react-native-custom-dialog
React Native 自定义Dialog组件
组件样式
| Dialog类别 | iOS | Android |
|---|---|---|
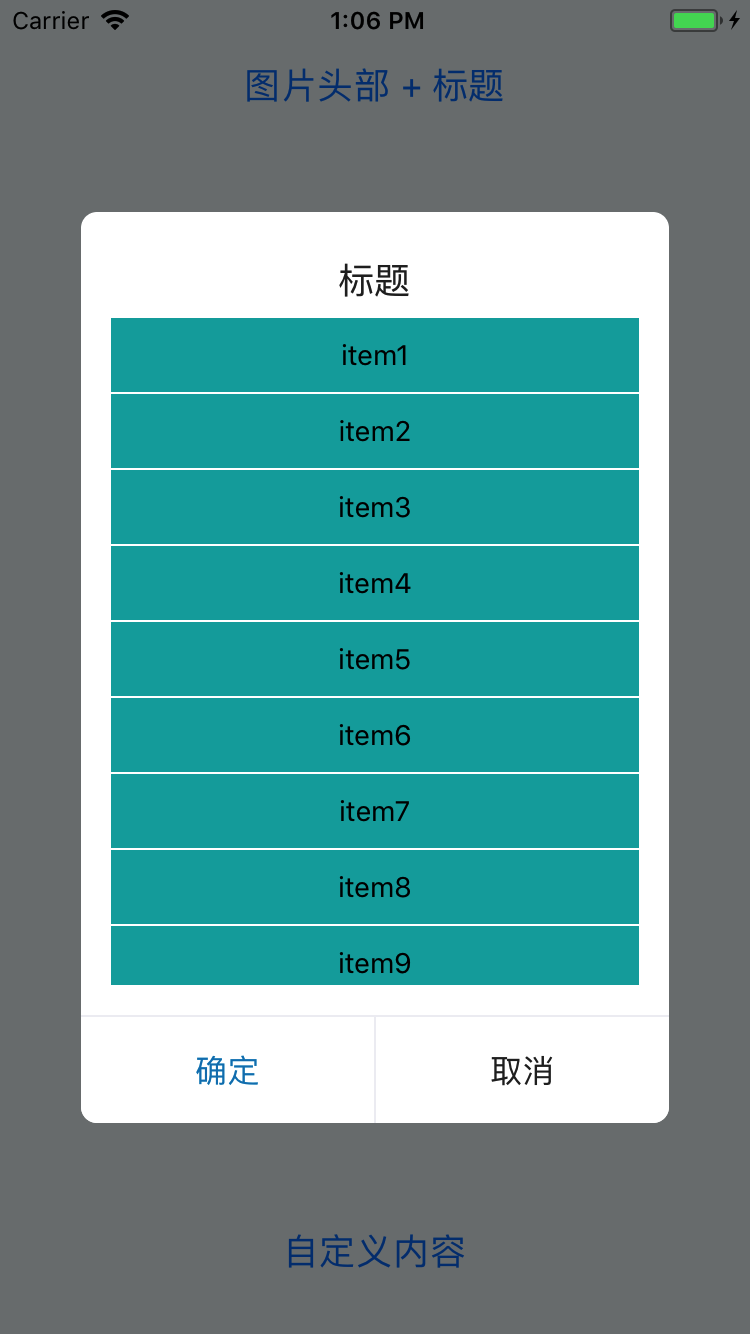
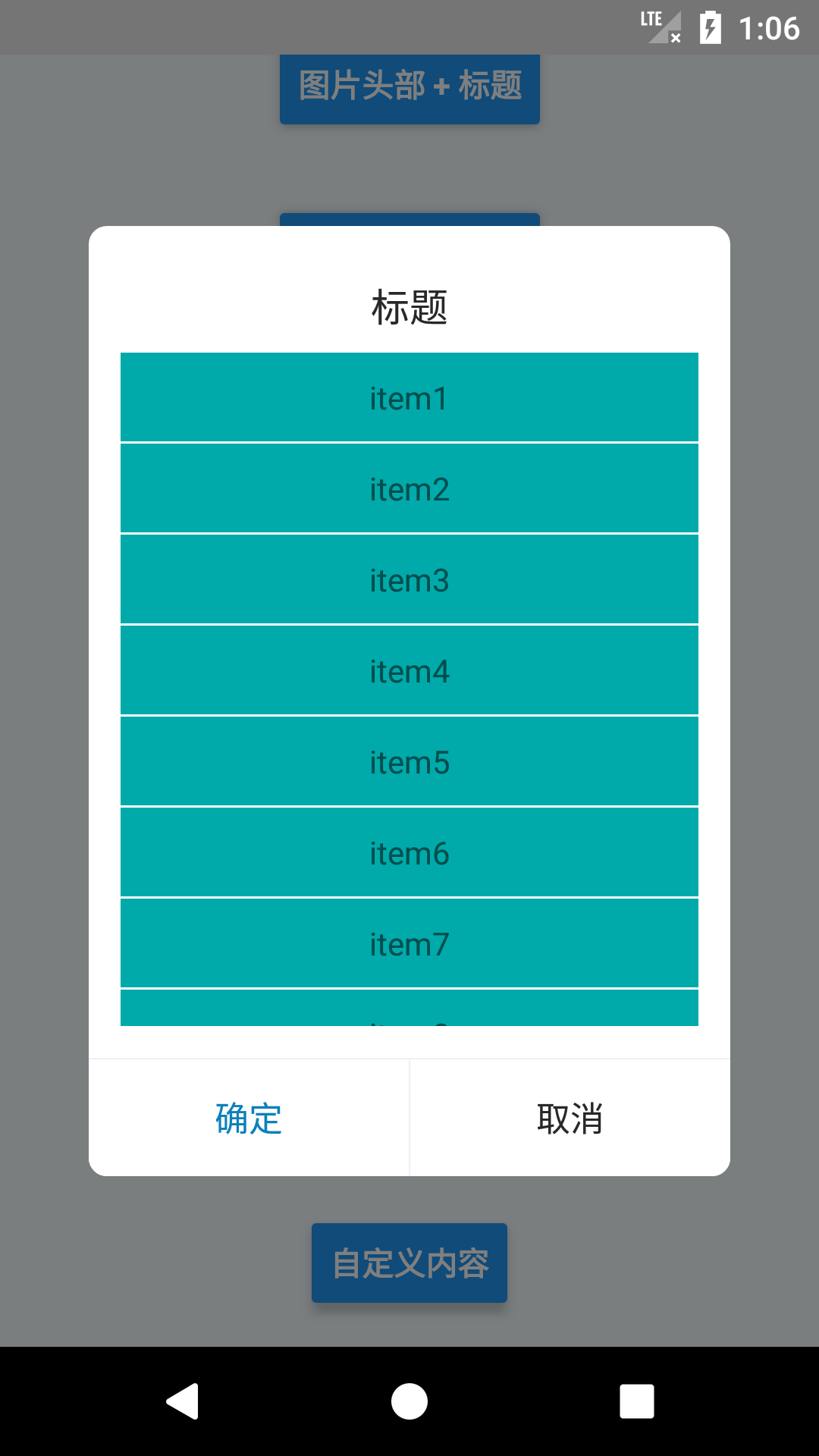
| 图片头部 + 标题 |  |
 |
| 图片头部 + 内容 |  |
 |
| 标题 + 内容 |  |
 |
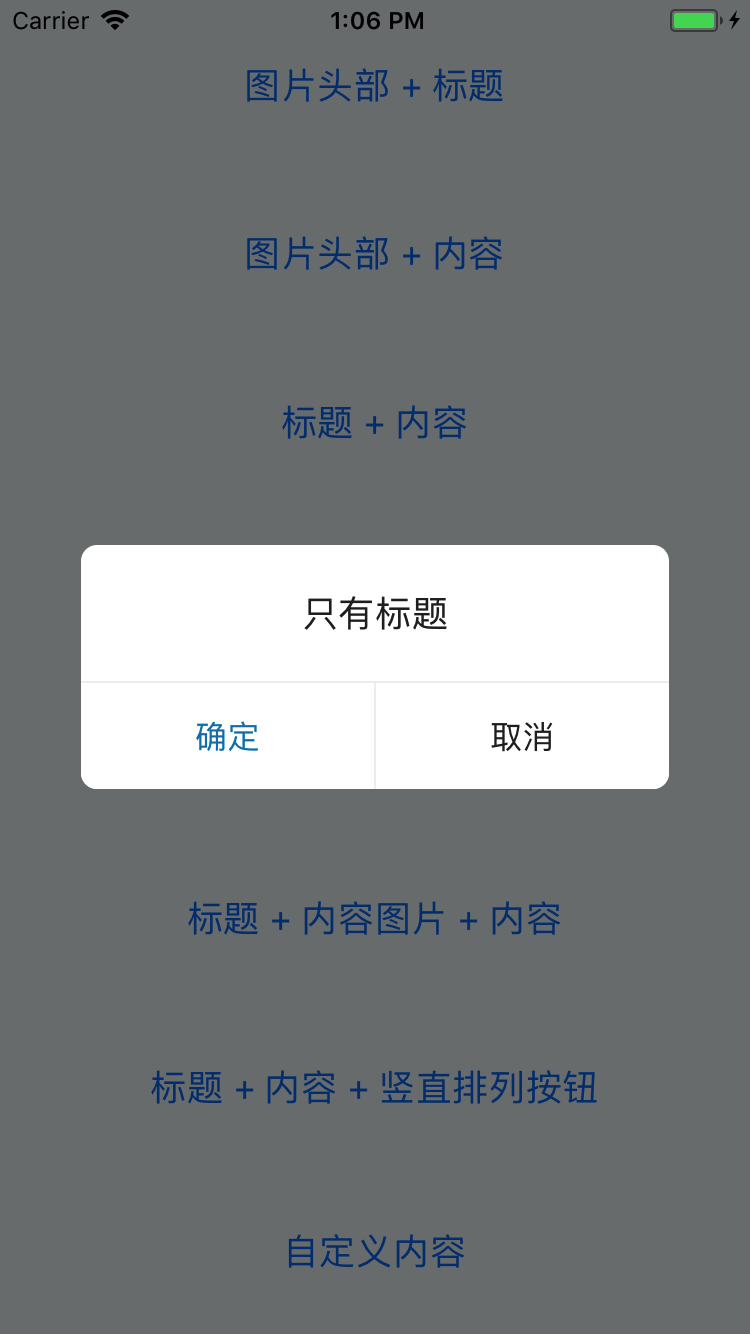
| 只有标题 |  |
 |
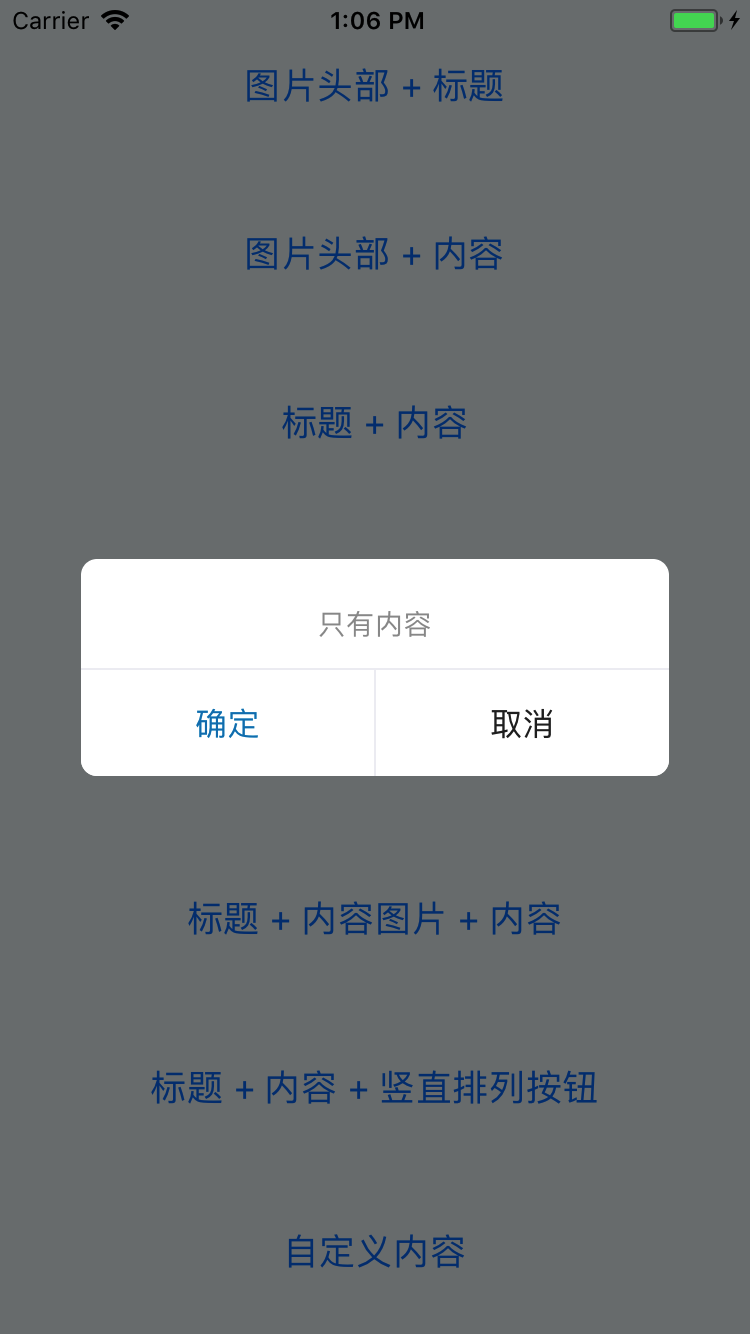
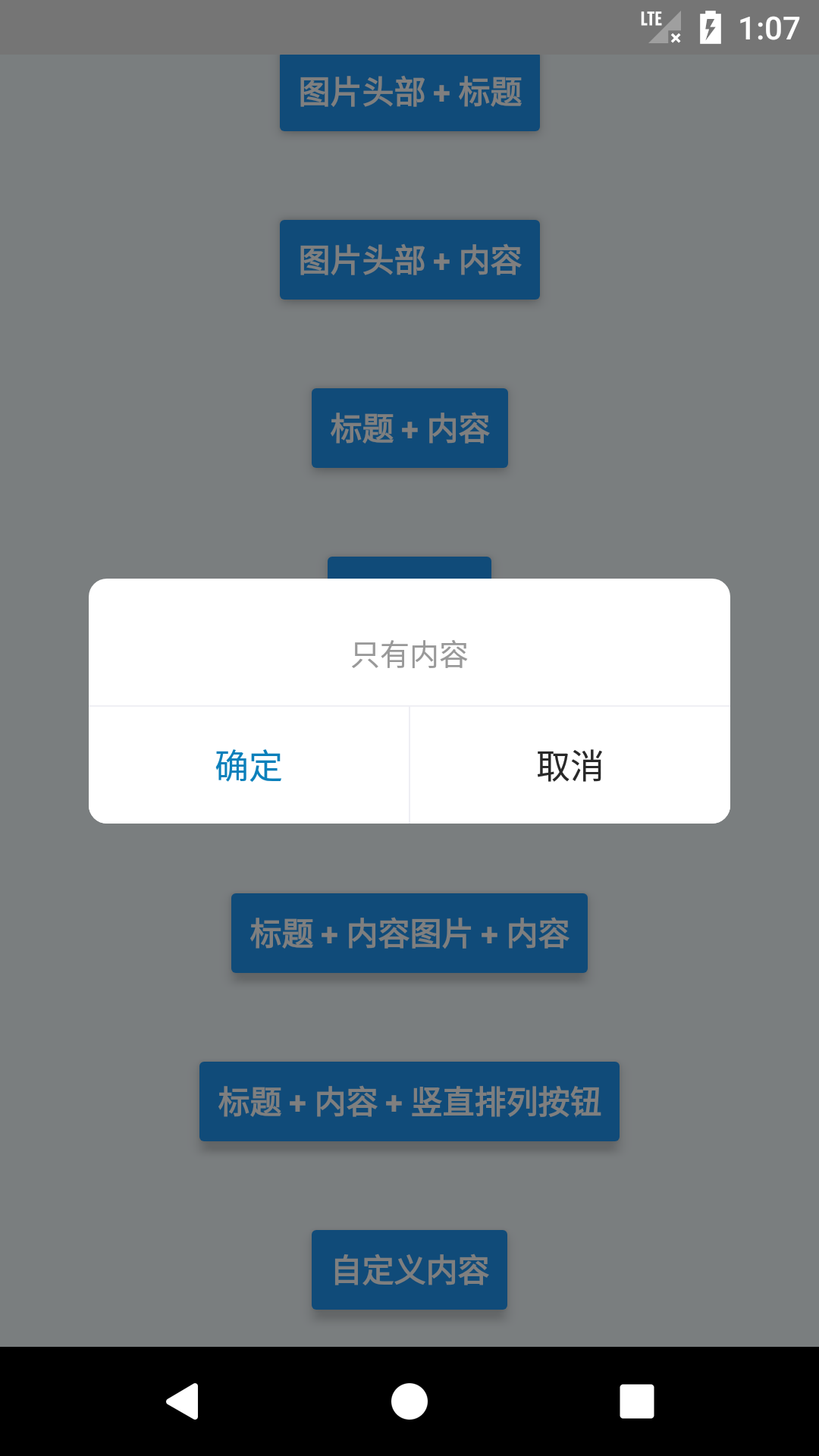
| 只有内容 |  |
 |
| 标题 + 内容图片 + 内容 |  |
 |
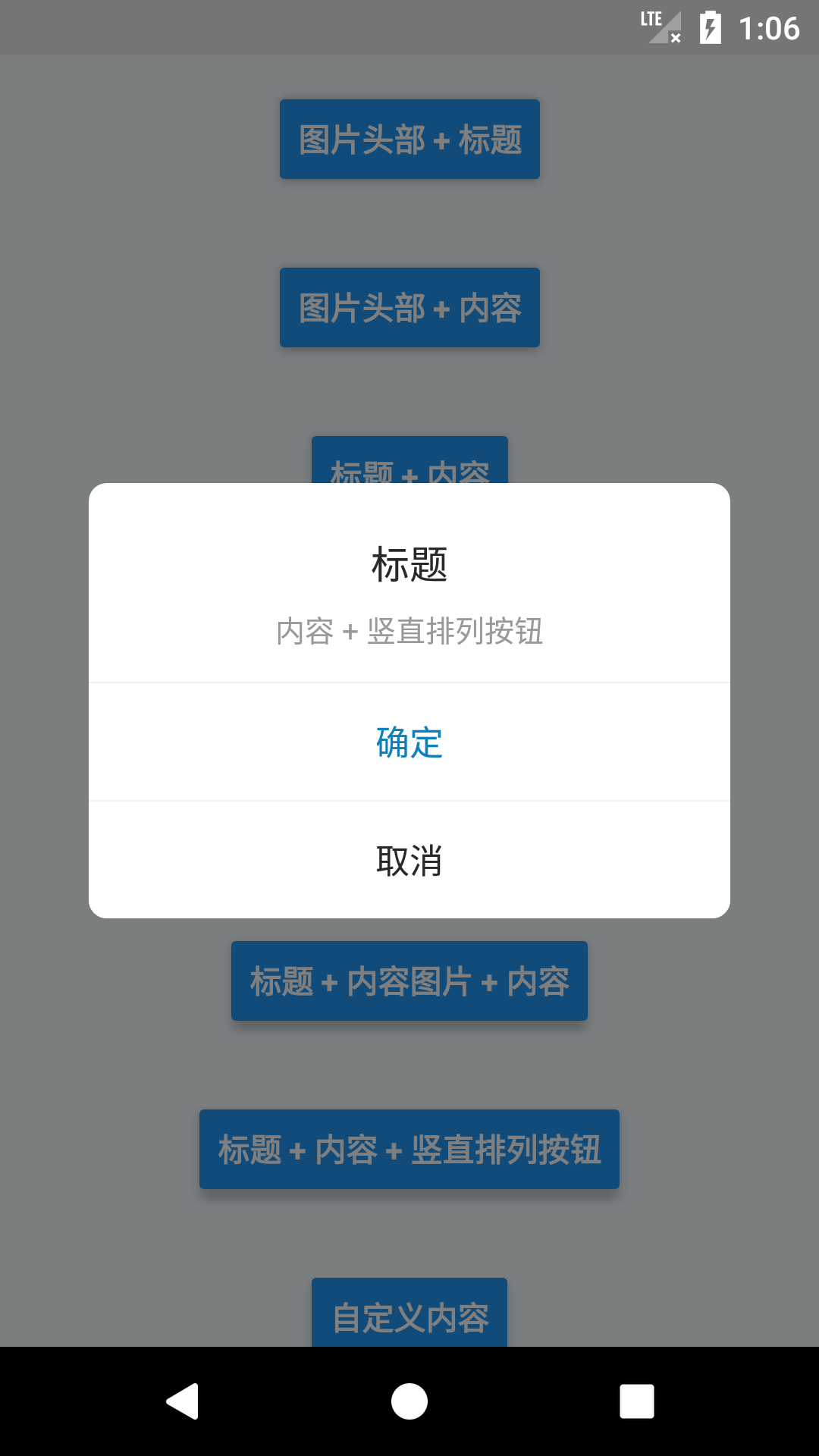
| 标题 + 内容 + 竖直排列按钮 |  |
 |
| 自定义内容 |  |
 |
组件用法
- 安装组件
npm i react-native-custom-dialog --save- 引入组件
;;//... { return <CustomDialog ref= {thiscustomDialog = customDialog}/> }- 显示组件
thiscustomDialog组件方法
- 显示
- 隐藏
- 重置
注意点
- 该组件使用自带的Model,自带一定的zIndex,使用时注意层级变换。
- 在同一界面时,由于使用同一个组件对象,若显示不同的Dialog(如:A显示title、B不显示title),则需要在
show()之前先重置,调用reset()。