react-native-collapsible-toolbar
Pure JS based collapsible toolbar for react native on Android and iOS.
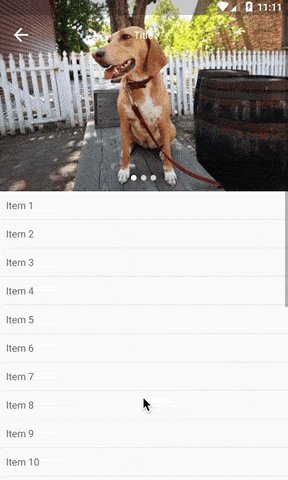
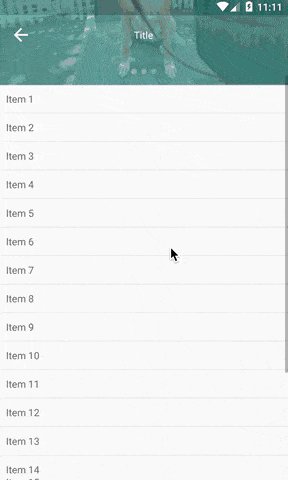
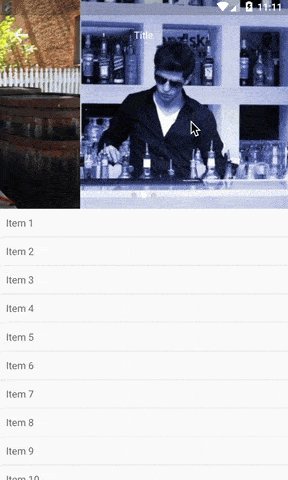
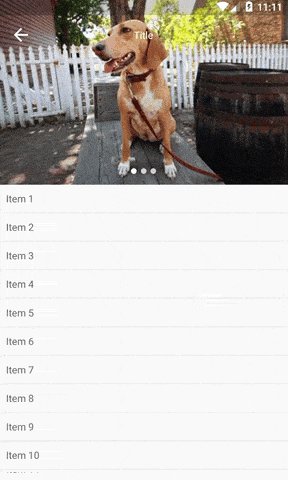
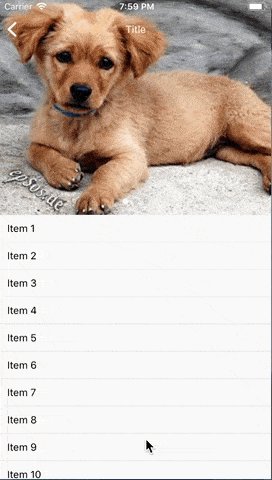
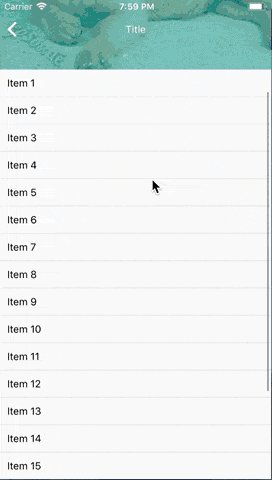
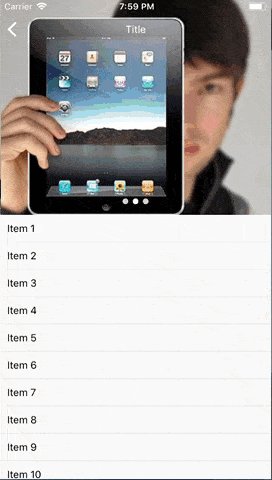
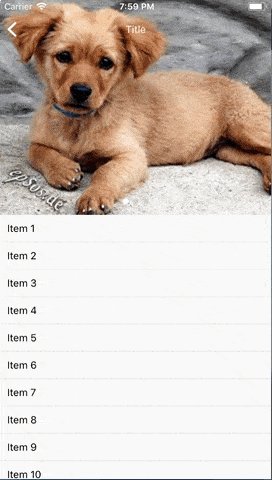
Demo


Installation
yarn add react-native-collapsible-toolbarUsage
;; ...<CollapsibleToolbar renderContent=thisrenderContent renderNavBar=thisrenderNavBar renderToolBar=thisrenderToolBar imageSource='https://lorempixel.com/400/300/' collapsedNavBarBackgroundColor='#009688' translucentStatusBar=PlatformVersion >= 21 toolBarHeight=300/>...Available props
Either an image source or a custom toolbar component must be provided
| Name | Type | Default | Description |
|---|---|---|---|
| collapsedNavBarBackgroundColor | String | '#FFF' | Navbar background color when it's collapsed |
| imageSource | String | - | Image to render as collapsible component |
| onContentScroll | Function | - | The scroll event |
| renderContent | Function | REQUIRED | Content to render below the collapsible toolbar |
| renderNavBar | Function | REQUIRED | Transparent nav bar to render on top of the toolbar |
| renderToolBar | Function | - | Custom toolbar component (will override imageSource) |
| toolBarHeight | Number | 300 | Height of the collpasible toolbar |
| translucentStatusBar | Boolean | false | If true, will adjust the nav bar position for Android |
All the ScrollView props are also supported.