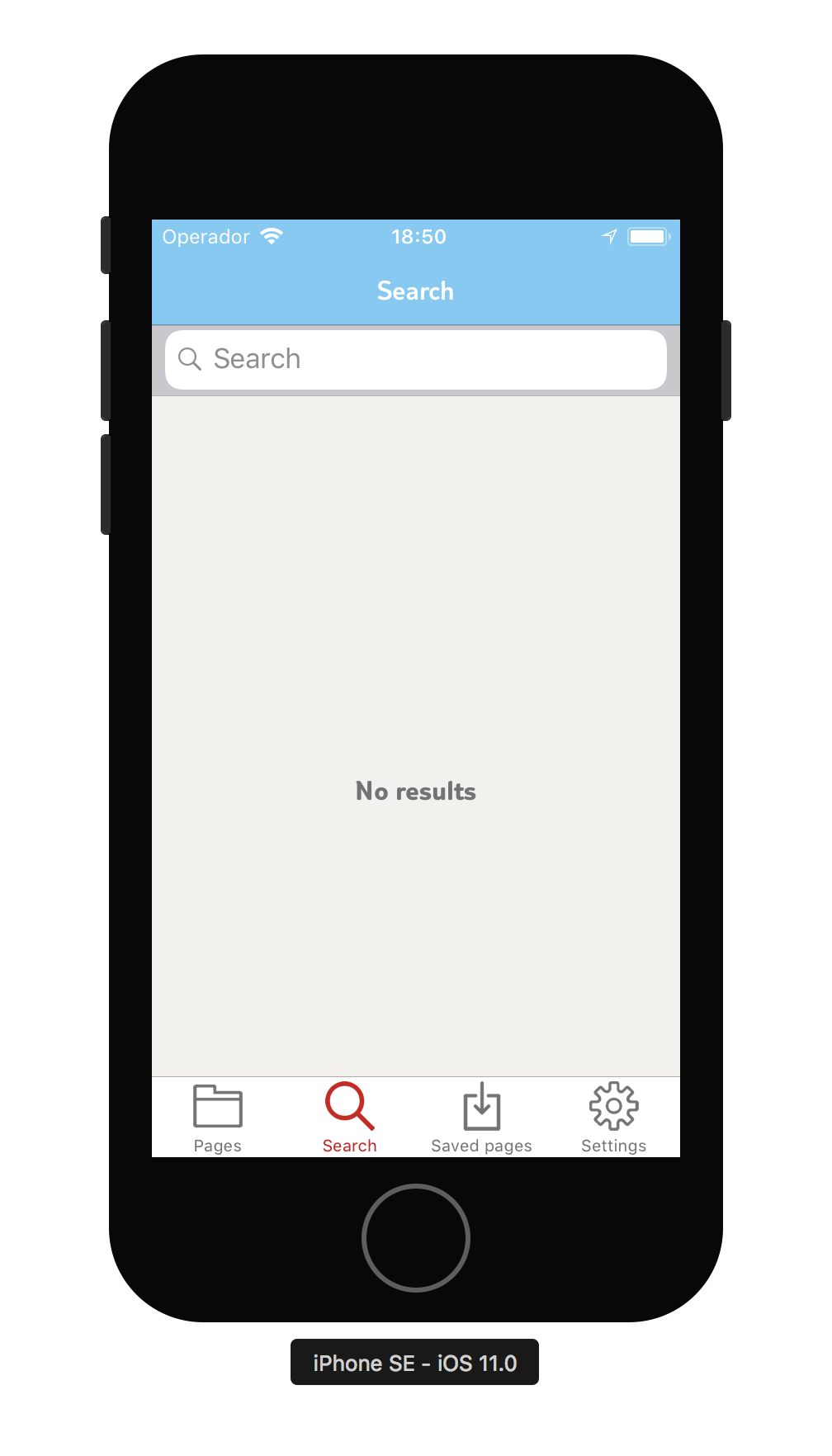
react-native-ios-search-bar


Native UISearchBar component for React Native.

Getting started
$ yarn add react-native-ios-search-bar
Mostly automatic installation
$ react-native link react-native-ios-search-bar
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ios-search-barand addRNIKReactNativeIosSearchBar.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNIKReactNativeIosSearchBar.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Usage
; Component { console } { return <IOSSearchBarView onTextDidChange=this_onTextDidChange /> }License
MIT
Author
Álvaro Medina Ballester <amedina at apsl.net>
Built with 💛 by APSL.