React Native Instagram login
IMPORTANT NOTES:
react-native-instagram-login version 2 switches to the Instagram Graph API.
If you want to use old version 1, please read docs
Here is a video tutorial
Install
npm install react-native-instagram-login react-native-webview --saveThen link the native iOS package:
npx pod-installSetup (React Native < 0.60.0):
Automatic (recommended)
react-native link
with manual, see more
How to get appId, appSecret of instagram?
Simple setup, you only need to complete first 3 steps.
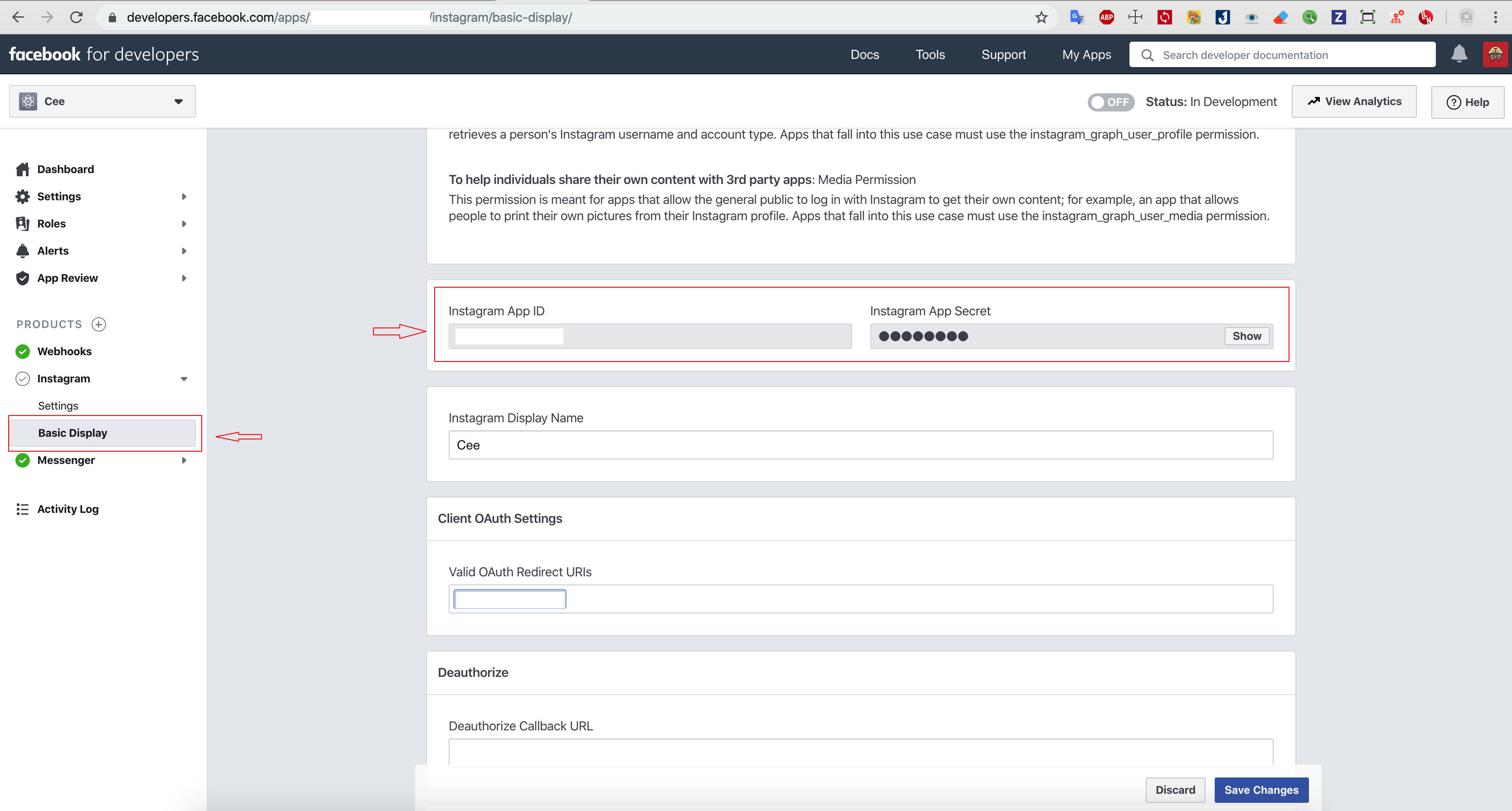
Then go to Instagram> Basic Display> Instagram App ID field
This is going to give you an access_token, which one can be used on the new Graph Api, go to https://developers.facebook.com/docs/instagram-basic-display-api/guides/getting-profiles-and-media for docs.
Usage:
For function component:
import React, { useState, useRef } from 'react';
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native';
import InstagramLogin from 'react-native-instagram-login';
import CookieManager from '@react-native-community/cookies';
export default function App() {
const insRef = useRef();
const [token, setToken] = useState(null);
const onClear = () => {
CookieManager.clearAll(true)
.then((res) => {
setToken(null);
});
};
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<TouchableOpacity
style={styles.btn}
onPress={() => insRef.current.show()}>
<Text style={{ color: 'white', textAlign: 'center' }}>Login now</Text>
</TouchableOpacity>
<TouchableOpacity
style={[styles.btn, { marginTop: 10, backgroundColor: 'green' }]}
onPress={onClear}>
<Text style={{ color: 'white', textAlign: 'center' }}>Logout</Text>
</TouchableOpacity>
<Text style={{ margin: 10 }}>Token: {token}</Text>
<InstagramLogin
ref={insRef}
appId='your-app-id'
appSecret='your-app-secret'
redirectUrl='your-redirect-Url'
scopes={['user_profile', 'user_media']}
onLoginSuccess={(token) => setToken(token)}
onLoginFailure={(data) => console.log(data)}
/>
</View>
);
}
const styles = StyleSheet.create({
btn: {
borderRadius: 5,
backgroundColor: 'orange',
height: 30,
width: 100,
justifyContent: 'center',
alignItems: 'center',
}
});For Class component
import React, { Component } from 'react';
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native';
import InstagramLogin from 'react-native-instagram-login';
import CookieManager from '@react-native-community/cookies';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
token: '',
};
}
setIgToken = (data) => {
console.log('data', data)
this.setState({ token: data.access_token })
}
onClear() {
CookieManager.clearAll(true)
.then((res) => {
this.setState({ token: null })
});
}
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<TouchableOpacity
style={styles.btn}
onPress={() => this.instagramLogin.show()}>
<Text style={{ color: 'white', textAlign: 'center' }}>Login now</Text>
</TouchableOpacity>
<TouchableOpacity
style={[styles.btn, { marginTop: 10, backgroundColor: 'green' }]}
onPress={() => this.onClear()}>
<Text style={{ color: 'white', textAlign: 'center' }}>Logout</Text>
</TouchableOpacity>
<Text style={{ margin: 10 }}>Token: {this.state.token}</Text>
{this.state.failure && (
<View>
<Text style={{ margin: 10 }}>
failure: {JSON.stringify(this.state.failure)}
</Text>
</View>
)}
<InstagramLogin
ref={ref => (this.instagramLogin = ref)}
appId='your-app-id'
appSecret='your-app-secret'
redirectUrl='your-redirect-Url'
incognito={false}
scopes={['user_profile', 'user_media']}
onLoginSuccess={this.setIgToken}
onLoginFailure={(data) => console.log(data)}
language='tr' //default is 'en' for english
/>
</View>
);
}
}
const styles = StyleSheet.create({
btn: {
borderRadius: 5,
backgroundColor: 'orange',
height: 30,
width: 100,
justifyContent: 'center',
alignItems: 'center',
}
});
Props
| Property | Type | Description |
|---|---|---|
| appId | PropTypes.string | Instagram client_id |
| appSecret | PropTypes.string | Instagram client_secret |
| responseType | PropTypes.string | 'code' or 'token', default 'code' |
| scopes | PropTypes.array | Login Permissions, default ['user_profile', 'user_media'] |
| redirectUrl | PropTypes.string | Your redirectUrl |
| incognito | PropTypes.boolean | Incognito true/false |
| onLoginSuccess | PropTypes.func | Function will be call back on success |
| onLoginFailure | PropTypes.func | Function will be call back on error |
| onClose | PropTypes.func | Function will be call back on close modal |
| modalVisible | PropTypes.bool | true or false |
| renderClose | PropTypes.func | Render function for customize close button |
| containerStyle | PropTypes.object | Customize container style |
| wrapperStyle | PropTypes.object | Customize wrapper style |
| closeStyle | PropTypes.object | Customize close style |
| language | PropTypes.string | Override language of modal,alpha-2 eg:"es","tr" etc. |
Server side explicit: Discuss here
If you dont want to expose appSecret on the client, you dont need to pass appSecret props on client. And onLoginSuccess will callback a code.
On your server (Backend) you have to call an api https://api.instagram.com/oauth/access_token with method post to exchange the code for a token, and params:
client_id: your-app-id
client_secret: your-app-secret
grant_type: 'authorization_code'
redirect_uri: your-redirect-url
code: code-get-from-onLoginSuccess-props
The response will look like this:
{
"access_token": "IGQVJ...",
"user_id": 17841405793187218
}
Logout
To logout use clear cookies by using https://github.com/react-native-community/cookies
import CookieManager from '@react-native-community/cookies';
logout() {
CookieManager.clearAll(true)
.then((res) => {
console.log('CookieManager.clearAll =>', res);
this.setState({ token: '' })
});
}Contributing
Special thanks @AlbertoIHP for v2.
This project exists thanks to all the people who contribute. [Contribute].
Pull request
Pull requests are welcome!