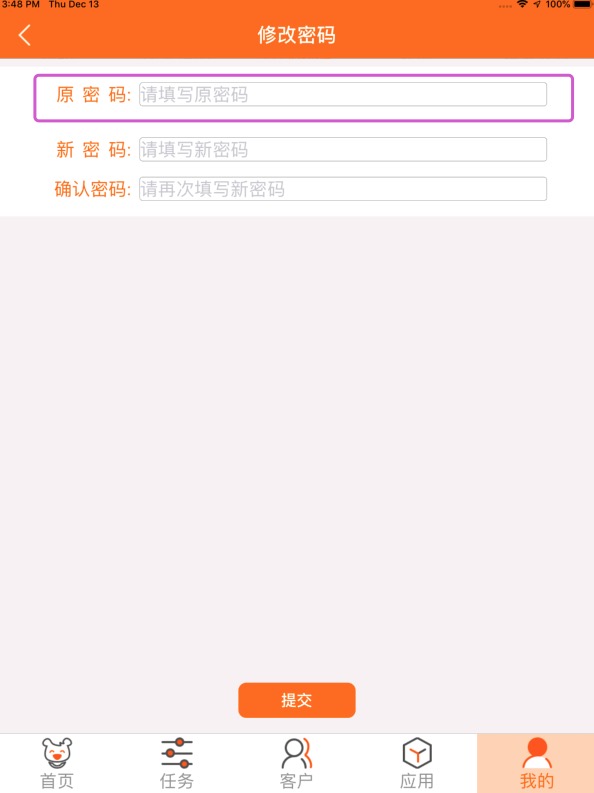
;TextInputIcon 左边带图标的输入框 控件
;TextInputLabel 带文字label 的输入框的输入框 控件


;TextIcon 左边带图标的文本 控件
;TextIconBg 圆进程,可以放底图 中间可放进度百分比、其他文本、 控件
;TitleRow 左边具有按钮logo的UI 右边具有按钮 中间具有按钮UI控件

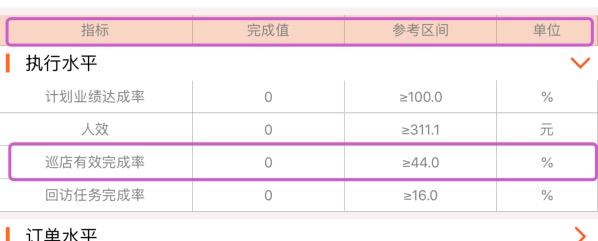
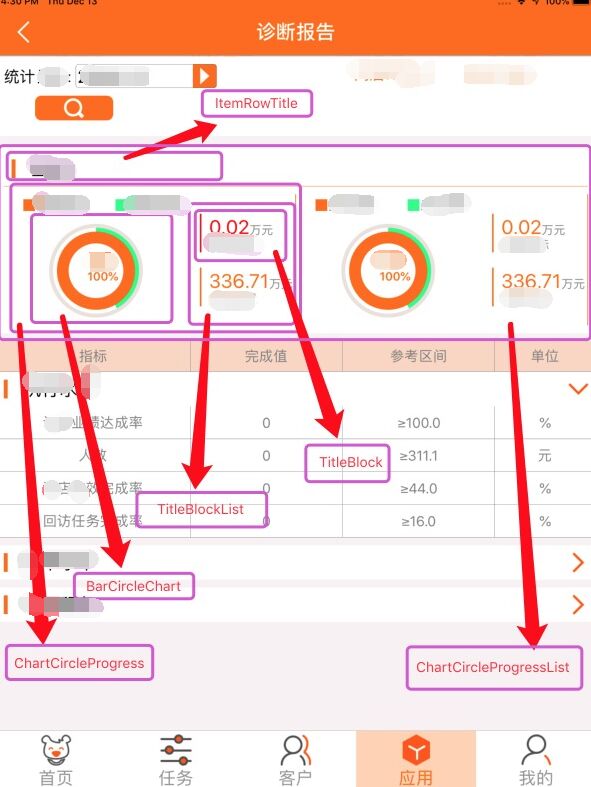
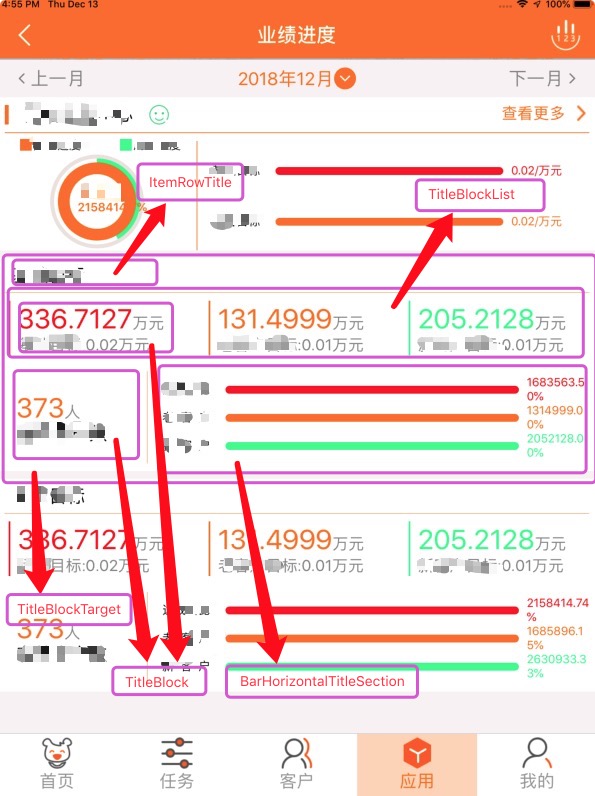
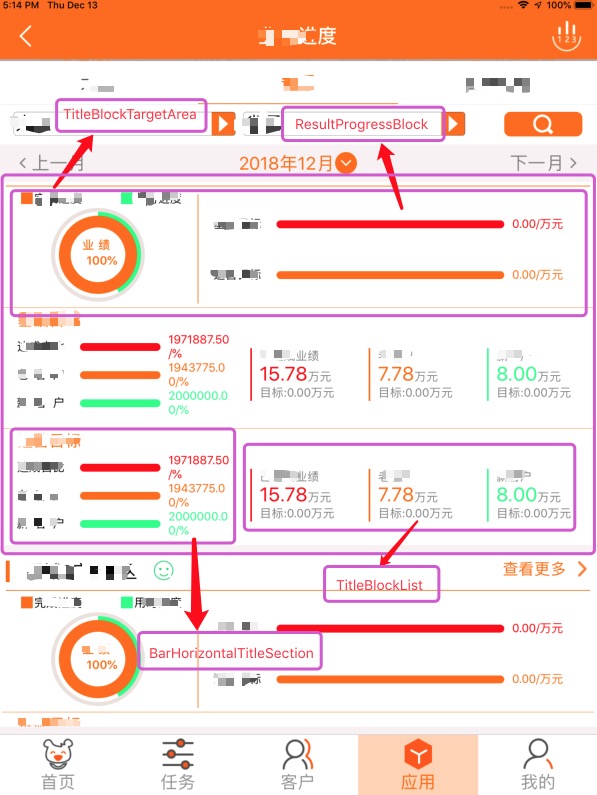
;TitleBlock 左边具有竖杠 中间上部具有大文本(支持UI),紧挨着右边具有较小本(支持UI), 大文本下边有小文本(支持UI)
;TitleBlockList TitleBlock的列表

;ModalTextInput 弹出输入内容框,如反馈评价等;(有一个评分输入,和一个评语输入)

;ModalTextInputS 弹出输入内容框,如反馈评价等;(一个评语输入) (ui效果与ModalTextInput一样)
;ScrollSelectOptions 行选择,默认垂直(或水平)显示选项选择,(单选或多选)

;ItemRowTitle 左边具有标题的提示的UI 右边具有标识或UI的 UI控件

;ScrollViewRowList 分组的带图片的ui 上部有title的文本,下边是主体有图片,图片下边有文本 支持一行多个或竖直多个

;ItemRowSwitch 具有ItemRowTitle提示的下拉展示控件框 直接封装有打开文件

;ItemRowTableSwitch 具有ItemRowTitle提示的下拉展示控件框

;ImageBrower 图片浏览UI,可以多个图片 缩略图和大图皆支持 基于react-native-img-browser

;CheckBox 选择框 此库里只有本人写的源码,还未测试导出,有意者可自行修改导出
Charts 图表
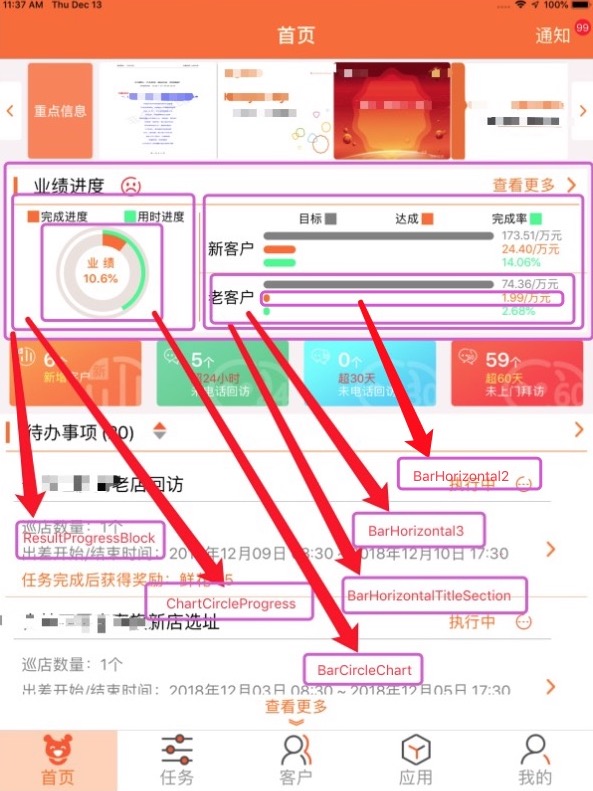
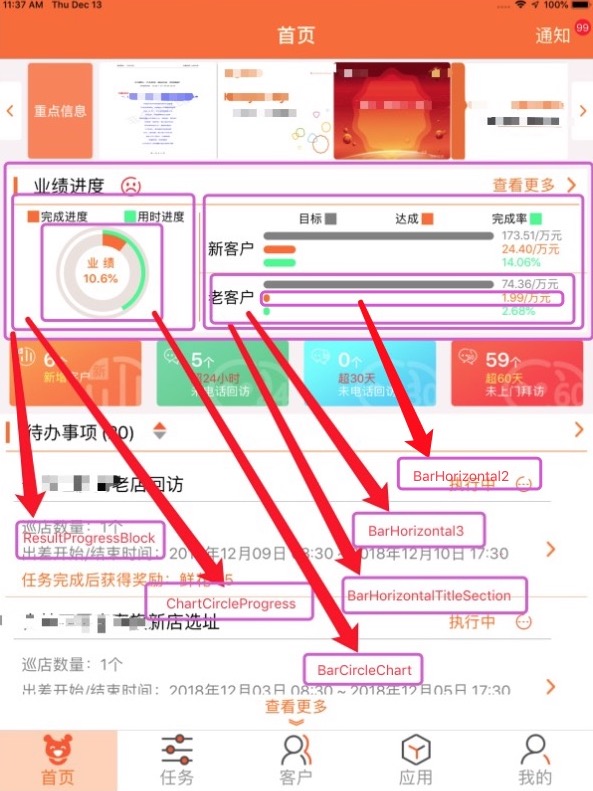
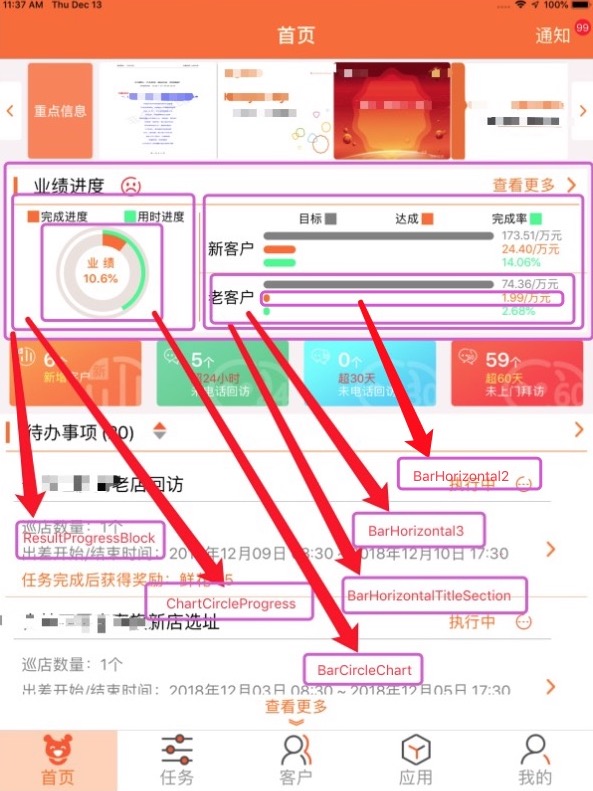
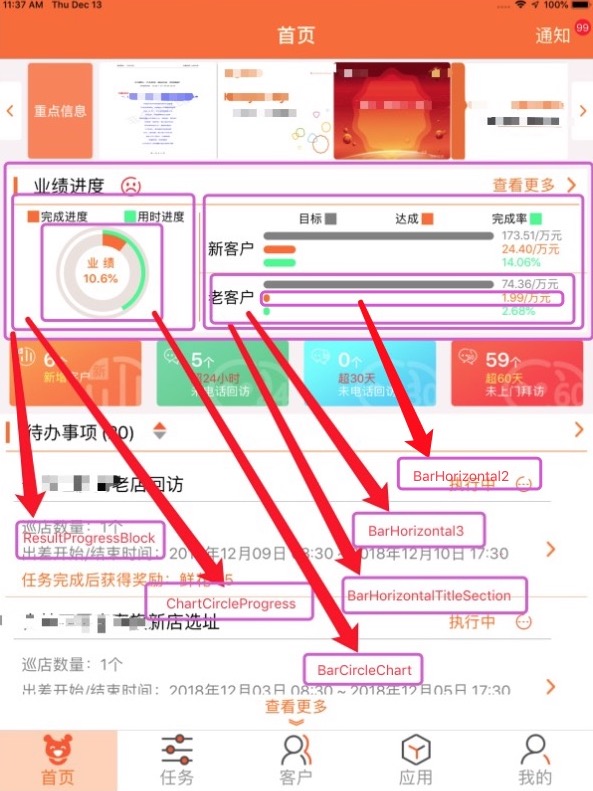
<Charts.BarHorizontal />

<Charts.BarHorizontal2 /> <Charts.BarHorizontal3 /> <Charts.BarCircleChart />

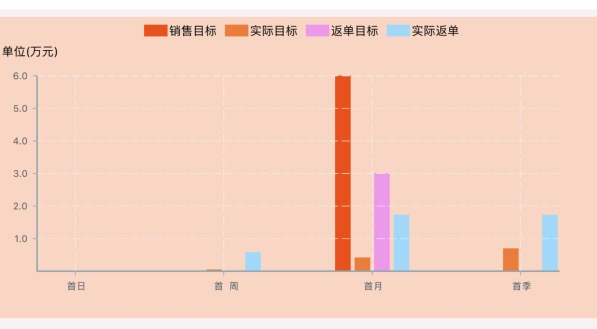
<Charts.BarCharts />

<Charts.Chart /> 基于react-native-echarts-cus
;<ChartsBarHorizontal /> //水平渐变柱状图 双层颜色变化 无文字<ChartsBarHorizontal2 /> //水平渐变柱状图2 左右有文字提示 中间相对比变化的进度对比条<ChartsBarHorizontal3 /> //水平渐变柱状图3 可有多条BarHorizontal2<ChartsBarCircleGradient /> //圆形渐变图<ChartsBarCircleChart /> //圆形加载图 4圆 中间有显示文本(Native实现)<ChartsBarCharts /> //柱状图(Native实现) <ChartsChart /> //echarts图表 图形类型:柱状图,饼图,饼图;ImageViewWatermark 固定图片水印模版UI 水印在左下角

;ImageViewWatermark;//显示图片,有参数或<ImageViewWatermark ref=thiswaterMark=c />thiswaterMark;//显示图片,有参数GuideImageHint 任务头部水平提示导航栏

;ItemRowBuyCar 购物车行元素UI,右,有勾选框、图片、文本、数量输入UI;


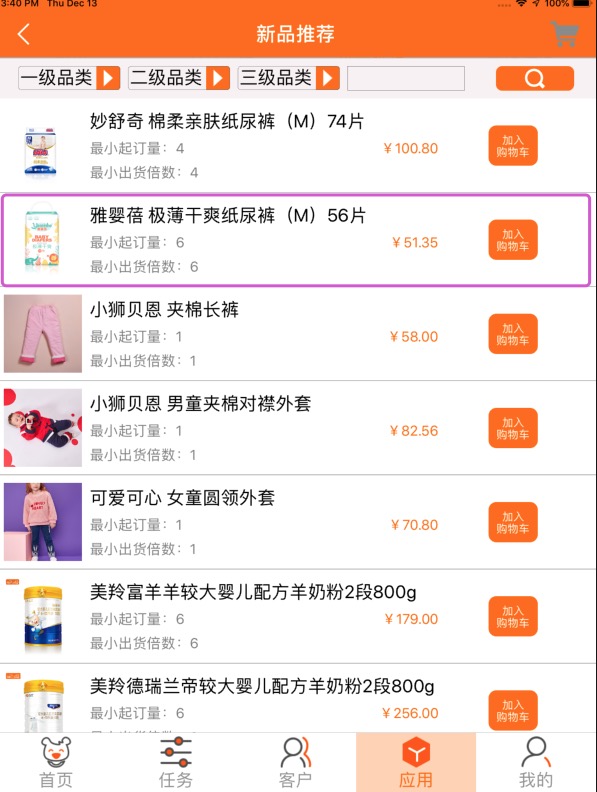
;ItemRowGoods 商品行组件 水平行,从左到右内容分别是,左边一张图片,中间有可支持5行竖直的文本行,其次是商品价格 最右边一个按钮(如加入购物车)

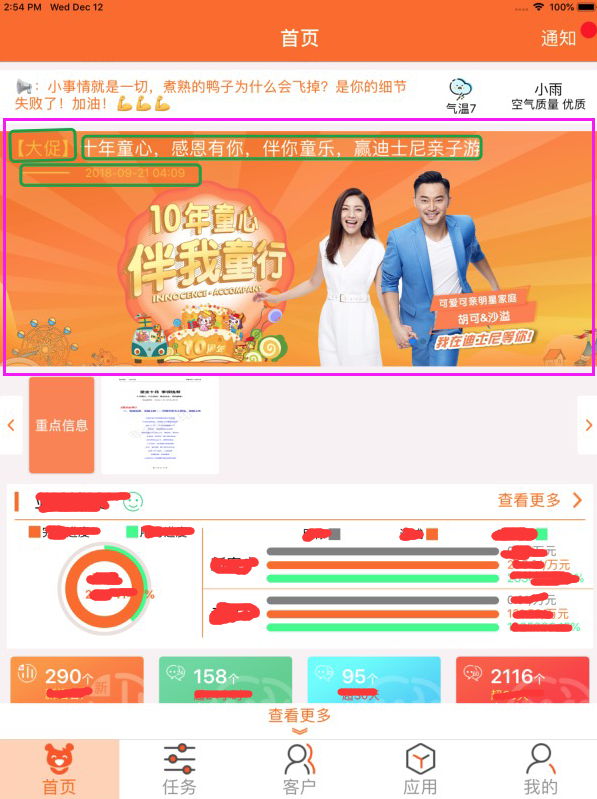
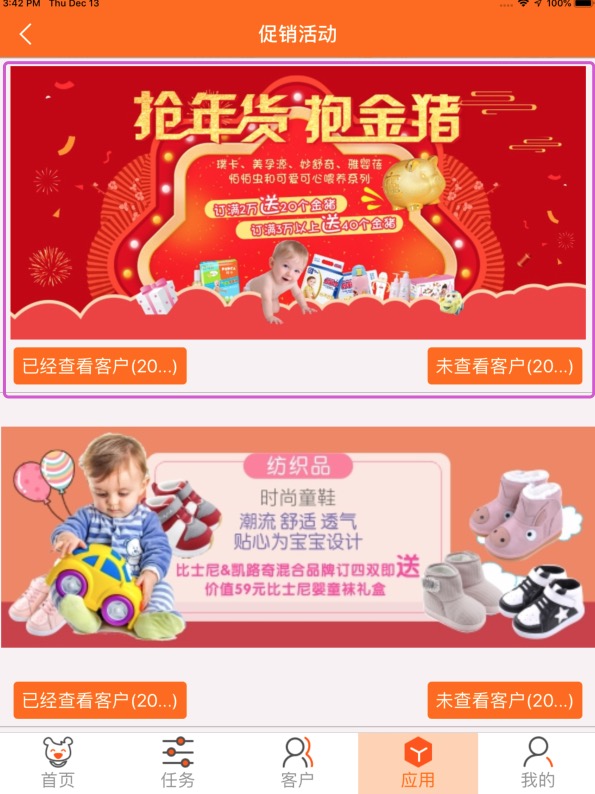
;ItemRowGoodsPromotion 促销活动Item;一张图片,图片左下角和右下角分别有一个按钮

;ItemRowGuideApplyType 行选择组件,分成两部分,左边支持文本和选择框,右边是文本

;ItemRowTripApply 出差样式UI,左边文本提示文字,右边可以是:下拉框,输入框,文本

;ItemRowGuideTripApply 行单元格,一行内可支持1到7个单元格,可组合成表格。

;ItemRowTripTask 行组件,上部是左边是title,右边是状态;像QQ一样单行可以侧滑,侧滑显示按钮

;ItemRowReciew 多个ui平分一行 水平

;BarHorizontalTitleSection 条形进度块,上部有对比条提示,左边有对比的title,主体是对比条若干

;ChartCircleProgress 4圆进度显示Chart 中间提示进度数据 最外层时间进度,跨度1月最小单位;天 (主页业绩进度例子,左边圆圈进度)

;ChartCircleProgressList 是ChartCircleProgress列表 有title (基于 ChartCircleProgress)

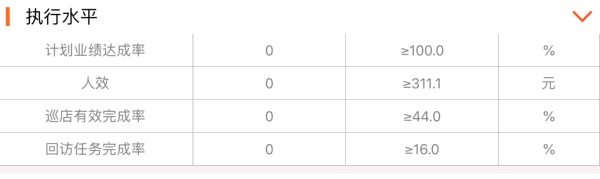
;ResultProgressBlock 业务进度块 类似于进度对比表,有显示的基本内容,还有条状的对比图

;SearchDDDIpt 搜索组件 四个下拉框 一个输入框 一个搜索按钮

;SearchDropIpt 搜索组件 四个下拉框 一个输入框 一个搜索按钮

;SearchIpt 具有 输入框(或下拉框)--按钮 的搜索条件的UI

;TitleBlockTarget 目标幕模块 上部有header文本 中间有TitleBlockList 下边有TitleBlock文本提示(下左)和BarHorizontalTitleSection(对比进程 下右)

;TitleBlockTargetArea 区域模块 上部有header文本 中间有ResultProgressBlock(业绩进度模块) 下边有TitleBlock文本提示(下左)和BarHorizontalTitleSection(对比进程 下右)

;欢迎交流
欢迎提问交流;若有bug,请添加bug截图或代码片段,以便更快更好的解决问题。
欢迎大家一起交流