react-native-apay
Accept Payments with Apple Pay for React Native apps.

Getting started
$ yarn add react-native-apay
Linking
>= 0.60
Autolinking will just do the job.
< 0.60
Mostly automatic installation
$ react-native link react-native-apay
CocoaPods
Link using Cocoapods by adding this to your Podfile:
pod 'RNApplePay', :path => '../node_modules/react-native-apay'Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-apayand addRNApplePay.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNApplePay.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
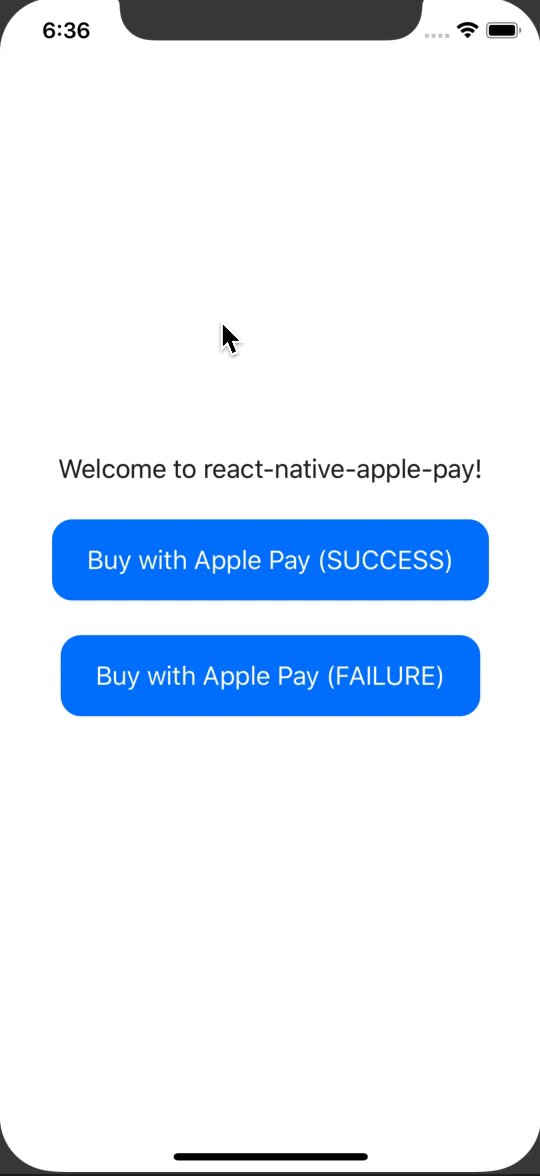
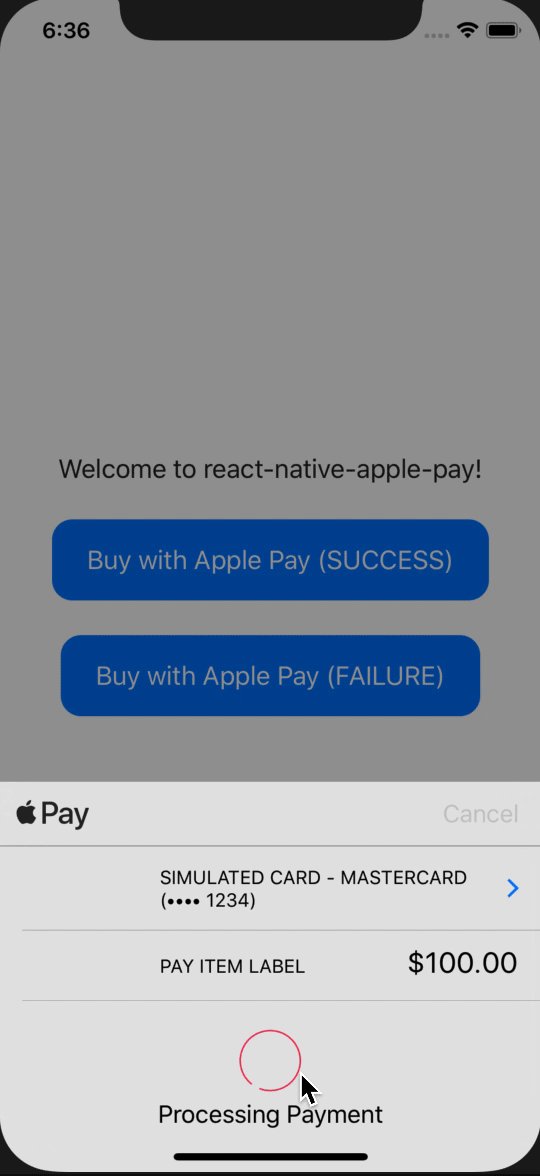
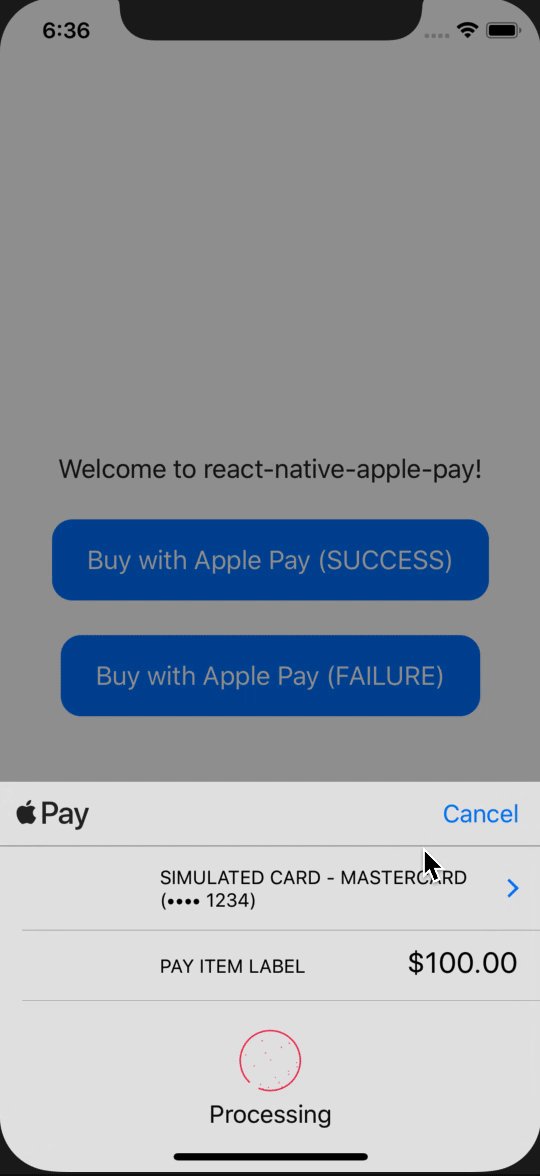
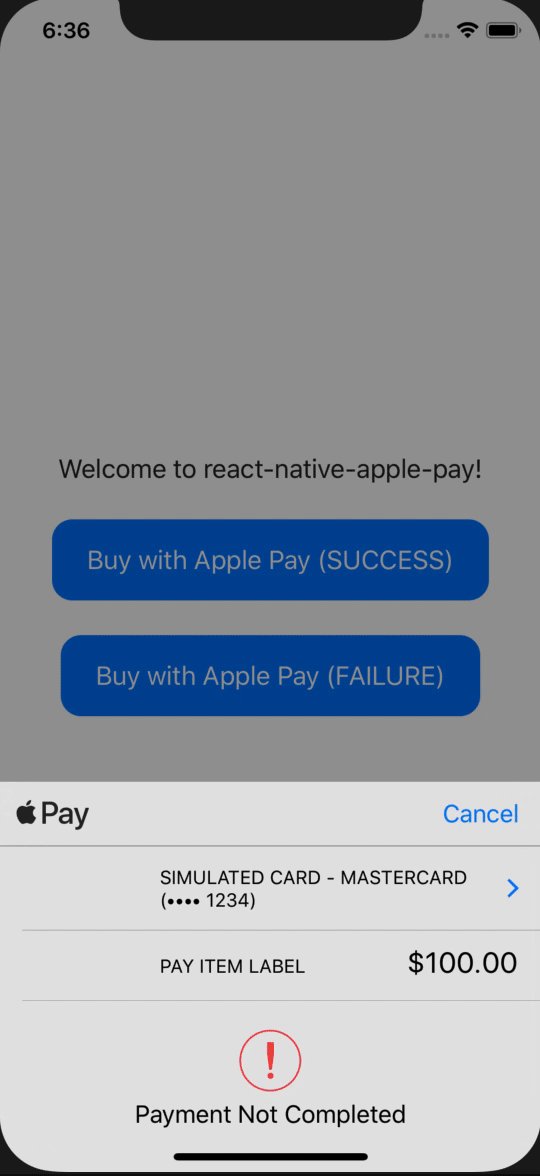
Usage
; const requestData = merchantIdentifier: 'merchant.com.example' supportedNetworks: 'mastercard' 'visa' countryCode: 'US' currencyCode: 'USD' paymentSummaryItems: label: 'Item label' amount: '100.00' // Check if ApplePay is availableif ApplePaycanMakePayments ApplePay ;;Demo
You can run the demo by cloning the project and running:
$ yarn demo



