

react-native-datepicker-modal
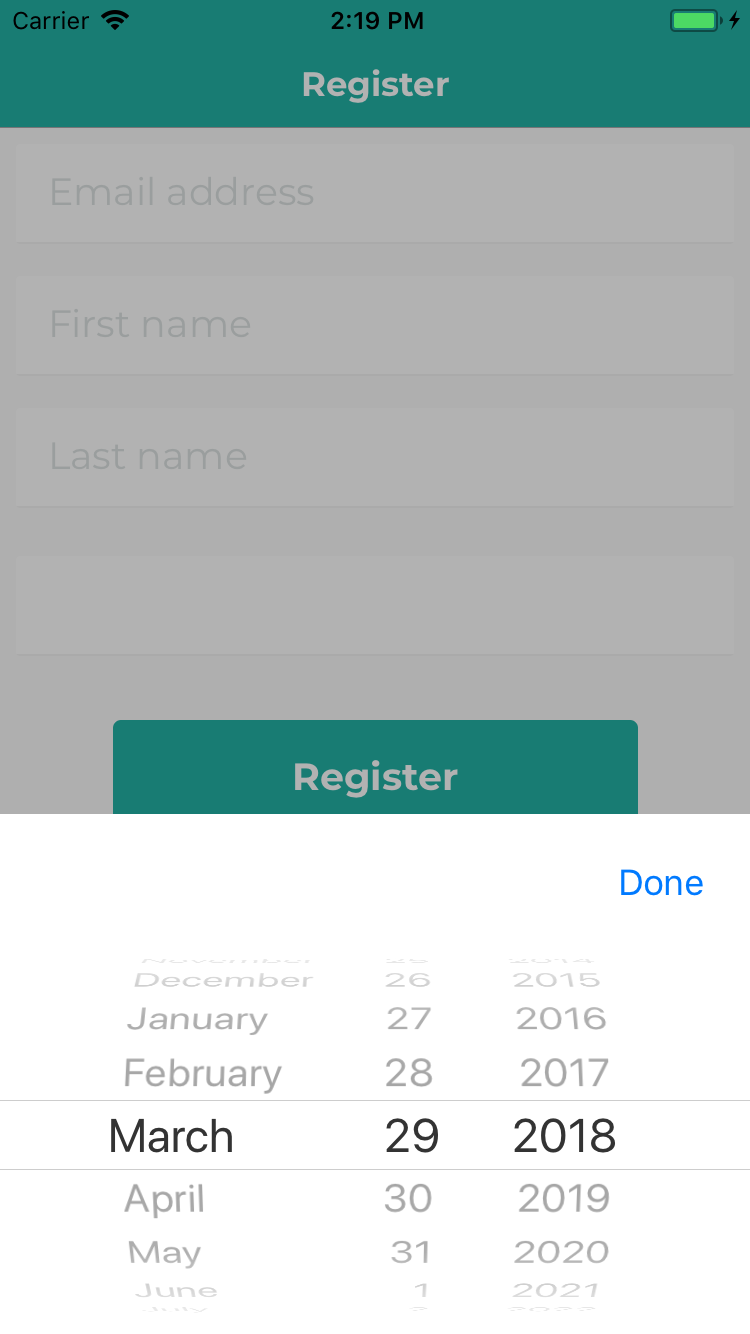
React Native DatePicker Modal Component for iOS/Android
Table of Contents
Install
This project uses node and npm.
$ npm install react-native-datepicker-modal$ # OR $ yarn add react-native-datepicker-modalUsage
const DatePicker = <ModalDatePicker style=stylescontainer style renderDate= { if !date return <Text style=stylestext stylesplaceholderText>Date of birth</Text> const dateStr = `--` return <Text style=stylestext>dateStr</Text> } ...props /> const styles = StyleSheet Properties
Component accepts the following propeties. Please see propTypes for more detail.
renderDate
Function to render Component for date. Receives object with selected date, year, day and month.
startDate
Start date for DatePicker (Default: Current Date new Date()).
onError
Function called with error argument if there is error setting date.
onDateChanged
Function called when new date has been selected. Receives object with selected date, year, day and month.
minDate
Minimum date that can be selected.
maxDate
Maximum date that can be selected.
modalButtonText
Text string for the iOS modal button (default: "Done")
Styling
Styling for different sub-components can also be configured:
style: Styles for the container ofrenderDate.modalButtonStyle: Styles for the modal button.modalBtnContainerStyle: Styles for the modal button container.modalStyle: Styles for the modal.modalOverlayStyle: Styles for the modal overlay.
Contribute
- Fork it and create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature' 3.Push to the branch: git push origin my-new-feature
- Submit a pull request
License
MIT




