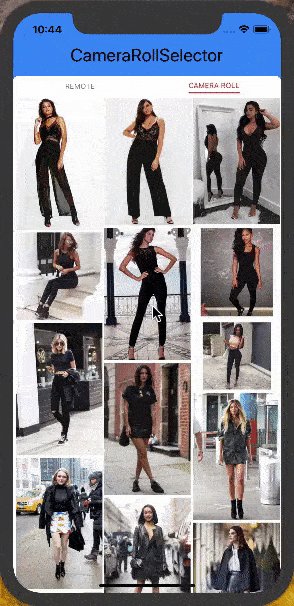
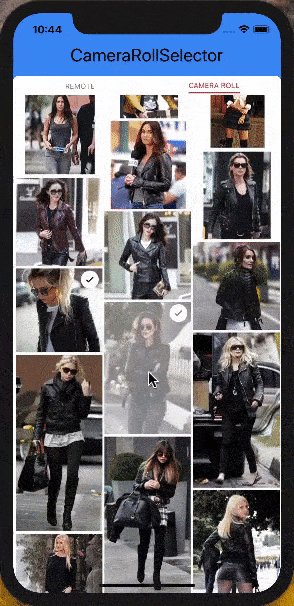
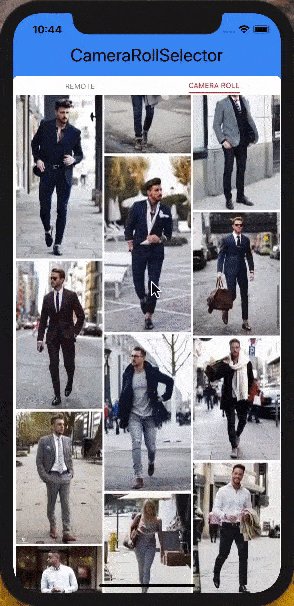
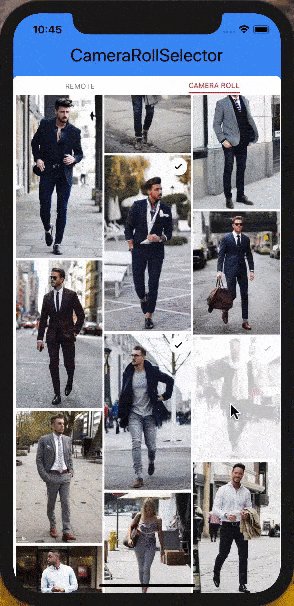
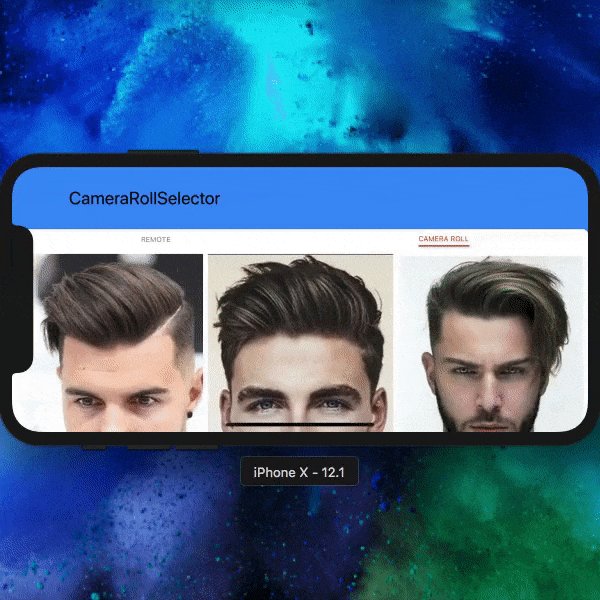
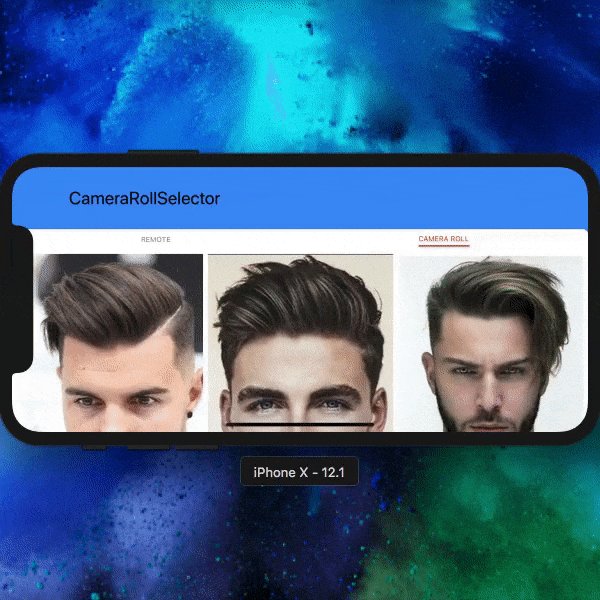
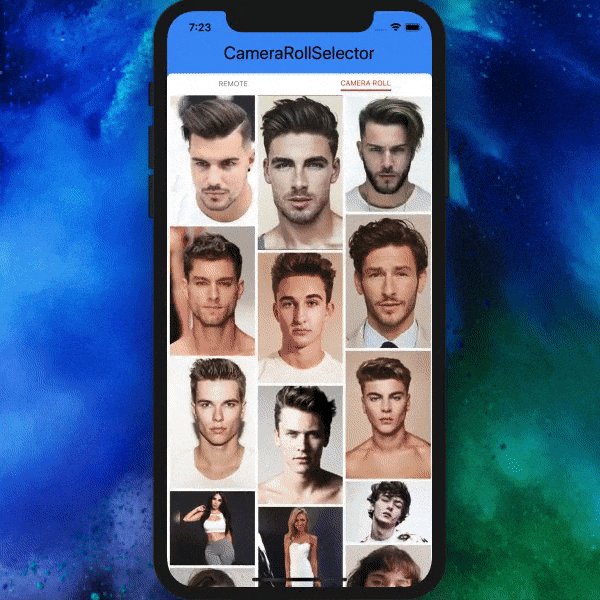
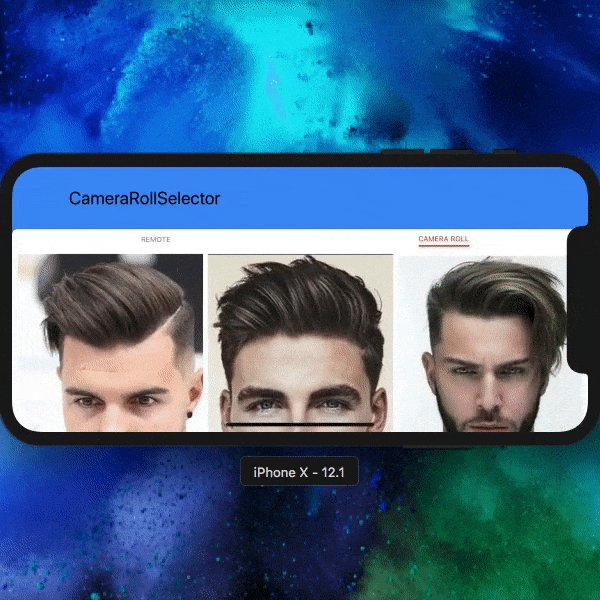
An easy and simple to use React Native component providing images selection from camera roll. The images in the camera roll are displayed with a custom high performant masonry layout. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Check out the docs for a complete documentation.
- Choose a custom way to get images or use default CameraRoll getter.
- Optimized for large list rendering of images.
- Smart algorithm for eveningly laying out images.
- Pull to Refresh.
- Scroll loading.
- Support for rendering all local and remote images with no missing images.
- Support for dynamic device rotation.
- Easily customizable.
- Supports both iOS and Android.


ℹ️ Learn more about React Native with project examples along with Cyber Security and Ethical Hacking at LueHsoft.
Index
1. Getting Started
2. Example Usage Customization
3. Example Usage With Provided CameraRoll
4. API
5. 📚 Props
6. Installation For Provided CameraRoll
7. Example Project
8. Author
9. Contribute
10. License
🔷 Getting Started
Type in the following to the command line to install the dependency.
$ npm install --save react-native-camera-roll-selectoror
$ yarn add react-native-camera-roll-selector
🎉 Example Usage Customization
Version *2.2.0 update
If you like
react-native-camera-roll-selector, please be sure to give it a star at GitHub. Thanks.
; //... { return <CameraRollSelector enableCameraRoll=false // default true // Get data logic goes here. // This will get trigger initially // and when it reached the end // if there is more. onGetData= { ; } callback= { console; console; } // OPTIONAL PROP USAGE. maximum=10 // Max number of selected images. 10 default. enableSelect=true // default true imagesPerRow=3 // default 3 spacing=1 // default 1 /> ;}//...🎉 Example Usage With Provided CameraRoll
ℹ️ Additional installation is required to install additional package and link binaries. Follow the Installation section.
If you like
react-native-camera-roll-selector, please be sure to give it a star at GitHub. Thanks.
; //... { return <CameraRollSelector callback= { console; console; } // OPTIONAL PROP USAGE. maximum=10 // Max number of selected images. 10 default. enableSelect=true // default true imagesPerRow=3 // default 3 spacing=1 // default 1 /> ;}//...
🔩 API
<CameraRollSelector /> component accepts the following props...
📚 Props
If you like
react-native-camera-roll-selector, please be sure to give it a star at GitHub. Thanks.
| Props | Description | Type | Default |
|---|---|---|---|
callback |
Callback function when images was selected. (selectedImages: Array, currentSelectedImage: Object) => void |
Function |
(selectedImages, currentSelectedImage) => { console.log(currentSelectedImage); console.log(selectedImages); } |
enableSelect |
Enable or disable the image selector. Version *2.1.0 update | boolean |
true |
enableCameraRoll |
Enable the provide default CameraRoll. Version *2.0.0 update | boolean |
true |
onGetData |
Custom function to render provided images. (fetchParams: { previousCount: number, itemCount: number, groupTypes: string, assetType: string }, resolve: Function) => { assets: object, pageInfo: { hasNextPage: boolean } } Find an example at the example section. Version *2.2.0 update |
Function |
|
imagesPerRow |
Number of images per row. | number |
3 |
initialColToRender |
How many columns to render in the initial batch. | number |
imagesPerRow |
initialNumInColsToRender |
How many items to render in each column in the initial batch. | number |
1 |
spacing |
Gutter size of the column. The spacing is a multiplier of 1% of the available view. | number |
1 |
itemCount |
The number of item to fetch and render. Version *2.0.0 update | number |
25 |
groupTypes |
The group where the photos will be fetched, one of "Album", "All", "Event", "Faces", "Library", "PhotoStream" and "SavedPhotos". | string |
"All" |
assetType |
The asset type, one of "Photos", "Videos" or "All". | string |
"Photos" |
maximum |
Maximum number of selected images. | number |
10 |
selectSingleItem |
To select only one single image at time or not. | boolean |
false |
selected |
An object of images in an array that are already selected. | array |
[] |
backgroundColor |
Set the color of the background. | string |
"white" |
emptyText |
Text to display instead of a list when there are no photos found. | string |
"No photos." |
emptyTextStyle |
Styles to apply to the emptyText. |
object |
{textAlign: "center"} |
loaderColor |
The foreground color of the initial load spinner. | string |
"lightblue" |
customLoader |
Camera Roll loader component node. | React.Element |
<ActivityIndicator /> |
imageContainerStyle |
The styles object which is added to the Image component. | object |
{} |
markerColor |
The color of the marker image. | string |
"white" |
renderIndividualHeader |
Custom function that is executed ABOVE each individual masonry image. (item: Object, index: number) => ?React.Element |
Function |
|
renderIndividualFooter |
Custom function that is executed BELOW each individual masonry image. (item: Object, index: number) => ?React.Element |
Function |
|
onPressImage |
Custom function that is executed after a single tap on the image. (item: Object, index: number) => void |
Function |
|
onLongPressImage |
Custom function that is executed after a long press on the image. (item: Object, index: number) => void |
Function |
|
customMarker |
Custom selected image marker component. | React.Element |
|
containerWidth |
The width of the masonry list layout. Adding this will improve performance. | number |
|
onEndReached |
Called once when the scroll position gets within onEndReachedThreshold of the rendered content. (info: {distanceFromEnd: number}) => void Version *2.1.0 update |
function |
|
onEndReachedThreshold |
How far from the end (in units of visible length of the list) the bottom edge of the list must be from the end of the content to trigger the onEndReached callback. Thus a value of 0.5 will trigger onEndReached when the end of the content is within half the visible length of the list. Version *2.1.0 update |
number |
|
refreshing |
Set this true while waiting for new data from a refresh. Version *2.1.0 update | boolean |
false |
onRefresh |
If provided, a standard RefreshControl will be added for "Pull to Refresh" functionality. Make sure to also set the refreshing prop correctly. () => void Version *2.1.0 update |
function |
🔹 Props WITH DEFAULT CAMERAROLL
Inorder to use these props, make sure enableCameraRoll prop is set to true.
If you like
react-native-camera-roll-selector, please be sure to give it a star at GitHub. Thanks.
| Props | Description | Type | Default |
|---|---|---|---|
catchGetPhotosError |
Custom function to catch errors from getting and loading images. (error) => void Version *2.0.0 update |
Function |
|
permissionDialogTitle |
Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them, you can use this to change the title of the dialog prompt requesting permissions. | string |
"Read Storage Permission" |
permissionDialogMessage |
Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them, you can use this to change the content of the dialog prompt requesting permissions. | string |
"Needs access to your photos so you can use these awesome services." |
pendingAuthorizedView |
Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them. This will be displayed when access to the camera roll has been denied. | React.Element |
Defaults to Waiting on access permission to camera roll. message. |
notAuthorizedView |
Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them. This will be displayed when access to the camera roll has been denied completely. | React.Element |
Defaults to Access denied to camera roll. message. |

💎 Installation For Provided CameraRoll
react-native >= 0.60
Android Installation
Install
$ npm install @react-native-community/cameraroll --saveor
$ yarn add @react-native-community/camerarollLinking
Autolinking will just do the job.
ℹ️ Android REQUIREMENT.
User's permission is required to access the Camera Roll. Add the following to AndroidManifest.xml which can be found in android/app/src/main.
iOS Installation
Install
$ npm install @react-native-community/cameraroll --saveor
$ yarn add @react-native-community/camerarollLinking
Autolinking will just do the job.
ℹ️ Important: On devices running iOS 10 or later.
User's permission is required to access the Camera Roll. Add the NSPhotoLibraryUsageDescription key in your Info.plist with a string that describes how your app will use this data. This key will appear as Privacy - Photo Library Usage Description in Xcode.
<!-- ... --> NSPhotoLibraryUsageDescription Requesting access to the photo library. <!-- ... -->ℹ️ Optional: On devices running iOS 11 or later.
It is required to add the NSPhotoLibraryAddUsageDescription key in your Info.plist. After that, define a string that describes how your app will use this data. By adding this key to your Info.plist, you will be able to request write-only access permission from the user. If you try to save to the camera roll without this permission, your app will exit.
<!-- ... --> NSPhotoLibraryAddUsageDescription Requesting write-only access permission. <!-- ... -->react-native < 0.60
Android Installation
ℹ️ Android REQUIREMENT.
User's permission is required to access the Camera Roll. Add the following to AndroidManifest.xml which can be found in android/app/src/main.
iOS Installation
ℹ️ iOS REQUIREMENT.
react-native-camera-roll-galleryuses React Native'sCameraRollAPI. It requires theRCTCameraRolllibrary to be linked. Learn more about Linking Libraries (iOS) clicking here or read for further instructions.
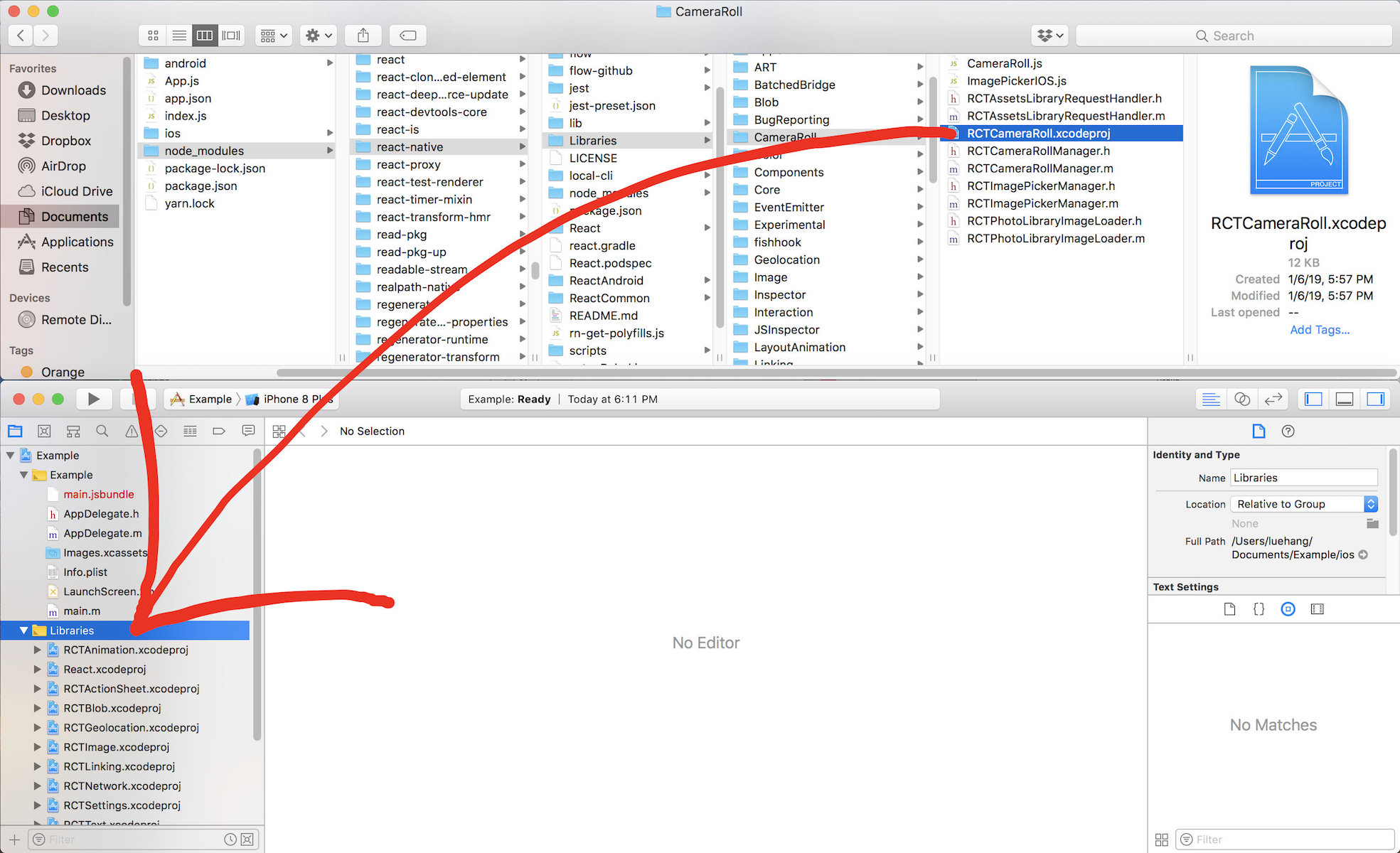
- Access the
node_modules/react-native/Libraries/CameraRolldirectory and look forRCTCameraRoll.xcodeproj. Drag this file to your project on Xcode (usually under theLibrariesgroup on Xcode).

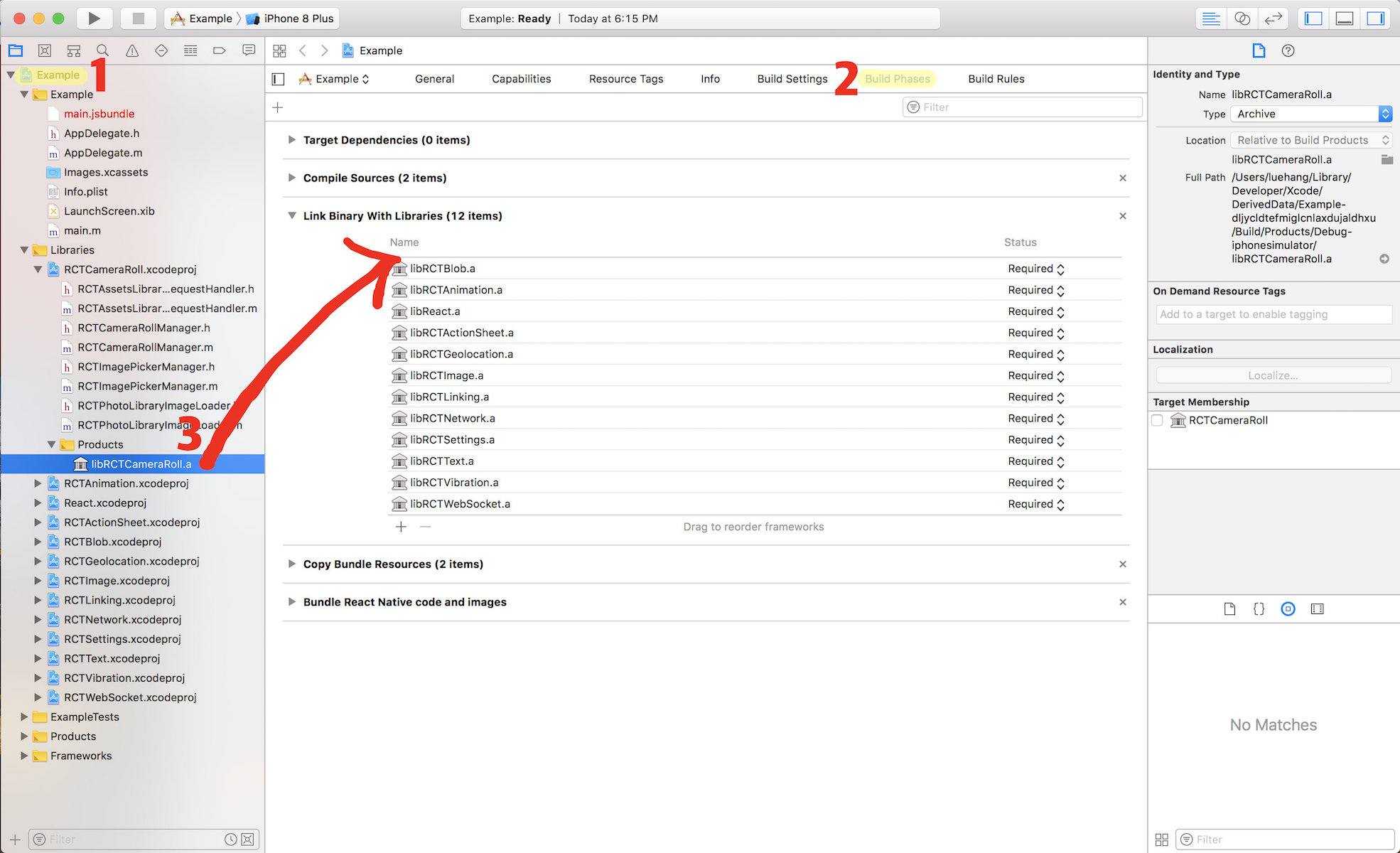
- Click on your main
.xcodeprojproject file and select theBuild Phasestab and drag the static library from theProductsfolder inside the library you are importing toLink Binary With Libraries.

ℹ️ Important: On devices running iOS 10 or later.
User's permission is required to access the Camera Roll. Add the NSPhotoLibraryUsageDescription key in your Info.plist with a string that describes how your app will use this data. This key will appear as Privacy - Photo Library Usage Description in Xcode.
<!-- ... --> NSPhotoLibraryUsageDescription Requesting access to the photo library. <!-- ... -->ℹ️ Optional: On devices running iOS 11 or later.
It is required to add the NSPhotoLibraryAddUsageDescription key in your Info.plist. After that, define a string that describes how your app will use this data. By adding this key to your Info.plist, you will be able to request write-only access permission from the user. If you try to save to the camera roll without this permission, your app will exit.
<!-- ... --> NSPhotoLibraryAddUsageDescription Requesting write-only access permission. <!-- ... -->
🔷 Example Project
Perform steps 1-2 to run locally:
1. Clone the Repo
Clone react-native-camera-roll-selector locally. In a terminal, run:
$ git clone https://github.com/Luehang/react-native-camera-roll-selector.git react-native-camera-roll-selector2. Install and Run
$ cd react-native-camera-roll-selector/example/iOS - Mac - Install & Run
1. check out the code
2. npm install
3. npm run ios
Android - Mac - Install & Run
1. check out the code
2. npm install
3. emulator running in separate terminal
4. npm run android

🔷 Author

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
🔷 Contribute
Pull requests are welcomed.
🔷 Contributors
Contributors will be posted here.
🔹 Beginners
Not sure where to start, or a beginner? Take a look at the issues page.
🔷 License
MIT © Lue Hang, as found in the LICENSE file.
