

Installation
Add the dependency:
npm i react-native-beautiful-state-viewPeer Dependencies
IMPORTANT! You need install them
"react": ">= 16.x.x""react-native": ">= 0.55.x"Usage
Import
;Usage
<BeautifulStateView ="contain" =/>Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
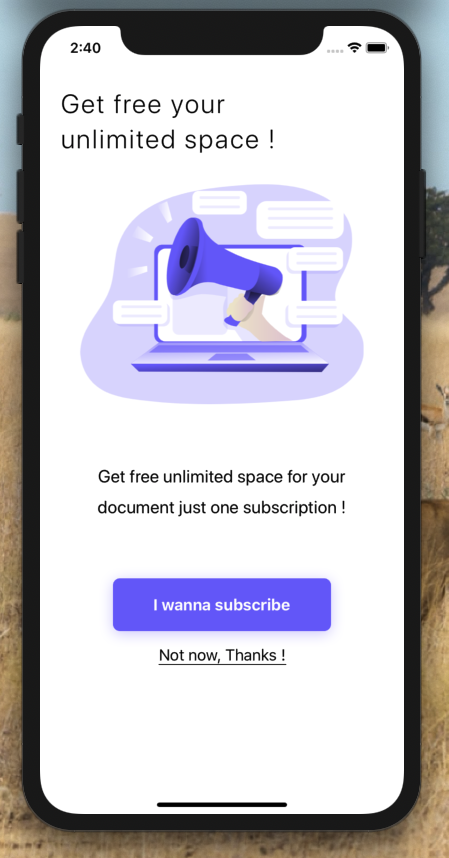
| title | string | Get free your unlimited space ! | change the title of the component |
| description | string | Get free unlimited space for your document just one subscription ! | change the description of the component |
| primaryButtonText | string | I wanna subscribe | change the primary button's text |
| secondaryButtonText | string | Not now, Thanks ! | change the secondary button's text |
| primaryButtonOnPress | function | undefined | set the function for primary button's onPress functionality |
| secondaryButtonOnPress | function | undefined | set the function for secondary button's onPress functionality |
| primaryButtonTextColor | color | #fdfdfd | change the primary button's text color |
| primaryButtonShadowColor | color | #725dff | change the primary button's shadow color |
| primaryButtonBackgroundColor | color | #725dff | change the primary button's background color |
| primaryButtonTextColor | color | undefined | change the primary button's text color |
Future Plans
-
LICENSE - Write an article about the lib on Medium
Author
FreakyCoder, kurayogun@gmail.com
License
React Native Beautiful State View is available under the MIT license. See the LICENSE file for more info.






